WordPressテーマ「ハミングバード」のインストールと設定方法
ども、マンツーマンでできるまで。
Webが苦手な起業家のウェブ集客先生のやまもと(@heronokenta)です。
 やまもと
やまもと
この記事では、ぼくが利用しているWordpressテーマ「ハミングバード」の設定方法を紹介しています。
開発元が同じ「アルバトロス」や「ストーク」の設定方法については、別の記事で紹介します(予定)。
- ハミングバードの設定方法を詳しく知りたい人
- ハミングバードの利用を検討している人
- ハミングバードのちょっとしたカスタマイズ方法を知りたい人
スポンサーリンク
まずはハミングバードを購入しよう
ハミングバードは優良な有料テーマです。なので、購入しないと使えないんですね。
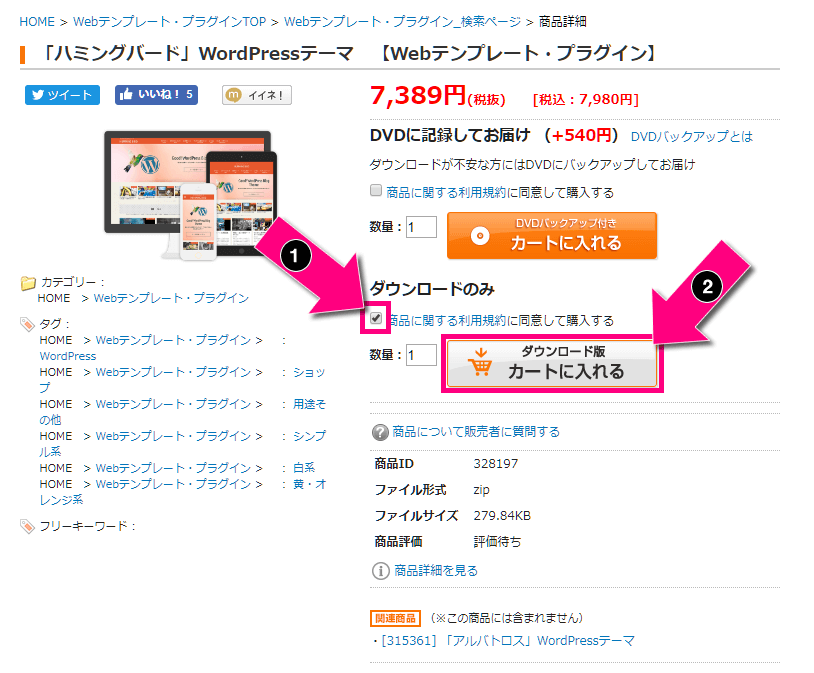
そこで、先ずは以下のサイト移動してハミングバードを購入します!!
1.「商品に関する利用規約に同意して購入する」にチェックを入れる
2.「ダウンロード版カートに入れる」ボタンをクリックする

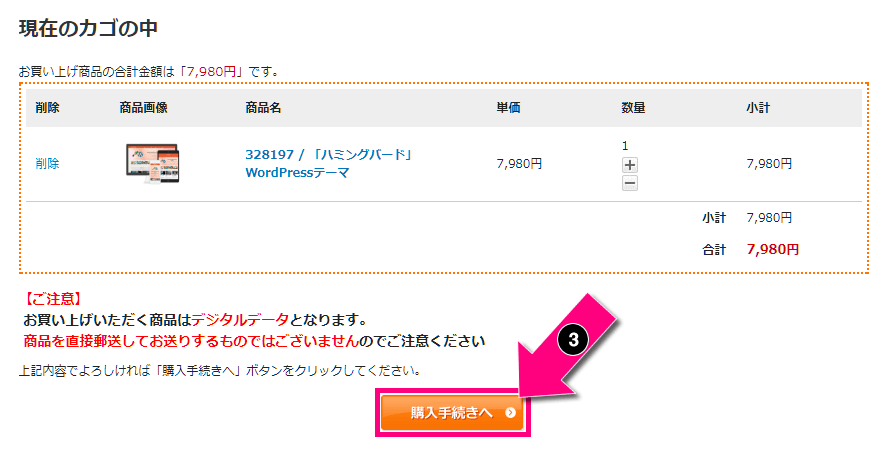
3.「購入手続きへ」をクリックする

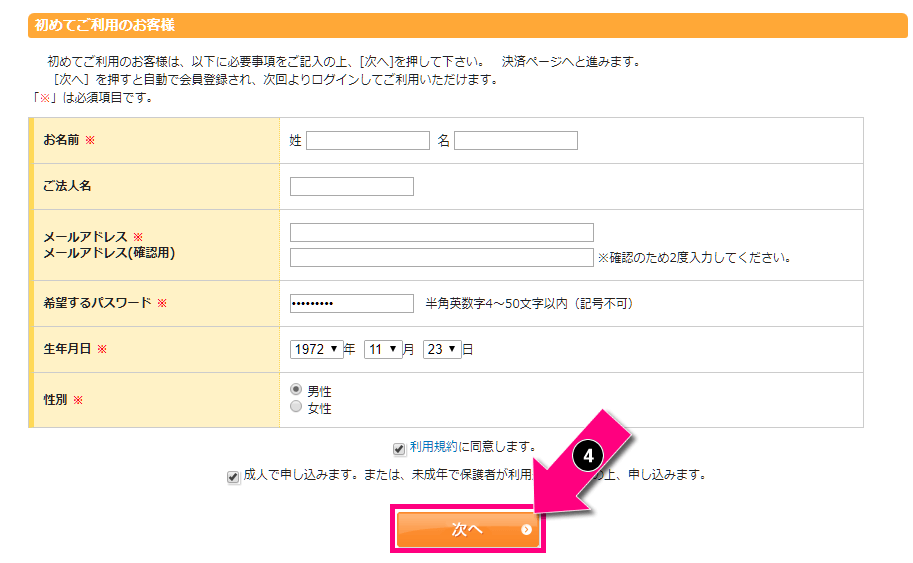
4.「初めてご利用のお客様」に必要な情報を入力して、「次へ」をクリックする

※「利用規約に同意します」「成人で申し込みます。または、未成年で保護者が利用規約に同意の上、申し込みます。」にチェックを入れます!
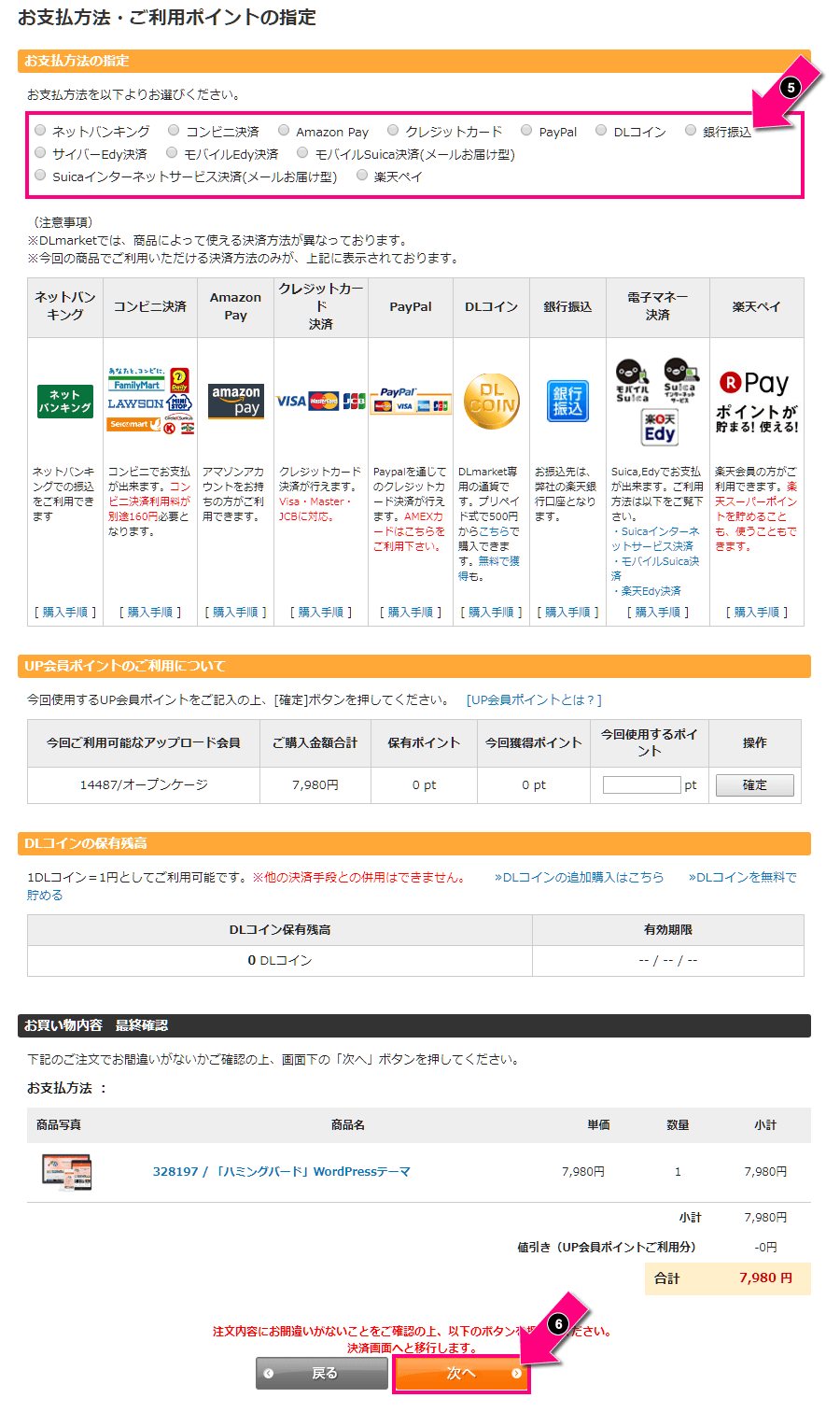
5.支払い方法を選ぶ
6.次へをクリックする

後は、決済を行い、決済後に表示されるダウンロード画面から「ハミングバード」をダウンロードするだけです。
ハミングバードのインストールをしよう
ハミングバードの購入ができたら、次はWordpressにインストールします。
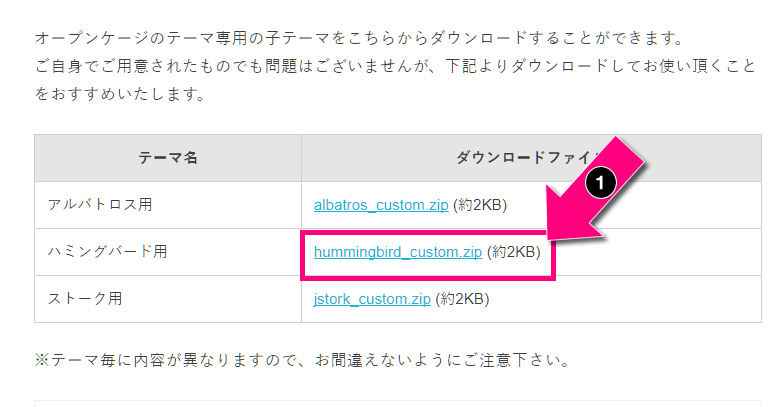
その為には、まず「子テーマ」を開発元のopencageに行ってダウンロードしておく必要があります。
1.「hummingbird_custom.zip」をクリックしてダウンロードする

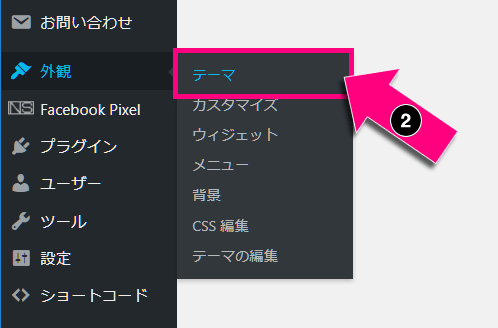
2.「Wordpressの設定画面」→「外観」→「テーマ」をクリックする

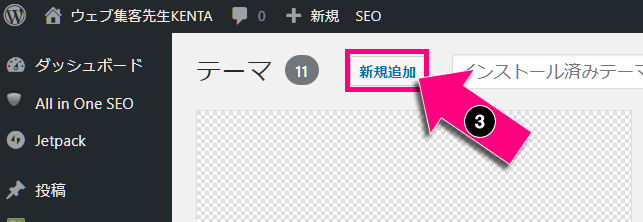
3.「新規追加」をクリックする

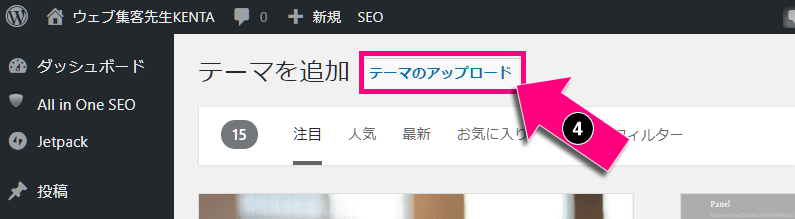
4.「テーマのアップロード」をクリックする

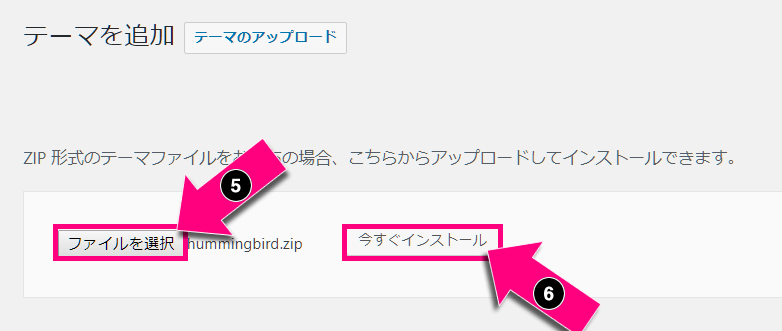
5.ハミングバードのダウンロードファイル(hummingbird.zip)を選ぶ
6.「今すぐインストール」をクリックする

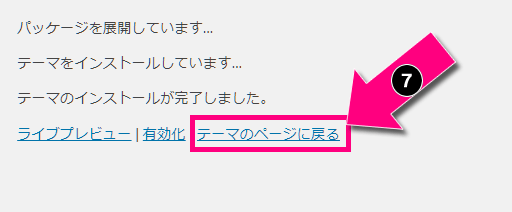
7.「テーマのページに戻る」をクリックする

次に子テーマ(hummingbird_custom.zip)をアップロードして、有効化すればインストール作業は完了です!
 やまもと
やまもと
次はいよいよ設定です。
ハミングバードの設定をしよう
テーマはインストールしただけでは、まだまだ見た目も機能も十分ではありません。
ということで、早速、設定を行っていきます。
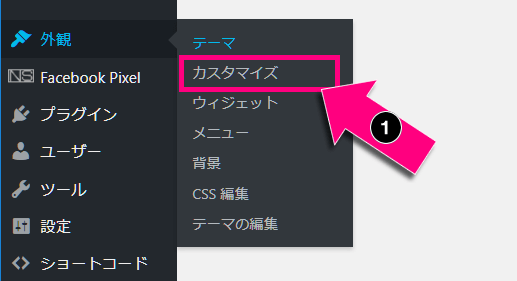
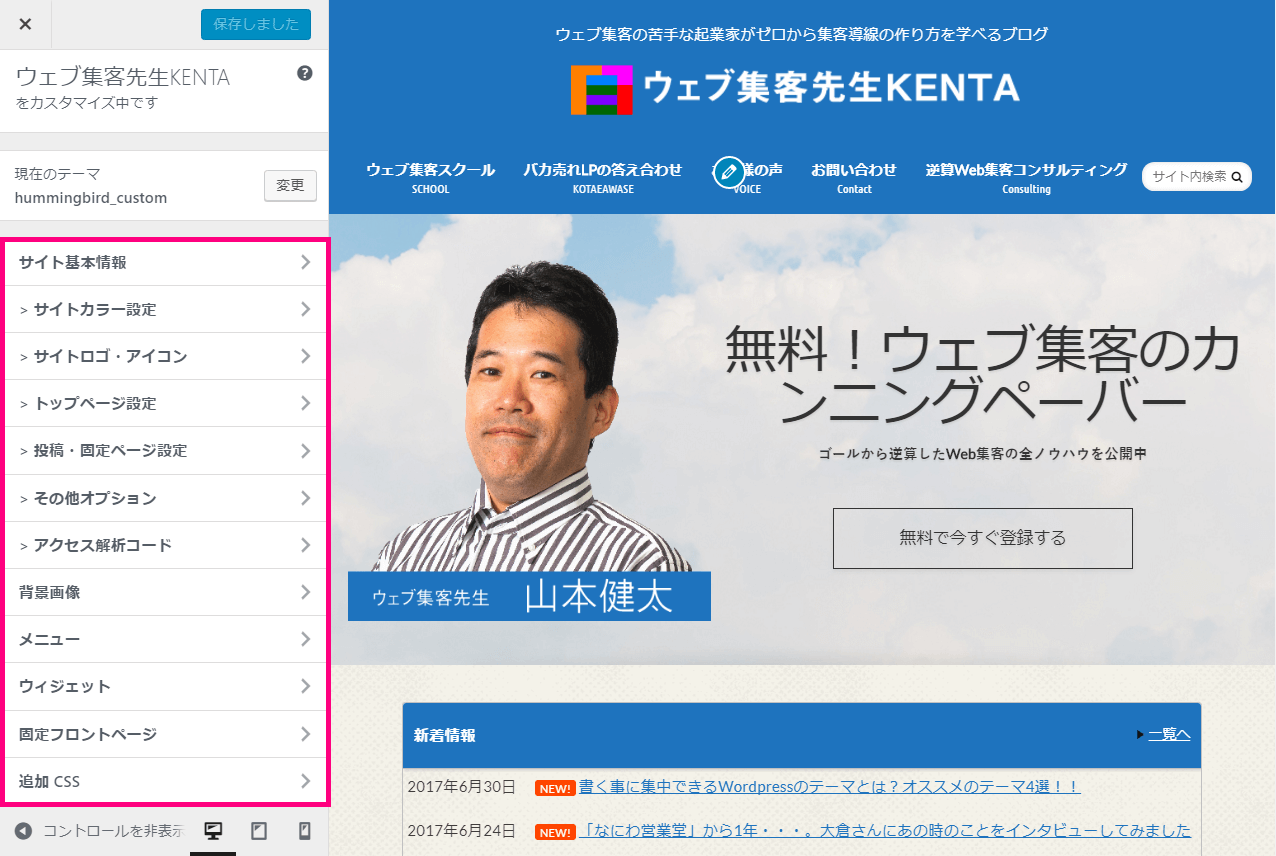
1.「外観」→「カスタマイズ」をクリックする

この画面でハミングバードの設定をおこなっていきます
 やまもと
やまもと

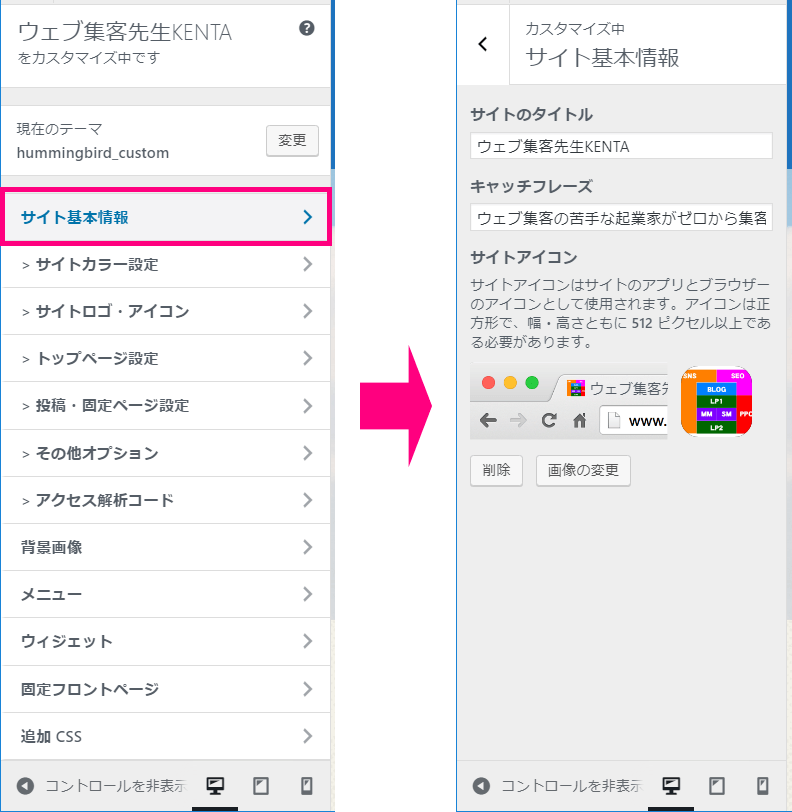
2.「サイト基本情報」を設定する

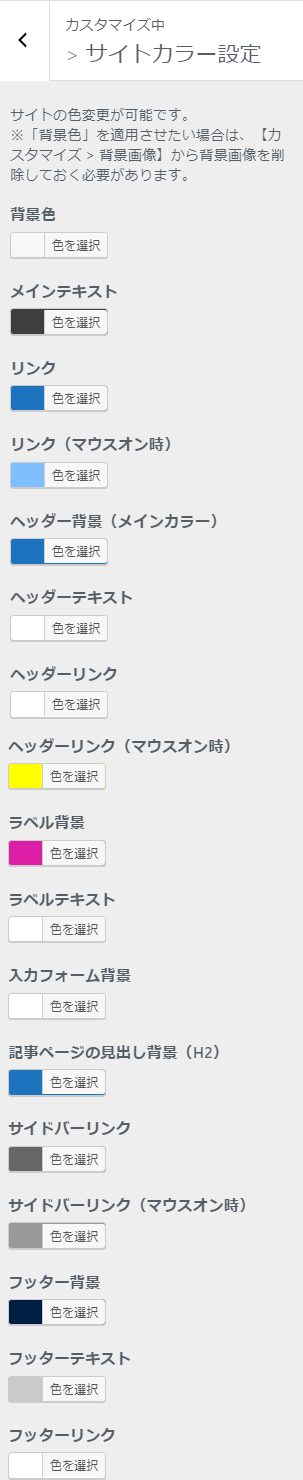
3.「サイトカラー設定」でブログ全体の色を設定する

背景色
ハミングバードの初期設定では、背景に画像が設定されているため、背景色は設定を変えても変わりません。
 やまもと
やまもと
メインテキスト

本文を表示する文字の色です。ぼくは初期値のままにしています。
リンク/リンク(マウスオン時)

リンクの色です。インターネットの世界では古くから「青色」がリンクの色として使われています。なので、青系の色がお勧めです。
また、リンクにマウスを乗せた時の色は、リンクの色と区別ができれば問題なしです!!
ヘッダー背景(メインカラー)

ハミングバード全体の印象を変える色です。後で設定する「記事ページの見出し背景(H2)」と同じ色にしておくと、全体の統一感が出ます。
ヘッダーテキスト

ヘッダーの「キャッチコピー」や「ブログタイトル」の色です。ヘッダー背景に溶け込んでしまわないよう、コントラストのある色を設定します。
ヘッダーリンク/ヘッダーリンク(マウスオン時)

ヘッダーリンクは、メニューの色になります。ここの色もヘッダー背景に溶け込まないような色にします。
そして、ヘッダーリンク(マウスオン時)は、メニューにマウスを乗せた時にメニューにマウスが乗せたことが分かるような色にしてください。
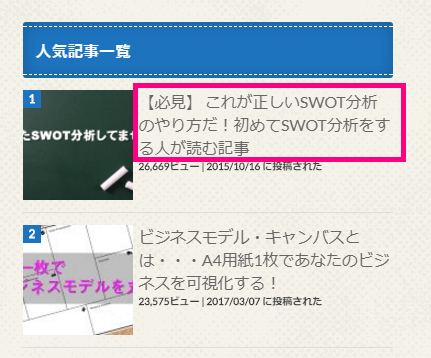
ラベル背景/ラベルテキスト


「カテゴリー」が記事タイトルの横や記事のサムネイルの上に表示される時の色です。背景を濃く、文字は薄くがぼくのお気に入りの配色パターンです。
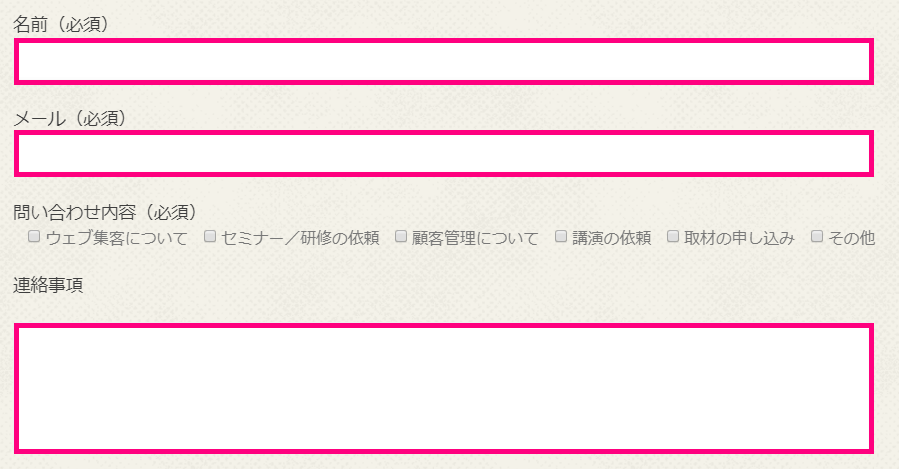
入力フォーム背景

問合せフォームなどのテキスト入力欄の背景の色です。
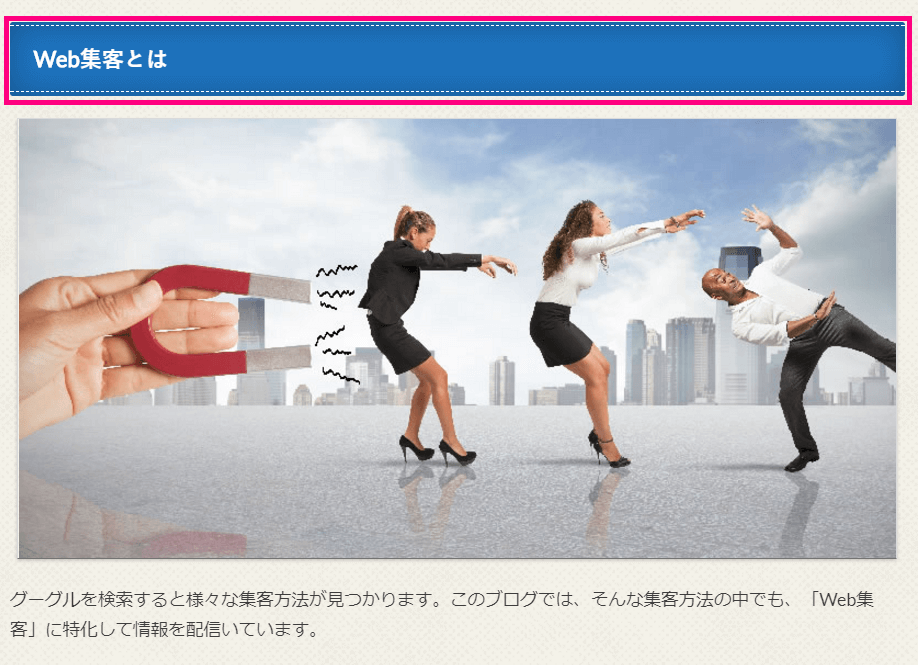
記事ページの見出し背景(H2)

見出し2(H2)の背景色です。前述したヘッダー背景と同じ色にしておくと、色の統一感が出ます。
ちなみに、見出し2にある「ステッチ(点々)」を変更したい場合は、「投稿・固定ページ設定」で変更できます。
サイドバーリンク/サイドバーリンク(マウスオン時)

サイドバーに表示されるリンクの色と、リンクにマウスを乗せた時の色の設定です。
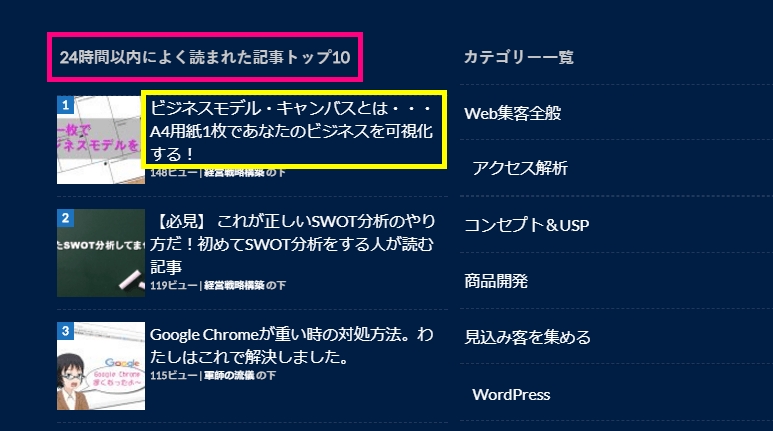
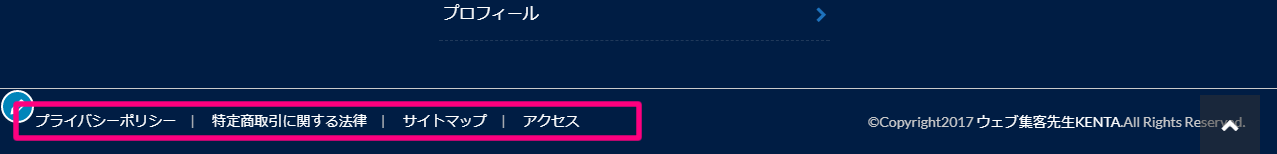
フッター背景/フッターテキスト/フッターリンク

フッターの色によってブログ全体のイメージがガラッと変わります。ヘッダーと同じ色だとメリハリがないので、同系の色で濃い色が良いです(ぼくの好みですけどwww)。
ピンクの枠がフッターテキスト、黄色の枠がフッターリンクです。
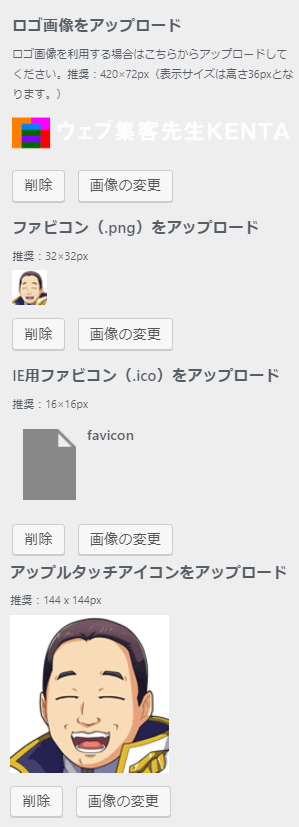
4.「サイトロゴ・アイコン」の設定をおこなう

ロゴ画像、ファビコン、アップルタッチアイコンを用意しておき、設定をします。
サイズはそれぞれ次の通りです。
| ロゴ画像 | 420×72px |
|---|---|
| ファビコン(.png) | 32×32px |
| IE用ファビコン(.ico) | 16×16px |
| アップルタッチアイコン | 144×144px |
IE用のファビコンはファビコン(.png)を作成後、画像変換サービスを使って変換すればOKです。
https://ao-system.net/favicon/
アップルタッチアイコンは、iPhone/iPad用です
 やまもと
やまもと
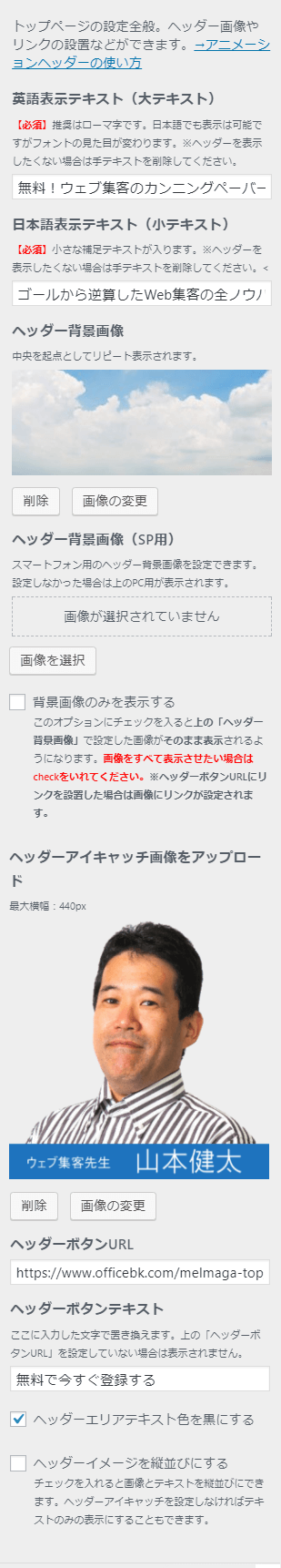
5.「トップページ設定」でブログの第一印象をめっちゃ良くする

トップページ設定は、「ブログの顔」です。多くの人が見るので、超大事です!!

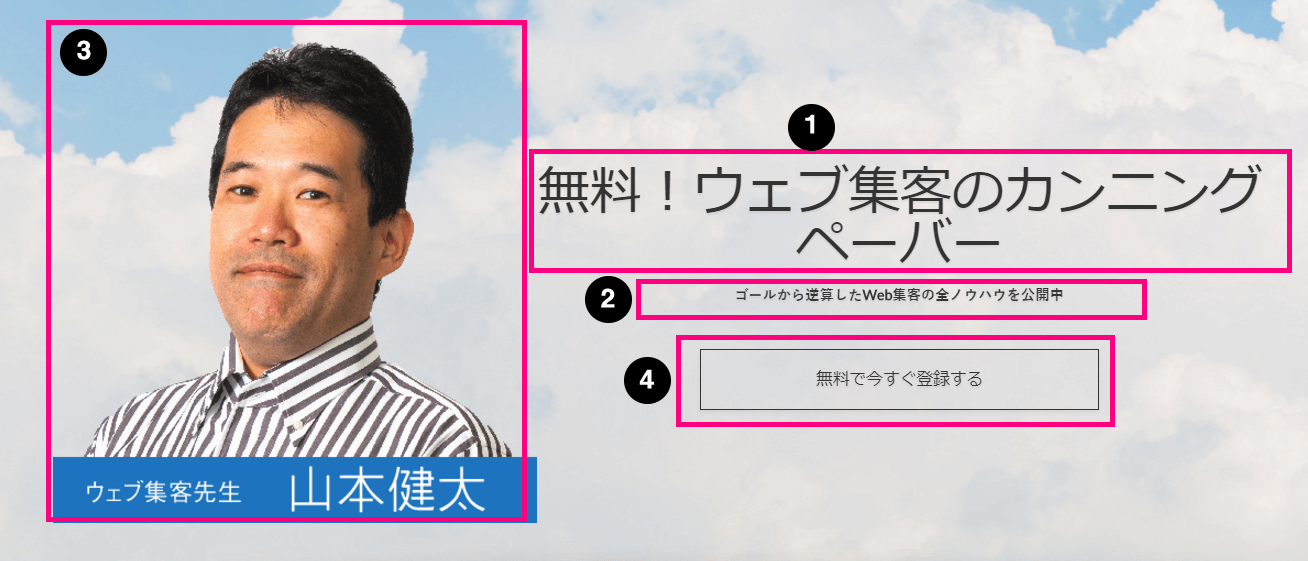
(1)英語表示テキスト(大テキスト)
メルマガ登録LPへの誘導などあなたのウェブ集客導線の入口になる重要なテキスト部分です。このテキストによりLPへの誘導が大きく変わっていきます。
反応を見ながら改善してください。
(2)日本語表示テキスト(小テキスト)
大テキストの補足テキストです。
(3)ヘッダーアイキャッチ画像
トップページが表示されたとき、上からビヨーーーンとアイコンが降ってきます。どんなアイキャッチを設定するかはあなた次第です(^^)
(4)ヘッダーボタンテキスト/ヘッダーボタンURL
LPへのボタンとURLを設定します。トップページは、このリンクを如何に押してもらえるかがポイントです!!
6.「投稿・固定ページ」の設定をおこなう

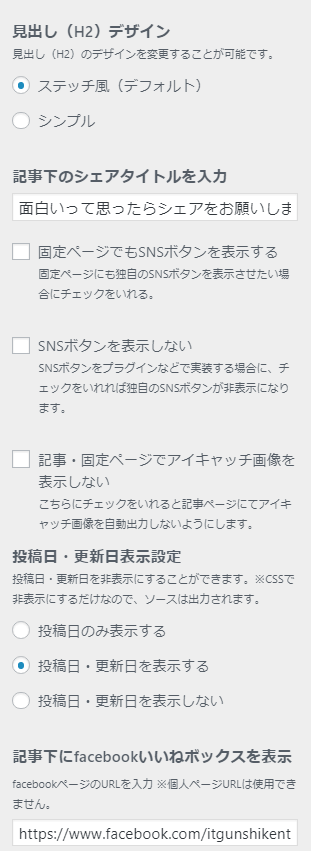
見出し(H2)デザイン
見出し2(H2)のデザインは以外と目に付くので、シンプルよりステッチの方がぼくは好きです
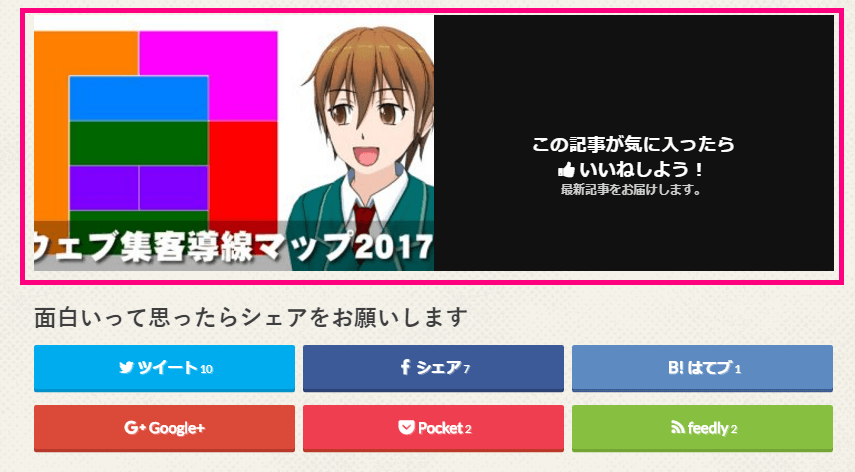
記事下のシェアタイトルを入力

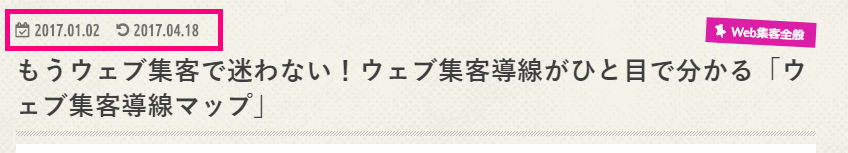
投稿日・更新日表示設定

始めて記事を投稿した日付を更新した日付の両方を出しておくことをオススメしています。
古い記事の場合、更新日が新しいとちゃんと更新していることを読者に伝える事ができます。
記事下のFacebookいいねボックスを表示

絶対に設定しておいて下さい。
7.「その他オプション」の設定をおこなう

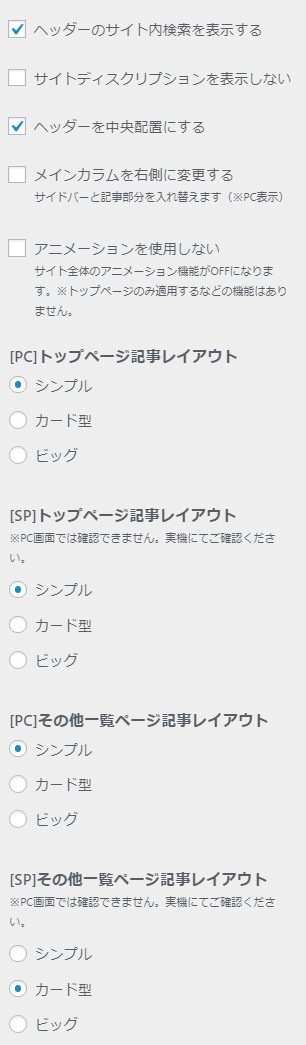
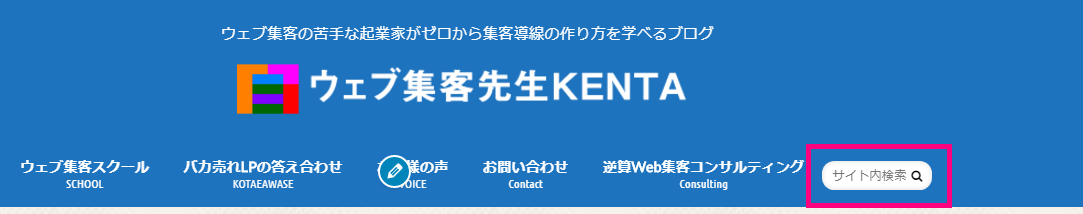
ヘッダーのサイト内検索を表示する

これは表示しなくてもOKです
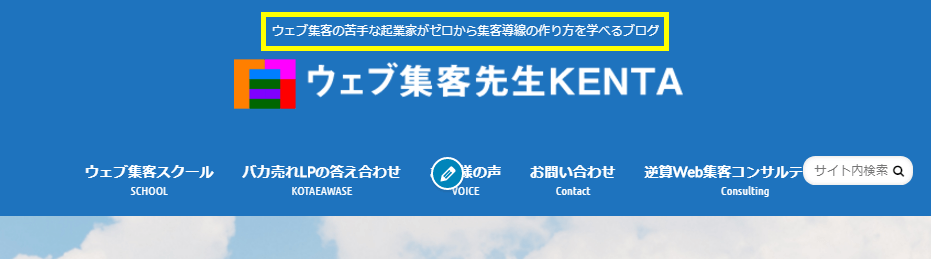
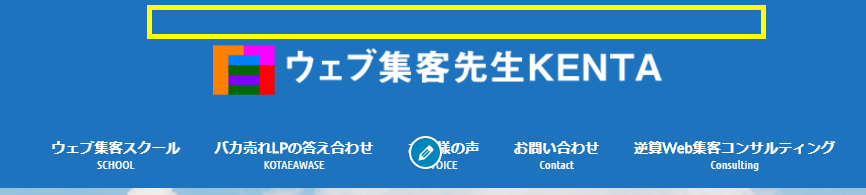
サイトディスクリプションを表示しない

表示しないにチェックを入れると、上の図のようにキャッチコピーが表示されなくなります。
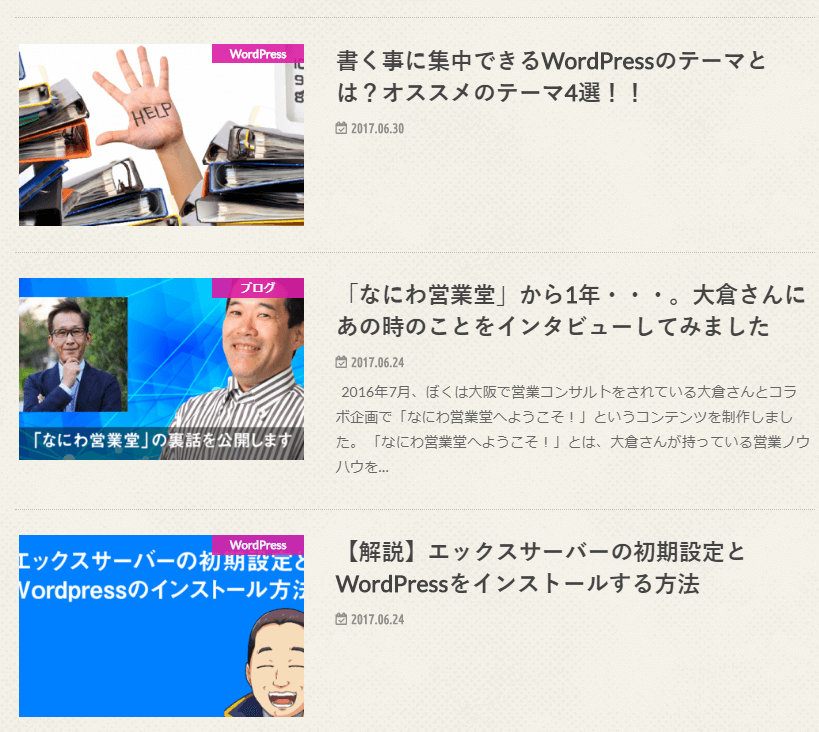
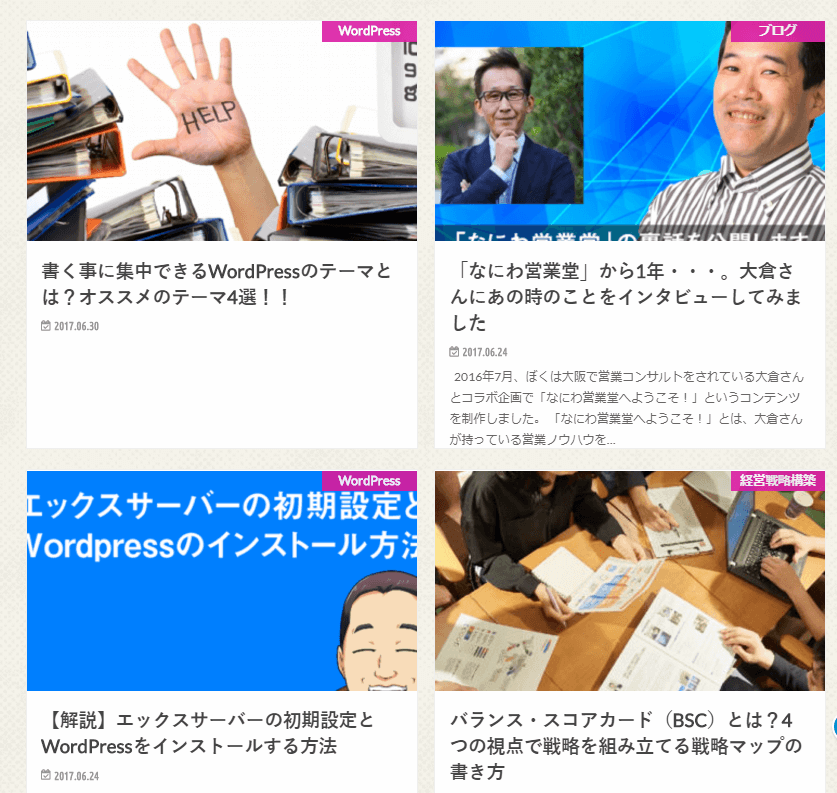
[PC]トップページ記事レイアウト/[SP]その他一覧ページ記事レイアウト
シンプル

カード型

ビッグ

好きなサイズを選んでください。
 やまもと
やまもと
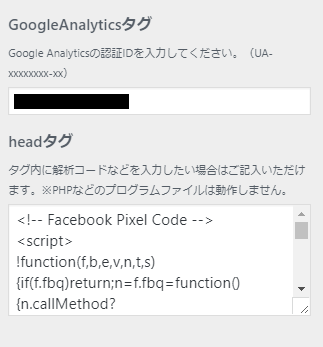
8.アクセス解析コードを設定する

Google Analyticsタグには、「UA」から始まるコードを入力します。
headタグには、<head>タグ内に設置する様々なコードを入力することができます。例えば、上記のようにFacebook Pixcelのコードとか。
全てのページの<head>タグ内に差し込まれます。
9.背景画像を設定する

背景画像の変更はちょっとした冒険です。慎重に設定してください。
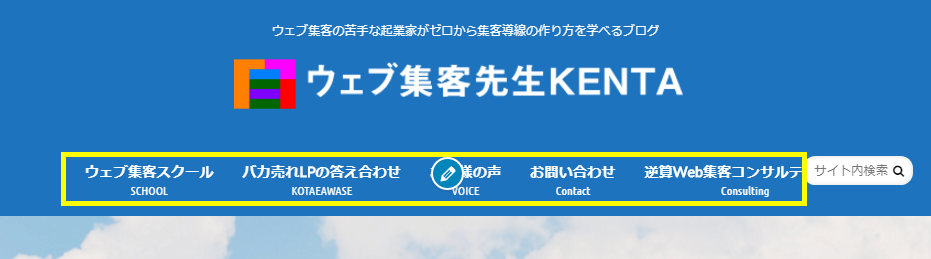
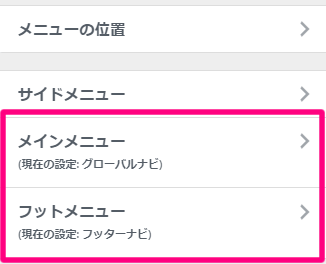
10.メニューの設定をおこなう

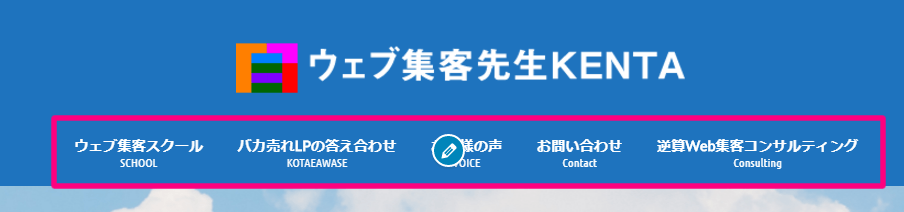
ハミングバードに設定できるメニュー位置2か所。メインメニューとフットメニューです。
そのほかの場所にメニューを設置する場合は、「ウィジェット」を使って設置します。
メインメニュー

フットメニュー

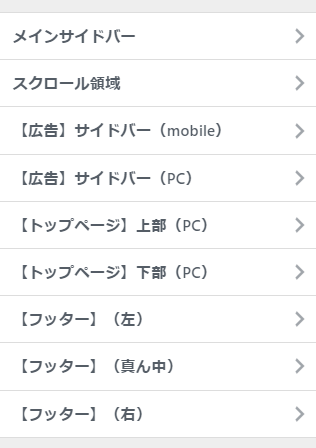
11.ウィジェットの設定をおこなう

ここではすべてのウィジェットの設定はできません。すべてのウィジェットの設定をおこなうには、管理画面から「外観」→「ウィジェット」で行ってください。
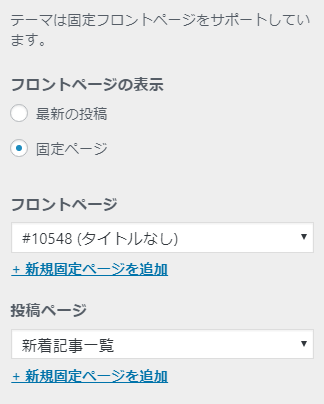
12.固定フロントページの設定をおこなう

「最新の投稿」に設定すると、常に新しい記事の一覧がトップページに表示されるようになります。
しかし、ぼくとしては「固定ページ」でオリジナルトップページを作成し、「フロントページ」に設定するのがお勧めです!!
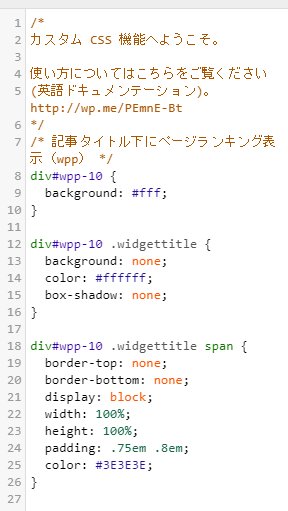
13.追加CSSの設定をおこなう

スタイルシートを使ってカスタマイズをする時に使用します。
ハミングバードを使い倒そう!!
設定が完了したら、全体を見直しながら細かく調整をしていって下さい。
調整と言っても、文字が見にくくないか、誤字がないか位です。
せっかく、書くことに集中する事ができるテーマを使い始めたので、デザイン面に時間はかけては意味がありません。
今後の改善ポイントとしては、次の2点です。
- トップページ設定のテキスト
- ウィジェット(CTA)
ハミングバードの最大のウリは、アニメーション機能。
特にトップページとCTAのアニメーションは目を惹きます。
だから、そこに魅力的なテキストや画像を配置することで、ウェブ集客が上手く行ったり、行かなかったりします。
ということで、もうデザインに悩まず記事を書く事のに集中していきましょう!!