投稿・固定ページ毎にヘッダーやフッターを差し込むプラグイン「Header Footer Code Manager」
WordPressでブログを書いているとき、特定のページのヘッダーやコンテンツ部分、フッターにタグを入れたいときに使えるプラグインを紹介します。その名も「Header Footer Code Manager」です。
この「Header Footer Code Manager」を使うと、
- 特定のページにだけ、Googleタグマネージャーのコードを入れる
- 特定のページにだけ、Facebookピクセルのコードを入れる
- 特定のページにだけ、Google Analyticsのコードを入れる
ことができるようになります。他にも、利用するウェブサービスの提供元から指定されたコードなどをピンポイントで入れられるようになります。
スポンサーリンク
Header Footer Code Manager のインストール
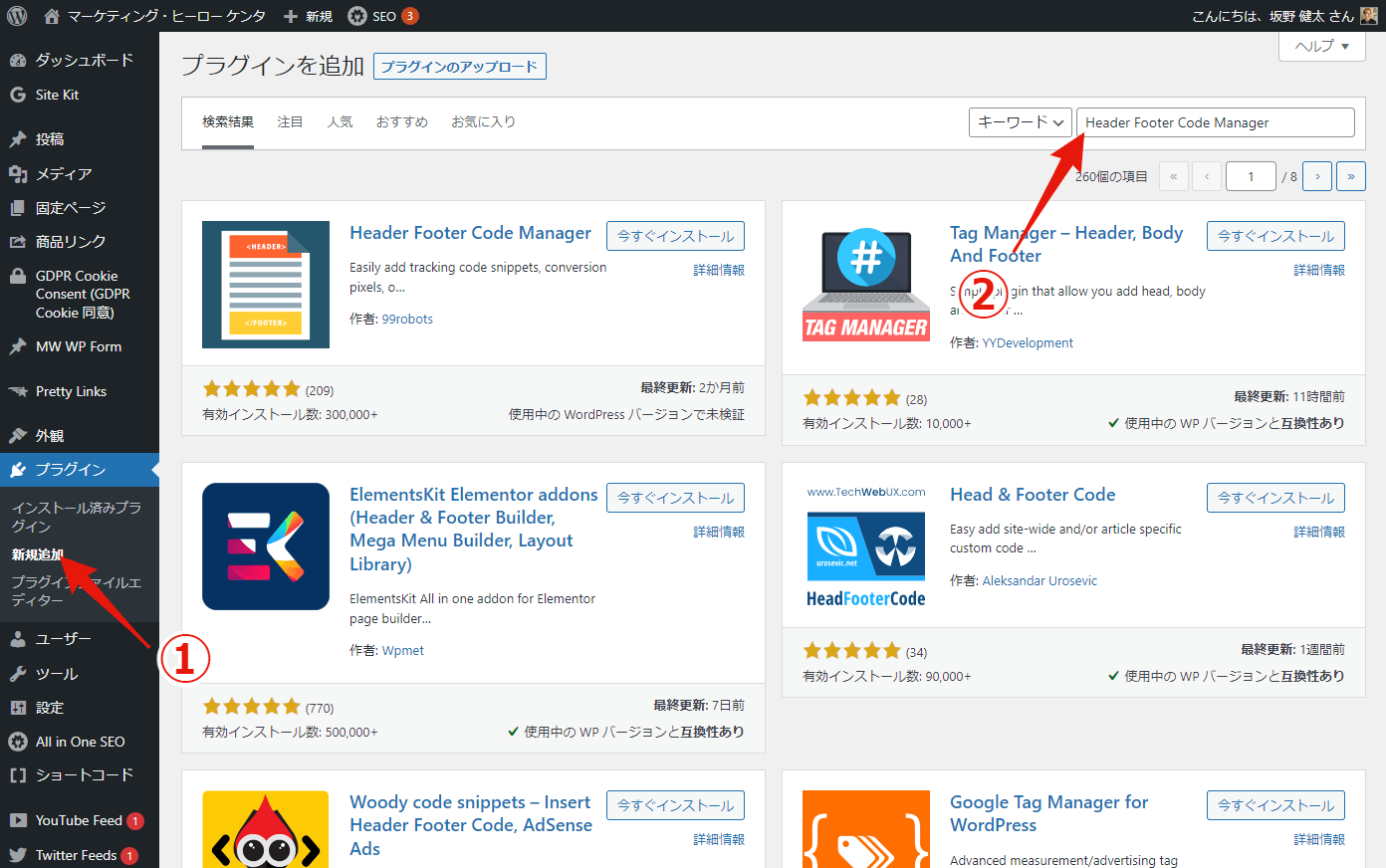
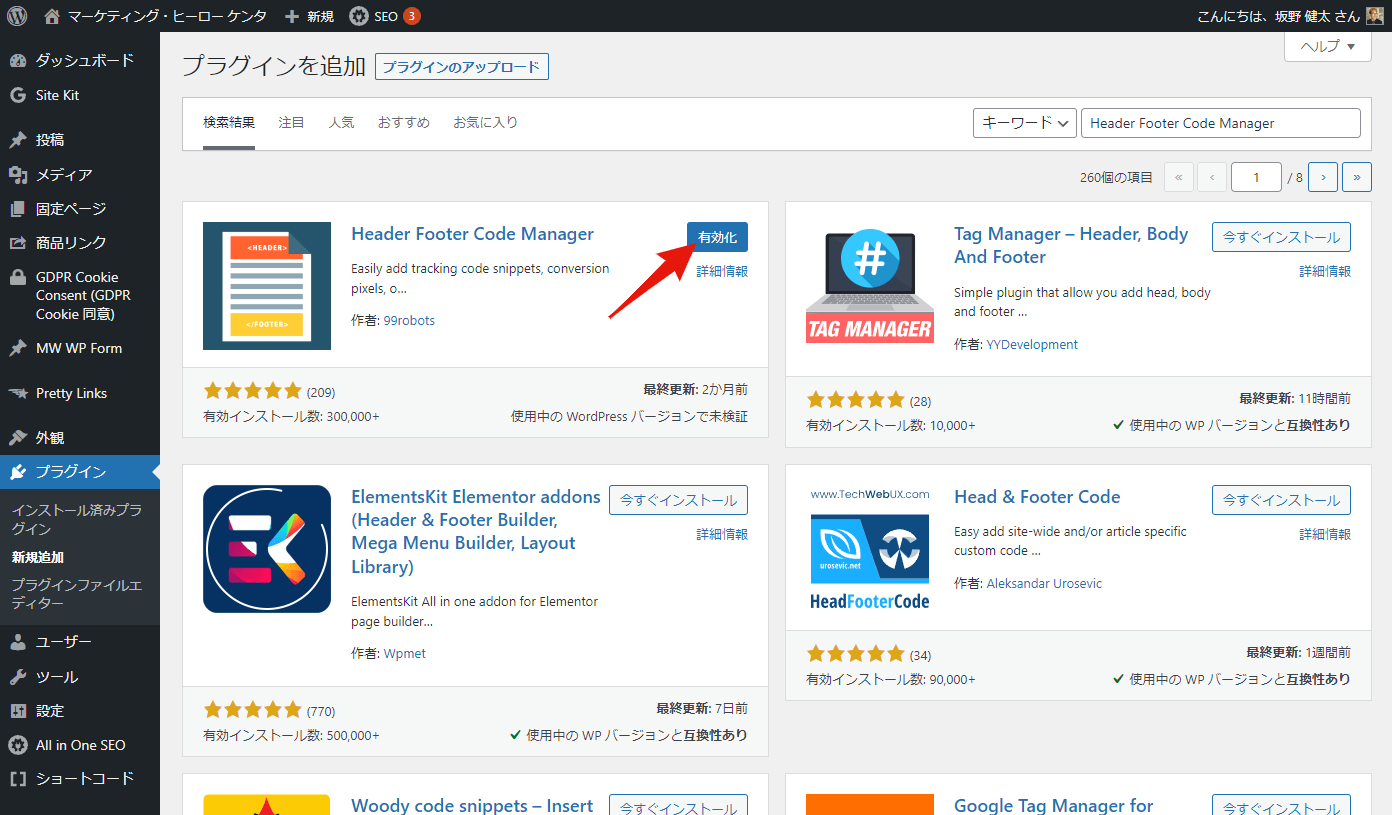
WordPressの管理画面にあるプラグインから「新規追加」を開き、キーワードに「Header Footer Code Manager」と入力します。

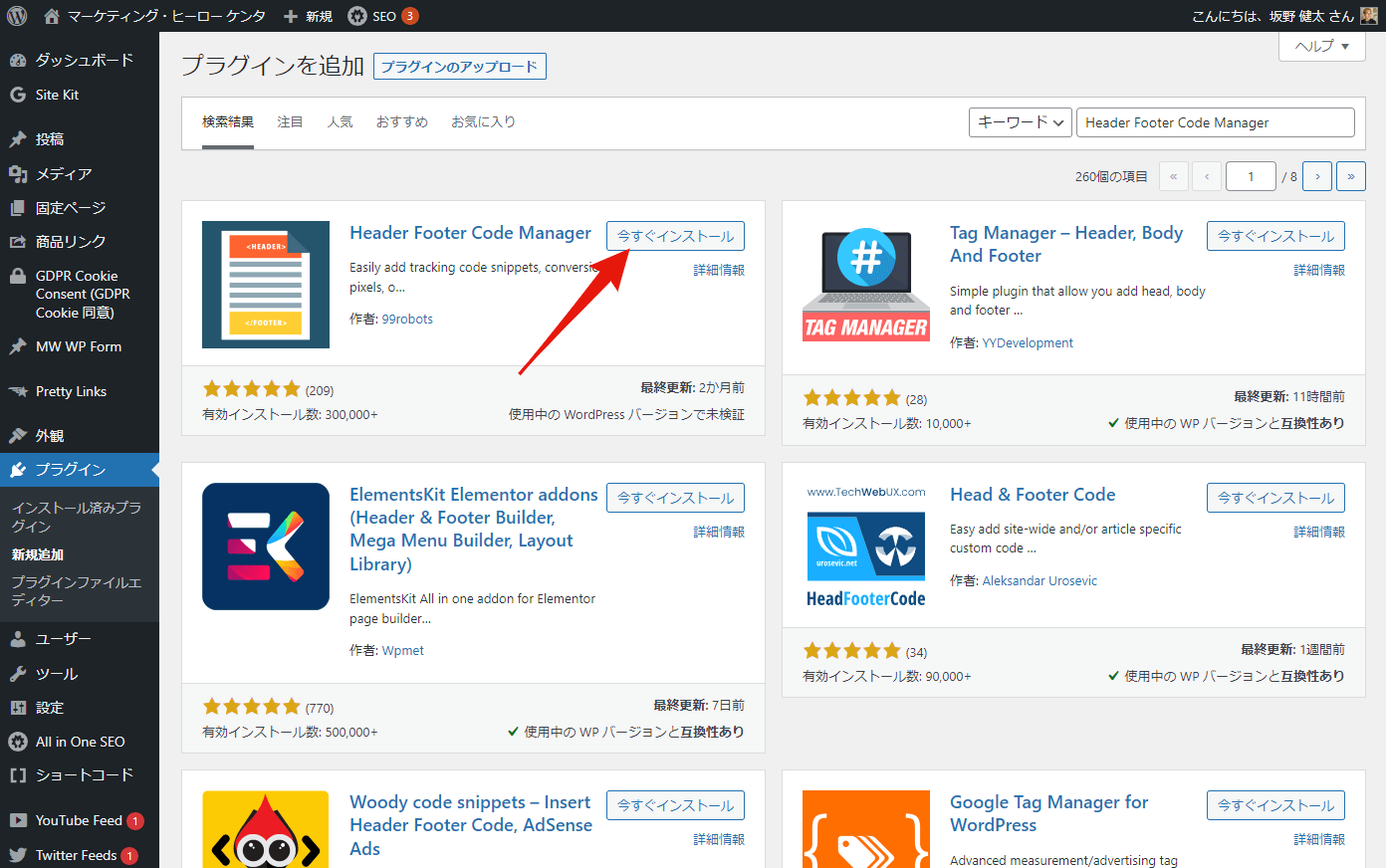
「今すぐインストール」をクリックします。

「有効化」をクリックします。

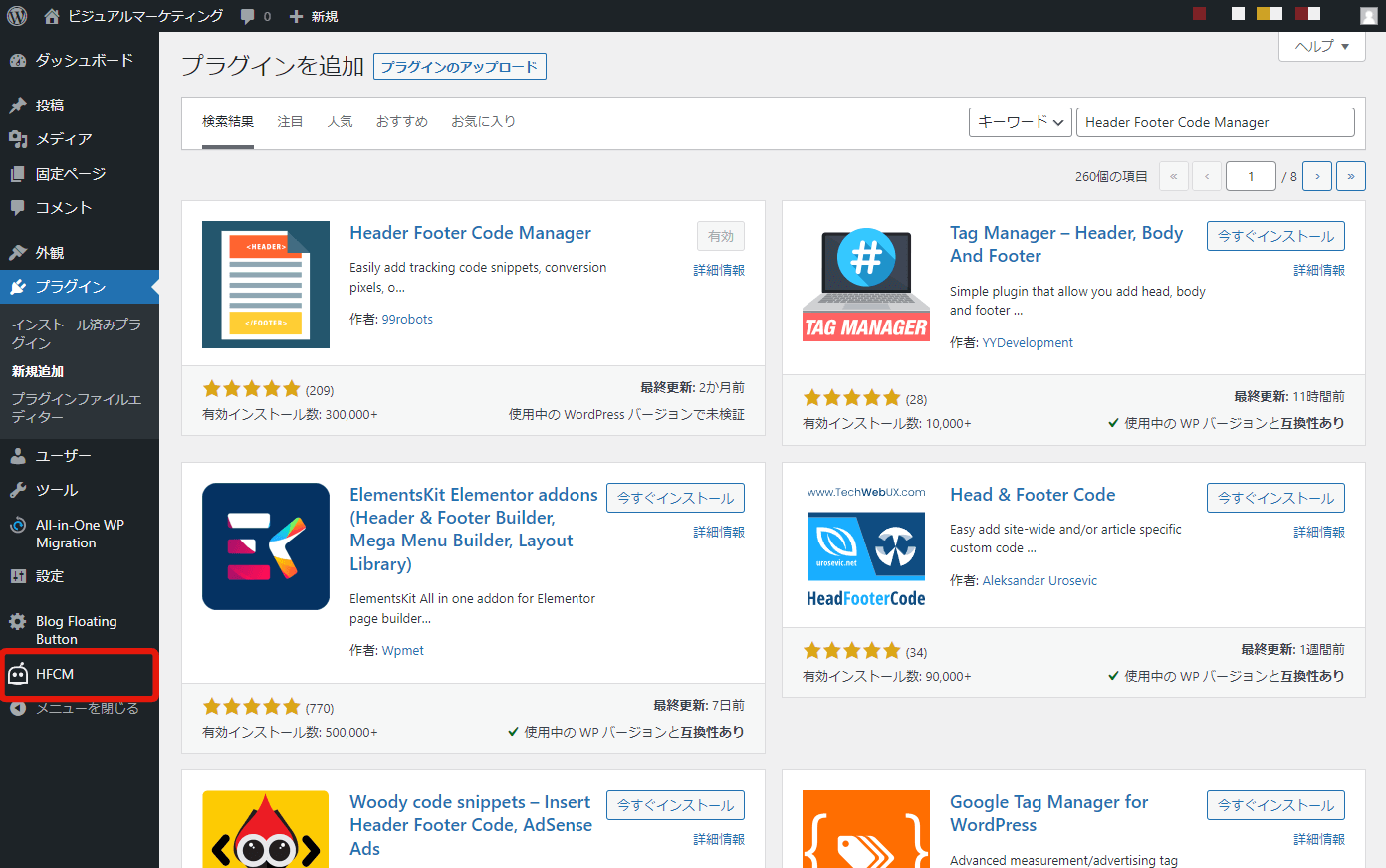
以上で、WordPressに「Header Footer Code Manager」のインストールが完了です。インストールが完了すると、WordPressの管理メニューに「HFCM」という項目が追加されます。

Header Footer Code Manager の設定方法
ここでは、GoogleタグマネージャーのコードをHeader Footer Code Managerを使って設定していく様子をご覧に入れます。Googleタグマネージャーのコードはheader内に1つ、bodyタグ直後に1つの合計2つをコードで構成されます。
最初にheader内に入れるコード、次にbodyタグ直後に入れるコードの順番で作業を進めます。
Head内にコードを埋め込む場合
まず、管理画面のメニューから「HFCM」→「Add New」をクリックします。

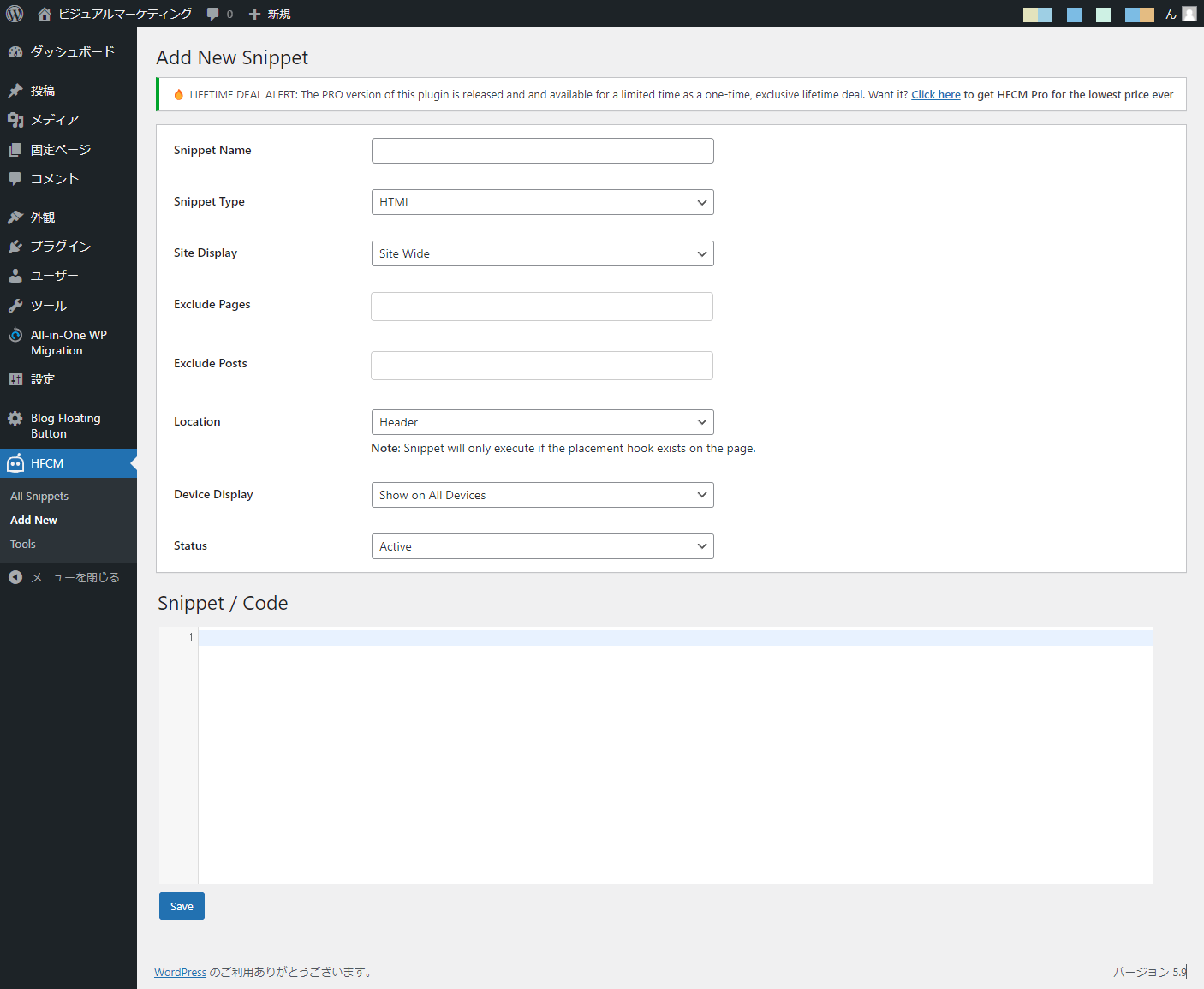
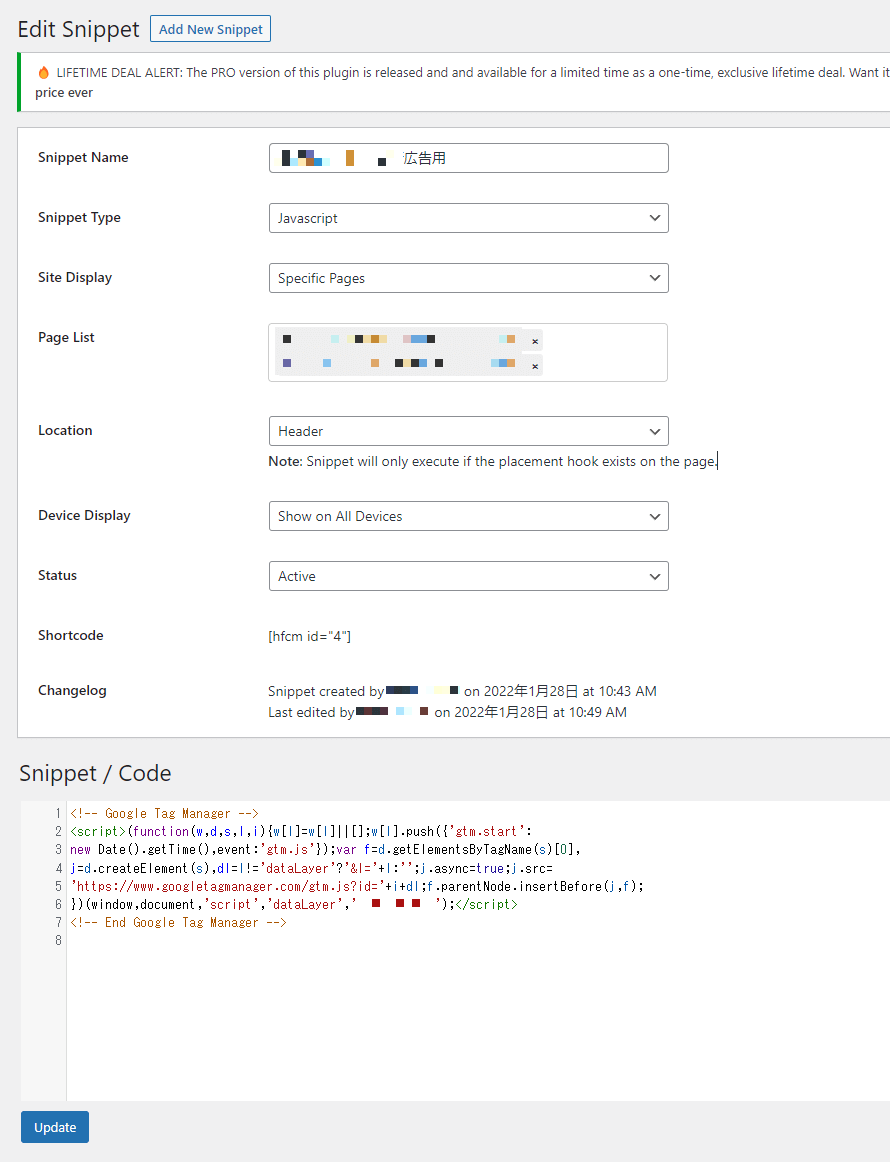
続いて、以下の画面で設定を行って行きます。

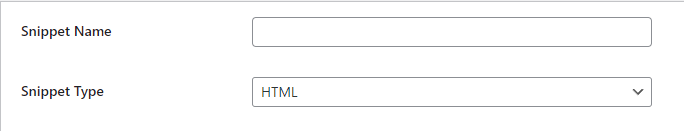
Snippet Name、Snippet Typeを入力します。

Snippet Nameは、管理用の名前を入力します。自分がわかればOK。
Snippet Typeは、「HTML」「CSS」「JavaScript」の中から挿入するタイプを選びます。
今回は、TAGマネージャーのコードなので「Javascript」にしておきます。
続いて、Site Displayを入力します。Site Displayは、今登録しているコードをどこに表示させるのかを設定する項目です。設定可能個所は、
- Site Wide(サイト全体)
- Specific Posts(特定の投稿)
- Specific Pages(特定の固定ページ)
- Specific Categories(Archive & Posts) (特定のカテゴリー)
- Specific Post Type(Archive & Posts)(特定の投稿タイプ)
- Specific Tags(Archive Posts)(特定のタグ)
- Latest Posts(最新の投稿)
- Shortcode Only(ショートコードのみ)
です。
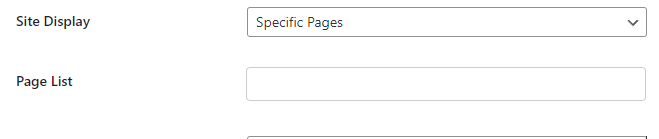
今回は、特定の固定ページにGoogleタグマネージャーのコードを埋め込みたいので、「Specific Pages」を選択します。ちなみに、Site Displayを変更すると、その下に表示される設定項目が変わっていきます。

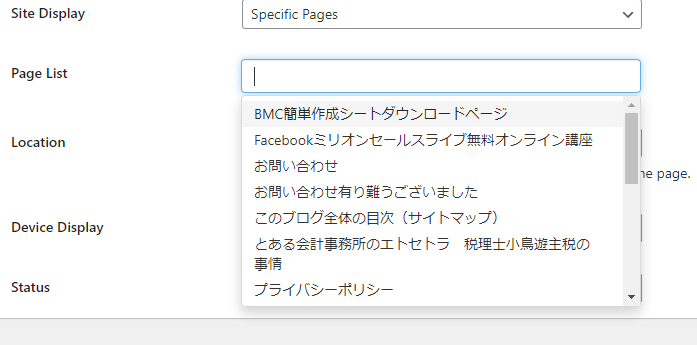
引き続き、Page Listを設定します。Page Listの枠内をマウスでクリックすると、WordPress上にあるすべての固定ページが選べるようになります。

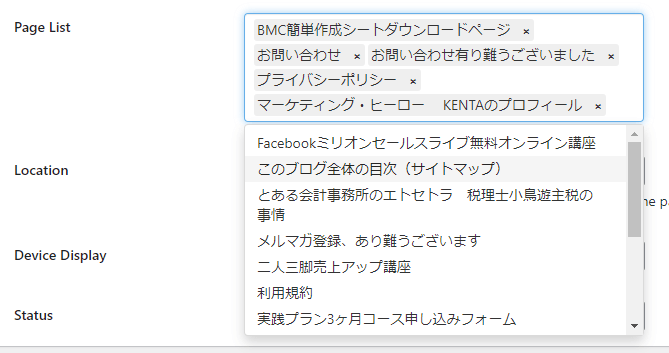
複数の固定ページを選ぶと、下のスクショのようになります。

ここで、Googleタグマネージャーのタグを貼りたい固定ページを設定します。
次に、Location、Device Display、Statusを設定します。

Locationはコードを埋め込む場所です。以下の場所を選べます。
- Header(<HEAD>タグ内)
- Before Content(<BODY>タグ直後)
- After Content(</BODY>タグの直前)
- Footer(</FOOTER>タグの後ろ)
Googleタグマネージャーの最初のコードは、<HEAD>タグ内に設置なので、「header」を選択。
Device Displayはその名の通り、どのデバイスで表示されたときにコードを埋め込むのかが選べます。
- Show on All Device(すべてのデバイスで表示されたときに埋め込む)
- Only Desktop(デスクトップで表示されたときに埋め込む)
- Only Mobile Devices(スマホやタブレットで表示されたときに埋め込む)
基本は、「Show on All Device」です。
Statusは「Active」でOK。使わなくなったら、「Inactive」です。
最後に、Snippet/CodeにGoogleタグマネージャのコードを貼り付けて保存します。

ここまでの操作を振り返ると、こんな感じです。

<BODY>タグ直後にコードを埋め込む場合
基本的には、上記の手順を真似してもらえればOKです。ただし、Locationを「Before Contents」に変更してください。
そして、残りの設定は全く同じで、最後にコードを貼り付けて保存します。
埋め込まれたコードの確認
本当にコードが埋め込まれたか確認するには、ブラウザでソースを表示することで確認できます。ここでは、Chromeを使って確認してみます。
まずは、Chromeでコードを埋め込んだページを表示します。そして、画面内で右クリックし、「ページのソースを表示」をクリックします。

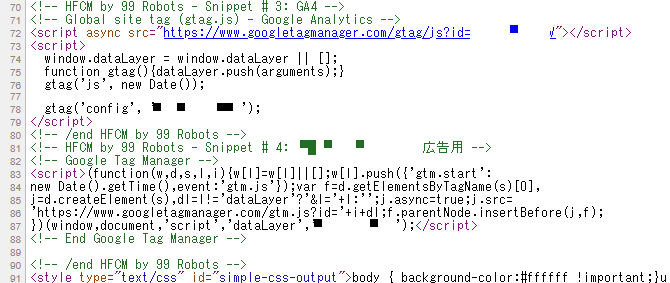
すると、現在表示されているページのソース(HTML)が表示されます。その中から、以下の文字を探してみてください。
<!ー- HFCM by 99 Robots – Snippet #〇:名前 ー->
スクショで確認すると、こんな感じになっています。

ここで、自分自身が登録したGoogleタグマネージャーのコードが表示されていればOKとなります。
利用上の注意
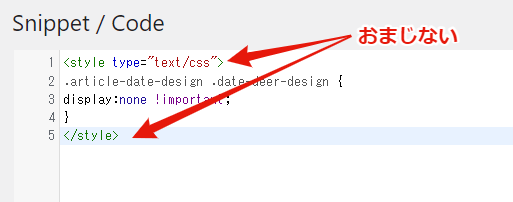
HFCMを利用してスタイルシートを登録する際、Snippet/Codeにスタイルだけを入力しても反映されません。下のスクショのように、おまじないから入力してください。

|
1 2 3 |
<style type="text/css"> スタイルを入力 </style> |