MailPoetのサブスクリプション管理ページ作成【MailPoet導入奮闘記 第4回】
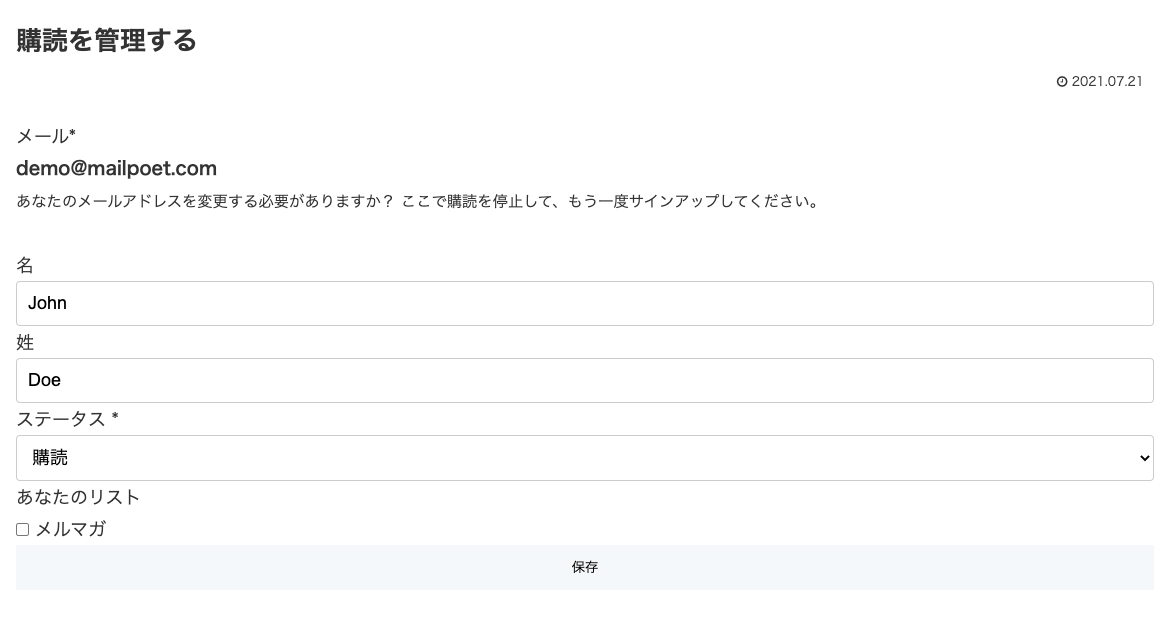
サブスクリプション管理ページという聞き慣れない言葉ですが、カンタンに言うと「メルマガ登録の確認ページ」の事です。百聞は一見にしかず、ということでまずは初期設定のサブスクリプション管理ページをご覧ください。

少し殺風景ですよね。そこで、もう少しだけ見やすくページを変更していきます。
スポンサーリンク
サブスクリプション管理ページの作成
サブスクリプション管理ページは、固定ページで作成します。そして、こちらのショートコードを貼り付ければ機能するようになります。
[mailpoet_manage_subscription]
では、早速、新規作成した固定ページに上記のショートコードを貼り付けただけのページをご覧ください。

代わり映えしませんね笑。そこで、少し装飾を施していきます。実は、MailPoetのヘルプにサンプルCSSが用意されています。そのサンプルCSSがこちらです。
form.mailpoet-manage-subscription .mailpoet_text_label,
form.mailpoet-manage-subscription .mailpoet_select_label,
form.mailpoet-manage-subscription .mailpoet_segment_label{
display: block;
font-weight:bold;
}
form.mailpoet-manage-subscription .mailpoet_select,
form.mailpoet-manage-subscription .mailpoet_text{
width: 50%;
padding: 12px;
}
form.mailpoet-manage-subscription .mailpoet_paragraph{
margin-bottom:20px
}
form.mailpoet-manage-subscription .mailpoet_submit{
padding: 20px 20px;
width: 50%;
font-weight: bold;
font-size: 11pt;
}
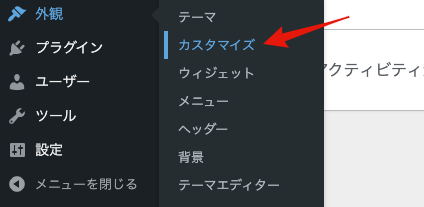
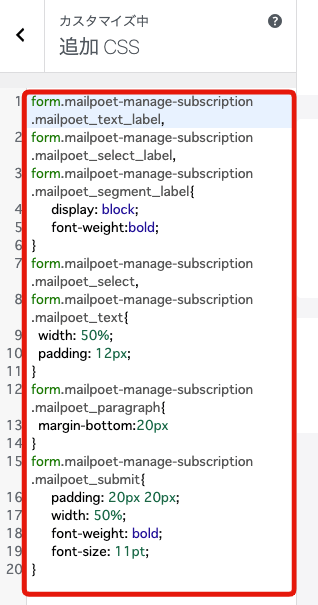
このCSSをWordPressの追加CSSに貼り付けます。追加CSSは、WordPressの管理画面のメニュー、外観→カスタマズから移動することができます。

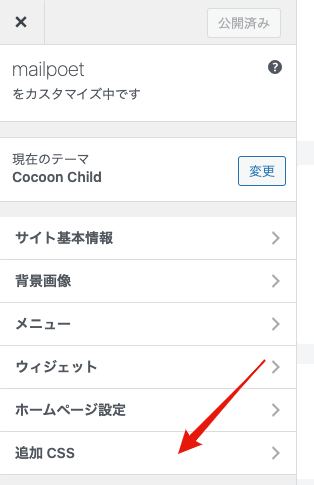
続いて、「追加CSS」をクリックします。

CSSを貼り付け、保存します。

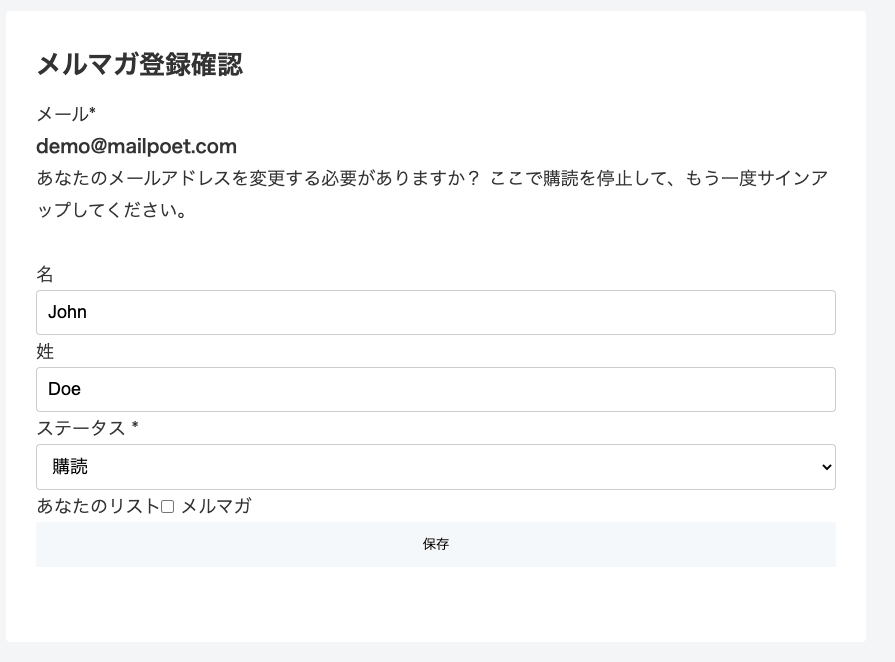
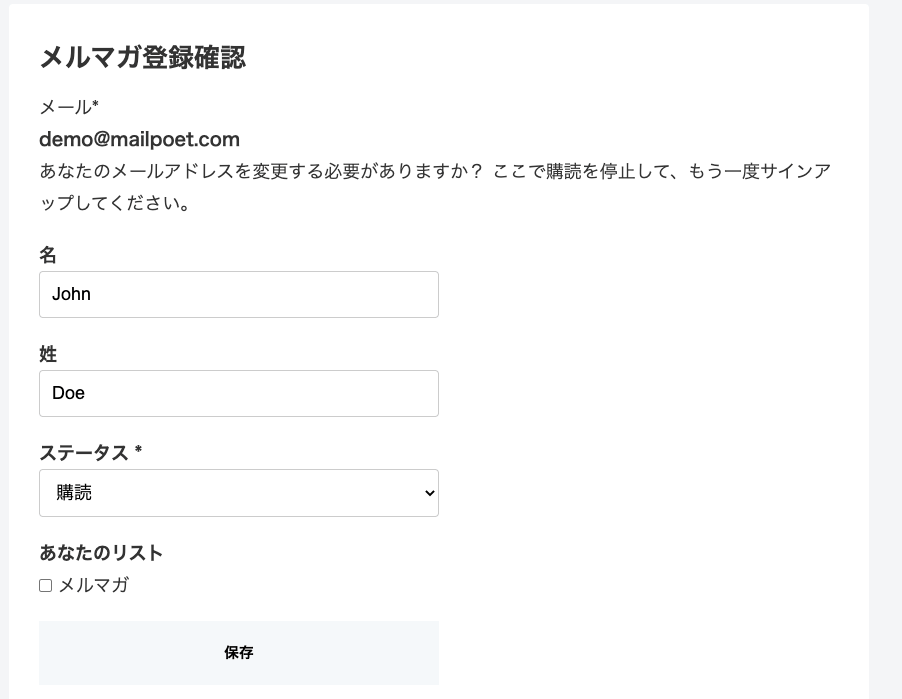
そして、表示したのがこちらのページです。

少し見やすくなりましたね。後は、自分の好みに合わせて、先ほどのCSSを編集すればOKです。
サブスクリプション管理ページの設定
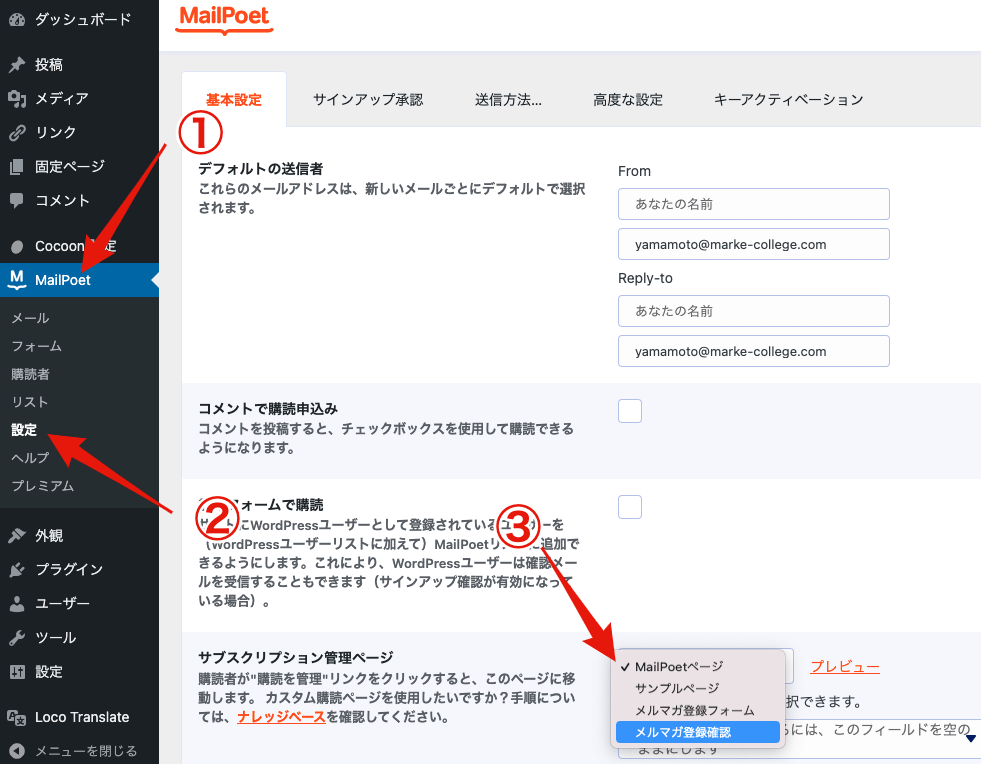
サブスクリプション管理ページ(メルマガ登録確認ページ)できあがったら、設定を行います。設定は、MailPoet→設定→基本設定へ移動し、サブスクリプション管理ページで先ほど作成したメルマガ登録確認ページを選択します。

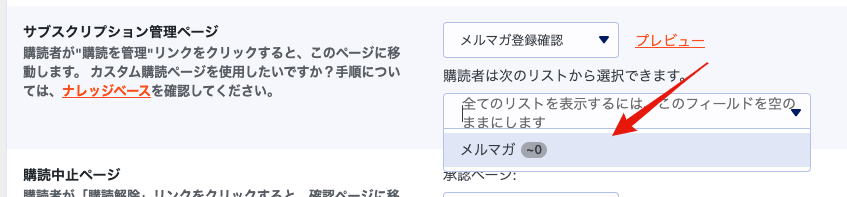
次に、サブスクリプション管理ページの「購読者は次のリストから選択できます」から「メルマガ」を選択します。

設定したら忘れずに保存をしましょう。








