Affingerを格好良くしたくて入れたプラグインとカスタマイズ
現在、私が使っているテーマはStinger5で有名なENJI氏が「お金を稼ぐ」に特化したという「Affinger」を使用しています。(2015年11月16日 なんと舌の根も乾かないうちに「Hummingbird」にしてしまいましたwww)
私は、Stinger3 ⇒ Stinger5 と長らくお世話になっております。そんな私が、Affingerに乗り換えたのは発表されてすぐの事。
私がAffingerを選んだ理由は、1カラムの投稿が書けるから。
1カラムでランディングページを作りたかったんです。
割とテーマをころころ変えて落ち着きがないこのブログですが、しばらくは「Affnger」で行きます。
実は「Affinger」が公開されて暫くしたら、JUNICHI氏が「Stinger5-Cheetah」を公開しました。この「Stinger5-Cheetah」は私がそれまでStinger5でカスタマイズしていた機能を網羅し、更に使いやすくなっていましたが、Affingerに移行したばかりだったので使わなかったのは内緒です。
そして、Affingerを少しずつカスタマイズした備忘録をシェアします。
スポンサーリンク
コードをほぼ丸ぱくりしたカスタマイズ備忘録
Google先生で検索すれば必要なカスタマイズ方法はすぐに見つかるのは、本当にありがたい限りです。このブログのカスタマイズもネットで情報を公開してくれている先達のお陰でかなり捗りました。
では、ぱくらせて頂いたサイトのご紹介です。
ブログマーケッターJUNICHI
このブログにはGoogleのアドセンス広告を貼り付けています。勿論、Stinger5と同様、アドセンス広告はサイドバー上部と、コンテンツの下に合計3つ表示されます。
このコンテンツの下に表示されているアドセンス広告が縦並びになってしまうのが気になったので横並びにしたいと思っていました。
すると、ナイスタイミングでJUNICHI氏がFacebook上でStinger5のカスタマイズ方法の投稿をしているのを目にして、早速ぱくらせて頂きました。
パクり その1 記事下のアドセンス広告を横並びにする
まずは、横幅を広くする必要があるので・・・
【STINGER5】記事の幅を自由に広げるカスタマイズ方法。超簡単3STEPでできます
そして、いよいよ横並びにします。
【STINGER5カスタマイズ】記事下のアドセンス広告部分を横並びに設置する方法
この時、JUNICHI氏のブログのコードをそのままパクるとエラーになるので、以下のように修正しました。
single.phpの変更点
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="clearfix" style="margin-bottom:20px;"> <?php if(st_is_mobile()) { //モバイルの場合 ?> <?php } else { //PCの場合 ?> <div id="adsense-bottom"> <div id="adsense-left"> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> </div> <div id="adsense-right"> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> </div> </div> <?php } ?> </div> |
cssの変更点
|
1 2 3 |
#adsense-bottom { padding: 5px 0px; } #adsense-left { float:left;margin-right:26px;margin-top:8px; width:336px;} #adsense-right { float: left;margin-top:8px; width:336px;} |
パクり その2 アイキャッチを投稿ページのトップに表示する
そうそう、アイキャッチも出したいよね~って事で
【STINGER5】記事の先頭部分に勝手にアイキャッチ画像を反映させる方法
LOVE2LABO.COM
Affingerを導入した後、JUNICHI氏がアルバトロスというテーマを推している事を知り、早速見てみました。
するととてつもなく格好いい!!!
あ~~~、アルバトロスにしたい!!!
そんな衝動に駆られましたが、トップページにスライドショーでコンテンツに飛んで行ければいいやって思い直し、「Stinger5 ヘッダー スライドショー」をGoogleで検索しました。
そして見つけたのが、こちらのページ。
パクり その3 トップページにコンテンツスライダーを付ける
[STINGER5]ヘッダー画像をMetaSliderで自動的に切り替えるテクニック
このまま丸ぱくりでOKです。
自分で書いたコード
サイドバーに投稿の人気ランキングを表示させていますが、こちらは「WordPress Popular Posts」を利用しています。
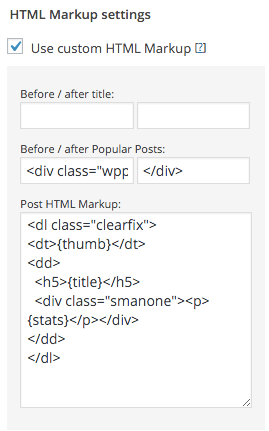
そのままだとランキングのサムネイルの下に文字が入り込んでしまうのが格好悪いのでサムネイルの下に文字が入り込まないようにウィジェットでカスタムHTMLを修正しました。

Before / after Popular Posts:には
<div class=”wpp-list”>と</div>
を入力。
Post HTML Markup:には
|
1 2 3 4 5 6 7 |
<dl class="clearfix"> <dt>{thumb}</dt> <dd> <h5>{title}</h5> <div class="smanone"><p>{stats}</p></div> </dd> </dl> |
を入力しました。
そして、出来上がったのが現在サイトの右側に表示されている人気ランキングです。
まとめ
WordPressのカスタマ情報はネット上にたくさんあります。
自分でプログラミングが出来なくてもWordPressにはプラグインを使って様々な機能を追加する事が出来ます。
初めから格好いいテーマが無料・有料問わずたくさんあります。
こんな環境だからこそ、あなた自身の魅力をブログやWebサイトを通じて発信する事が大切なのではないかと思うのです。
情報を発信する事に集中する。
これって本当に大切な事だと思います。
デザインを蔑ろにしてもいいと言うわけではなく、デザインよりコンテンツ。
そして、コンテンツはあなたの魅力いっぱいのモノが良いのではないかという事です。
どうしてもあなたじゃなきゃダメ!って言われること。
それこそが、差別化だと思います。