プラグイン「AdSense Integration WP QUADS」の使い方
ブログにadSense等の広告を貼るとき、まとめて最適な場所に貼れると時間が短縮できて管理も便利そうですよね。
WordPressには、adSense等の広告をまとめて最適な場所に貼るためのプラグインがあります。
それが『AdSense Integration WP QUADS』です。
実は、このブログでも「AdSense Integration WP QUADS」を使って、2つのバナーを表示させています。
一つは、プロフィール欄の下のバナーです。
そして、もう一つ、記事下のバナーです。
では、早速、AdSense Integration WP QUADSの使い方を紹介します。
スポンサーリンク
AdSense Integration WP QUADSのインストール
では、早速、インストール方法を紹介します(※WordPress4.9.4でスクショを撮っています)
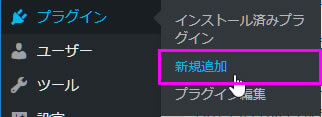
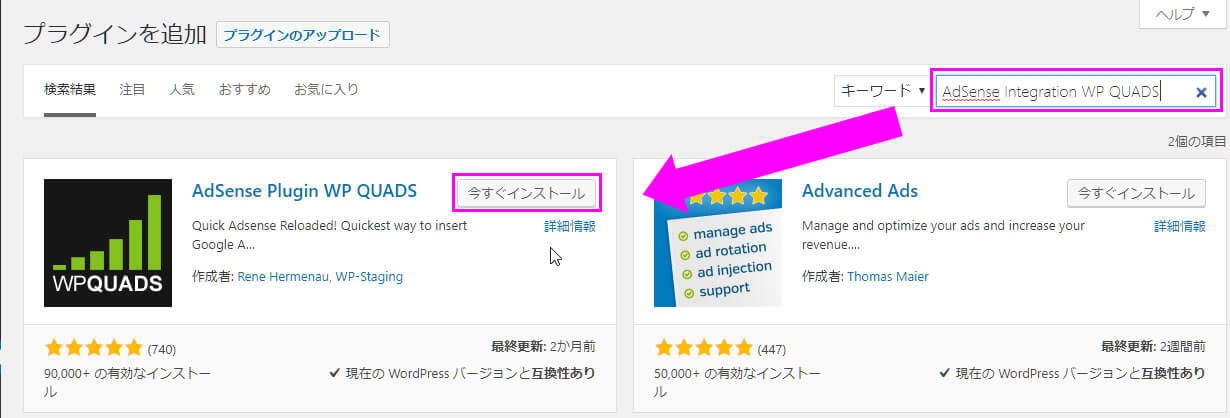
1.管理画面の「プラグイン」⇒「新規追加」をクリック・

2.キーワードに「AdSense Integration WP QUADS」と入力し、「今すぐインストール」をクリック

3.「AdSense Integration WP QUADS」を有効化

これでインストールが完了です。
では、引き続き「AdSense Integration WP QUADS」の設定を行って行きます。
AdSense Integration WP QUADSの設定方法
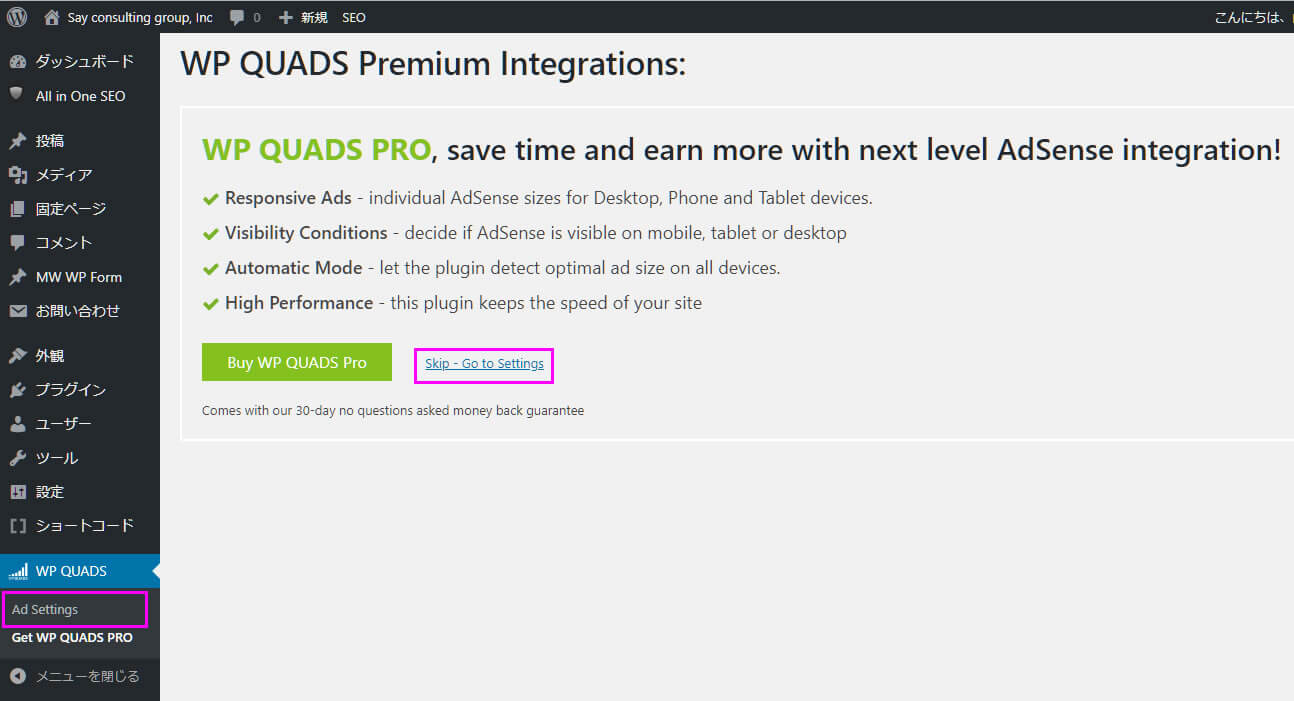
1.管理画面の「WP QUADS」⇒「Ad Settings」をクリック。

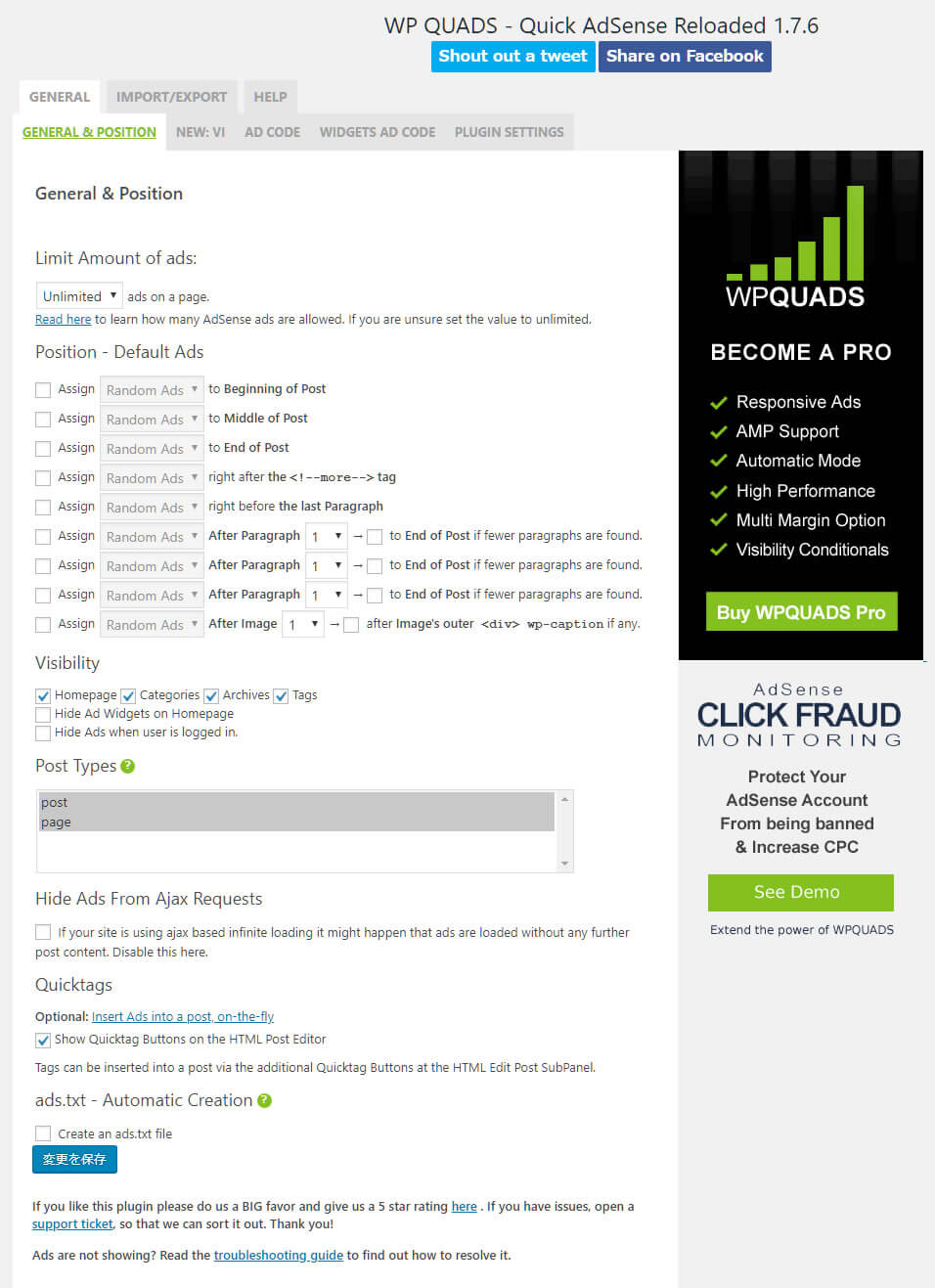
これが設定画面です。

| 設定項目 | 説明 |
|---|---|
| Limit Amount of ads | 1ページに表示する広告の数(基本、無制限でOK) |
| Position – Default Ads | 広告を表示する場所と広告の種類(広告は全部で10個まで登録可能。各設定場所は以下で解説) |
| Visibility | 広告を表示するページ(Homepage⇒トップページ、Categories⇒カテゴリー一覧、Archves⇒記事一覧、Tags⇒タグ一覧のページ) |
| Post Types | 投稿と固定ページの選択ができる(2つ選択する場合は、Shiftキーを押しながらクリック) |
| Hide Ads From Ajax Requests | Ajaxを使った無限ロード(記事を延々と読み込むヤツ)を使っている場合、広告が読み込まれないことがある。その場合は、チェックを入れない。 |
| Quicktags | エディター画面にクイックタグを表示させる |
| ads.txt – Automatic Creation | 自動的に「ads.txt」を作成します |
2.「AD CODE」をクリック

3.「Ad1」をクリック

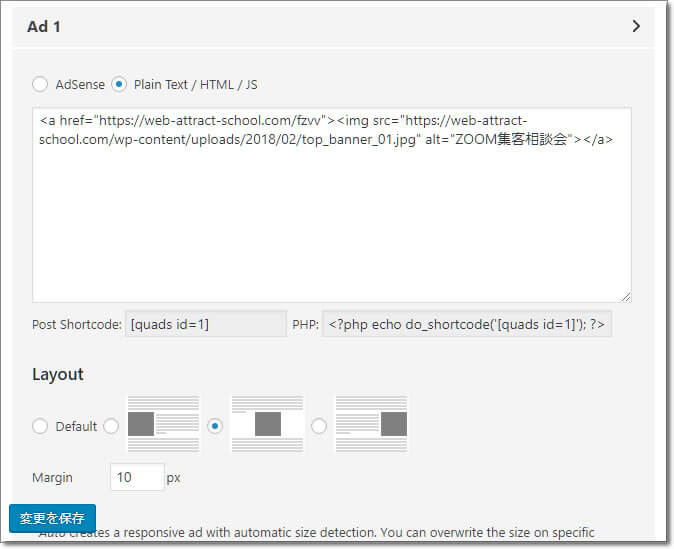
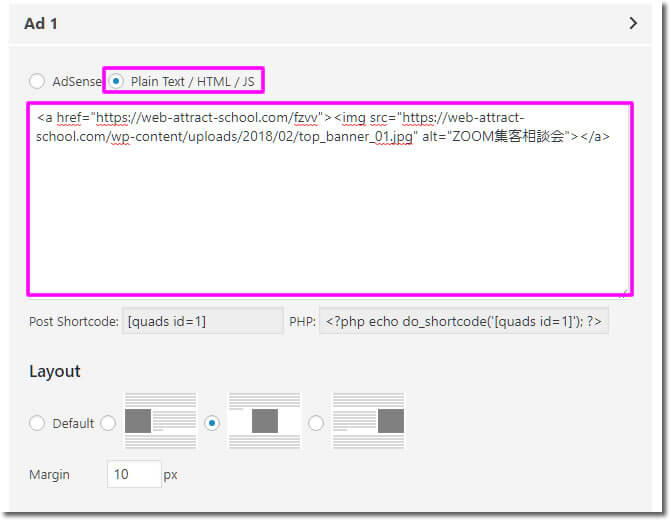
4.コードを入力して、保存する

| 設定 | 説明 |
|---|---|
| AdSense・Plain Text/HTML/JS | AdSenseを表示させる場合は「AdSense」にチェックを入れる。それ以外は「Plain Text/HTML/JS」にチェックを入れる |
| コード | 表示したいコードを入力する。AdSenseの場合は、コードをそのまま貼ればOK。それ以外の場合は、投稿ページなどでバナーリンクを作成しコードを貼り付ける。 |
| Layout | 広告の回り込みを設定する。個人的には、回り込みなしがオススメ。 |
| Margin | 広告の周りに余白を作ります。おすすめは10くらい |
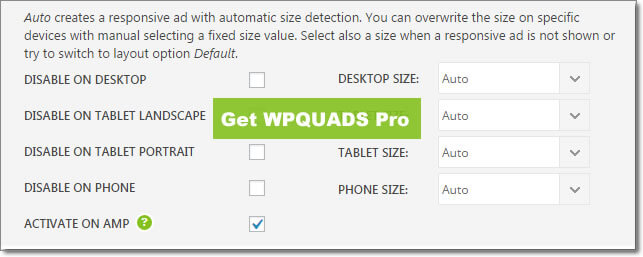
以下の項目は、『WPQUADS Pro版』で有効になります。

5.広告を表示する位置と広告の種類を設定する

広告設置場所にどの広告を表示するかを決めます。「Ad1」~「Ad10」は「AD CODE」で設定した該当の広告を表示します。
「Random Ads」は「AD CODE」で設定した広告をランダムで表示します。
AdSense Integration WP QUADSの広告の表示場所
では、広告の表示場所を具体的に確認していきます(WordPressテーマ『Elephant シングルの場合』)。
1.Beginning Of Post(記事の先頭)
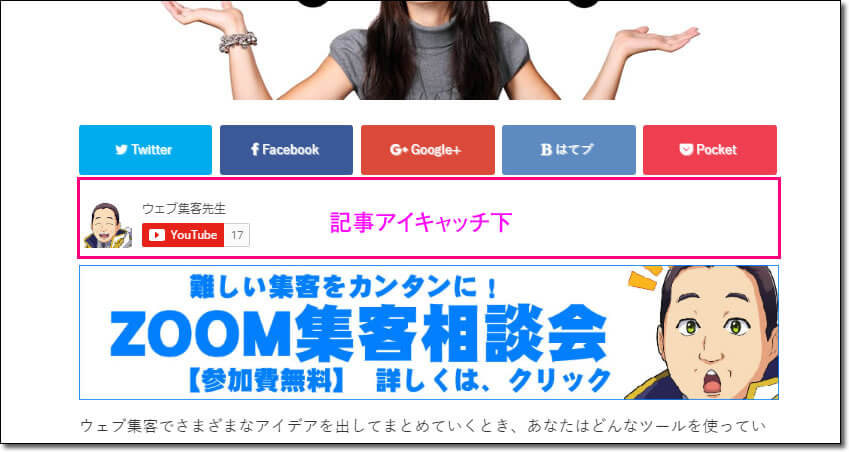
プロフィール欄が有る場合、プロフィール欄の下に表示されます。

プロフィール欄がない場合は、ウィジェット「記事アイキャッチ下」の下に表示されます。

2.Middle Of Post(記事の中心)
記事の中心に表示されます。
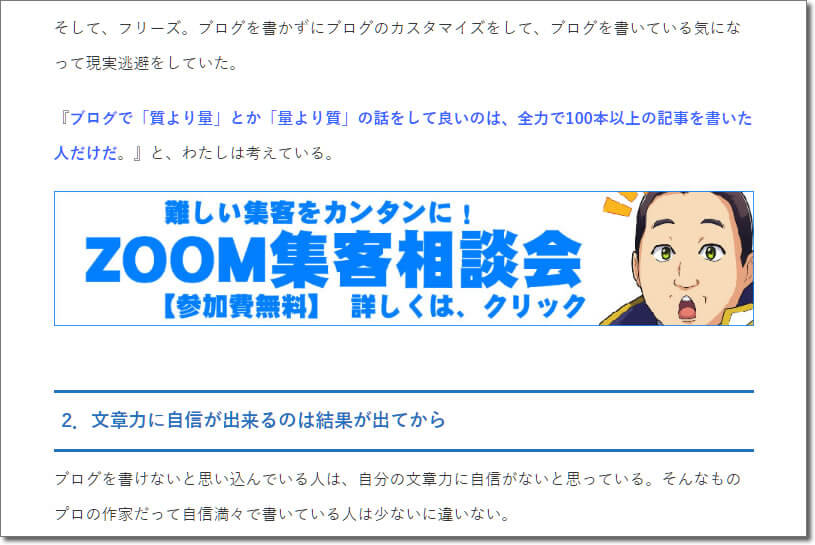
その為、表示させる位置を指定することはできません。つまり、下のスクショのように
文章と文章の間や、

見出しの上などに

勝手に表示されます。
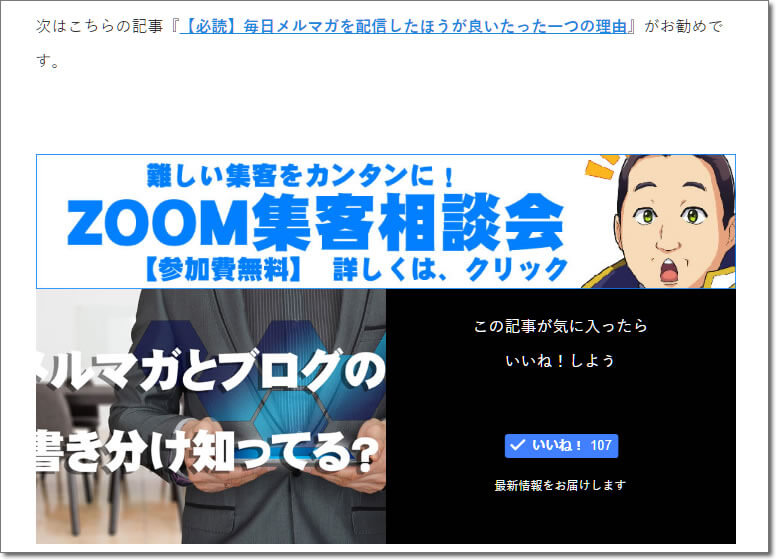
3.End of Post(記事の最後)
記事の最後に広告が表示されます。

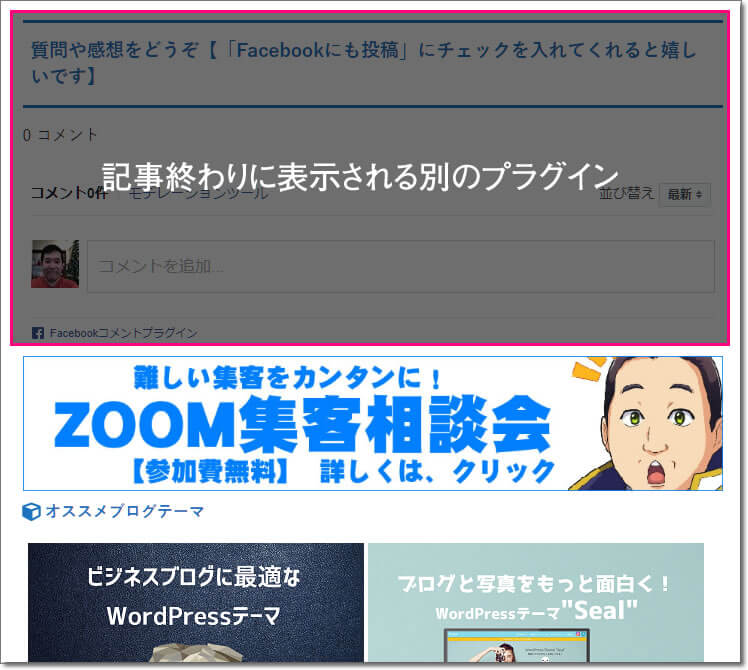
記事下に表示する別のプラグインがある場合は、こんな感じです。

ウィジェット「記事終わり宣伝ウィジェット」を使っている場合は、こんな感じです。

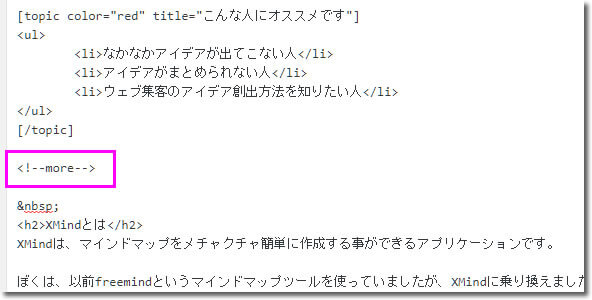
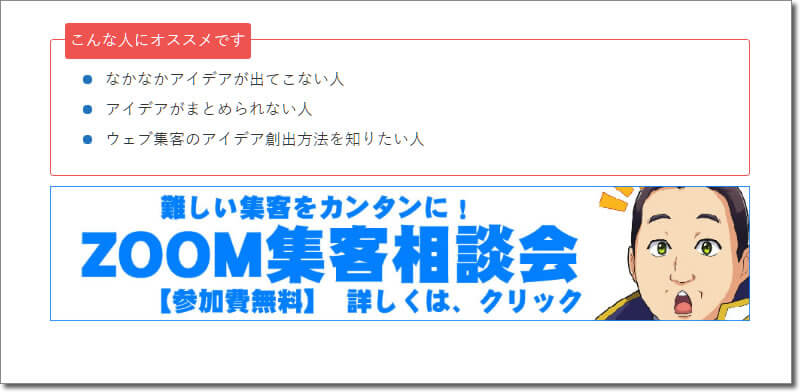
4.the <!–more–>タグの下
ブログテーマによっては「moreタグ」を使っている人は少ないと思いますが、念のため(Elephant系テーマを使っている人は、ほとんど「moreタグ」を使っていないと思います)。
まず、記事を「テキストモード」にして「moreタグ」を設定します。

で、表示はこんな感じになります。

記事一覧のページ等で本文の一部が表示されるテーマを利用している場合、「続きを読む」という表示を出すために使います。
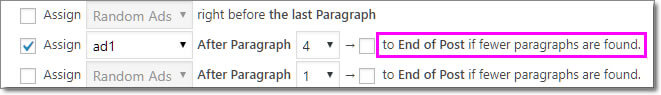
5.the last Paragraph(記事の最後の文章の手前)
記事の最後の文章(<P>タグ)の下に表示されます。

因みに「空白だけの改行」は文章とは認識されないようです。

6.After Paragraph(指定した数の文章の後ろ)
「After Paragraph」に『4』を指定した場合、冒頭から4つ目の文章の下に表示されます。

結構、使いにくい・・・
『to End Of Post if fewer paragraphs are found』にチェックを入れると、文章の数が少ない場合は文章の最後の表示されます。

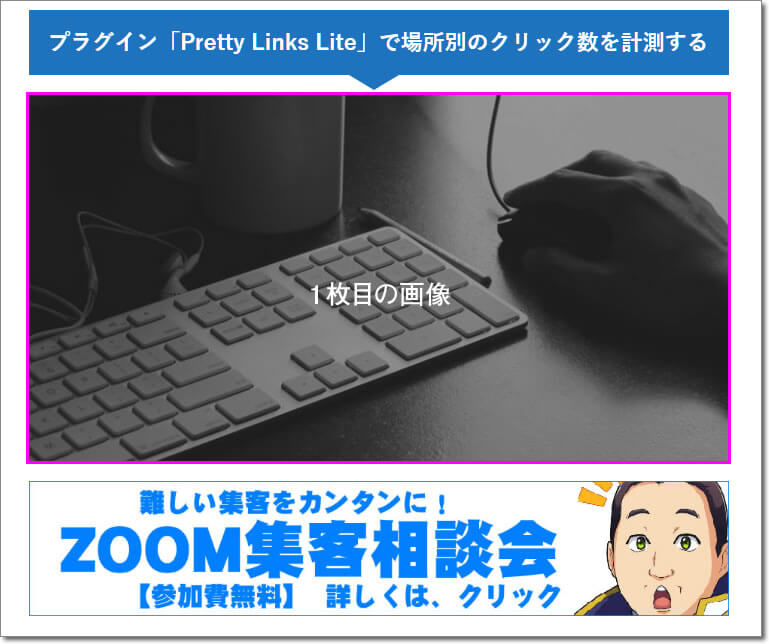
7.After Image(指定した数の画像の後ろ)
「After Image」に『1』を指定した場合、最初の画像の後ろに表示されます。

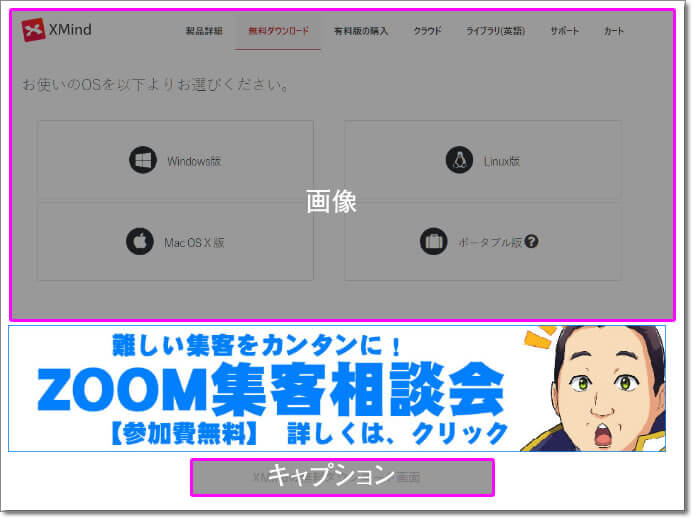
また、画像にキャプションが設定している場合は、画像とキャプションの間に表示されます。

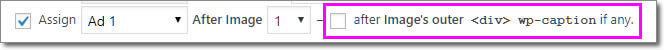
因みに、「after Image’s outer <div> wp-caption if any.」にチェックを入れたところ、上記の表示と変化は見られませんでした。

長くなってきましたが、頑張って次に行きましょう。
次は、AdSenseのコートの貼り方とバナー広告の貼り方です。
AdSense Integration WP QUADSにコードを貼る方法
Google AdSenseの貼り方 その1
1.Google AdSenseでコードをコピーします。

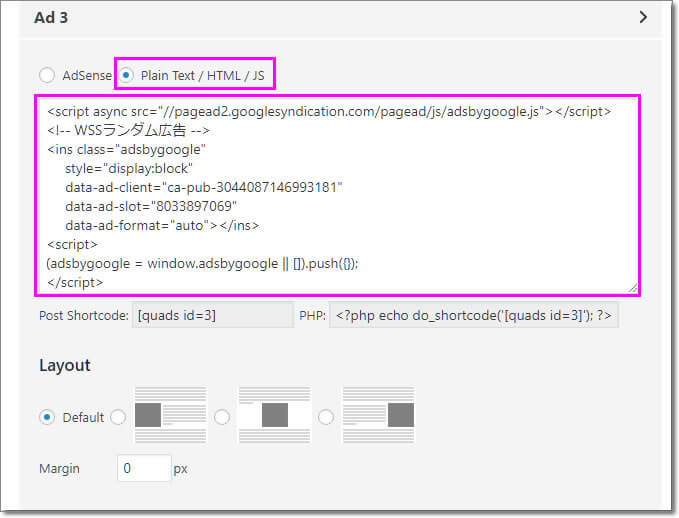
2.「Plain Text/HTML/JS」にチェックを入れて、コードを貼り付ける

Google AdSenseの貼り方 その2
1.Google AdSenseでコードをコピー

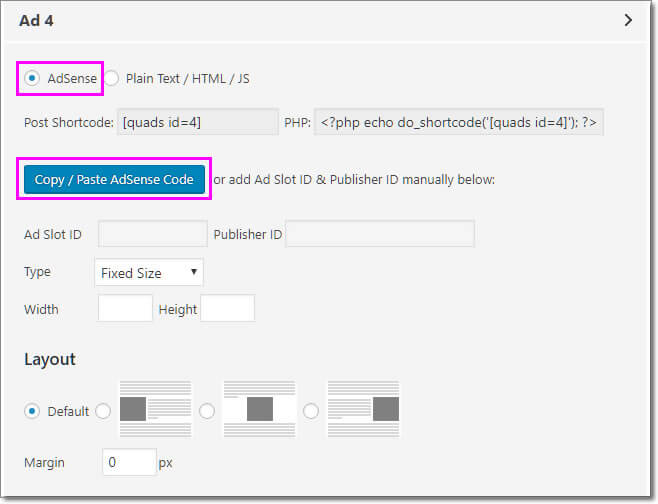
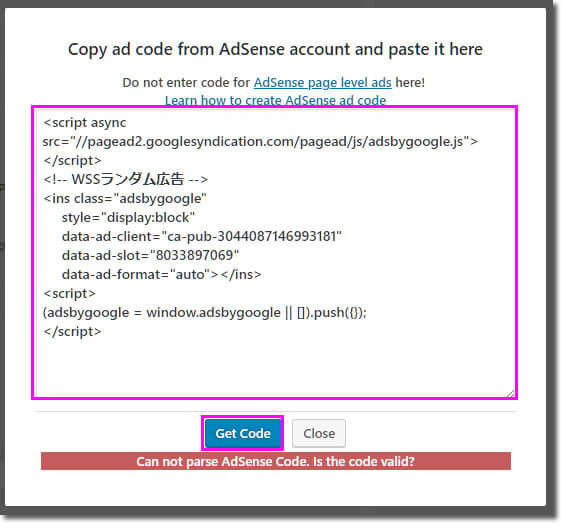
2.「AdSense」にチェックを入れ、「Copy/Paste AdSense Code」をクリック

3.コードを貼り付け、「Get Code」をクリック

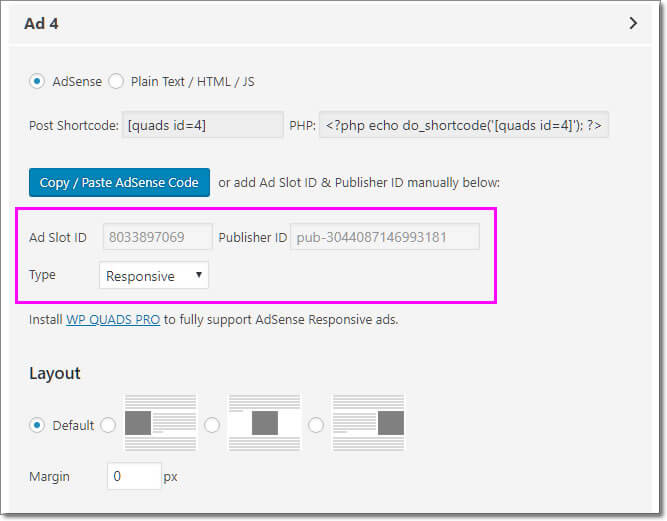
4.「Ad Slot ID」「Publisher ID」「Type」が設定されていることを確認する

- レスポンシブの広告は「WP QUADS PRO」じゃないと利用できないみたいなので、サイズ指定の広告を使うようにしてください。
- 使える広告種類は、「テキスト広告とディスプレイ広告」のみです。

A8などのASPアフィリエイトバナーの貼り方
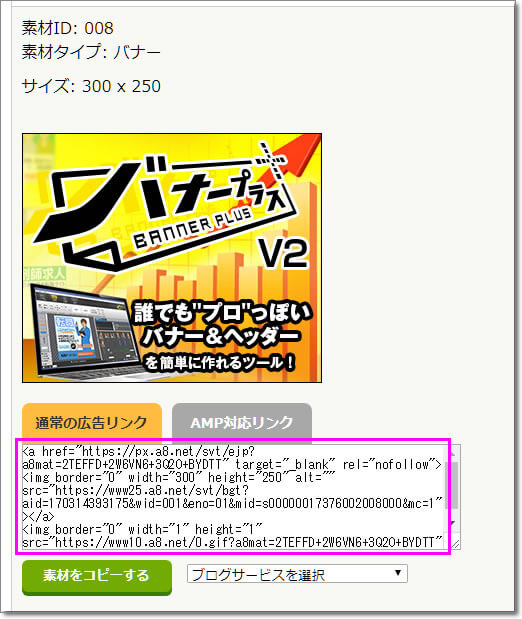
1.ASPアフィリエイトコードを取得する

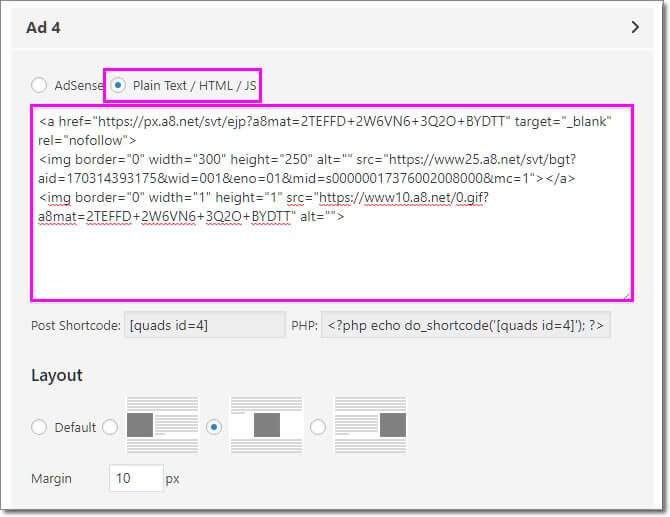
2.「Plain Text/HTML/JS」にチェックを入れて、コードを貼り付ける

オリジナルバナーの貼り方
1.「投稿」もしくは「固定ページ」でオリジナルバナーリンクを作成する

2.「テキスト」に変更して、HTMLコードをコピーする

3.「Plain Text/HTML/JS」にチェックを入れ、コードを貼り付ける

これでどんなコードでも貼り付けられます!!
【応用】AdSense Integration WP QUADSでA/Bテストをする方法
AdSense Integration WP QUADSの「AD CODE」を使って表示できる広告は最大10種類です。
そこで「Random Ads」を使ったA/Bテストの方法を紹介します。
1.比較したいバナーを2種類用意します(※出来上がったバナーを広告画像1、広告画像2と呼ぶことにします)
2.広告画像1と広告画像2をクリックしたときのPretty Linkを作成します(※作成したPretty Linkを、Pretty Link1、Pretty Link2と呼びます)。
Pretty Linkの使い方は、『【ウェブ初心者必見】簡単に一番クリックされたリンクがどこか調べる方法』で解説しています。
3.『投稿』もしくは『固定ページ』で広告画像1とPretty Link1を組み合わせたバナー広告1を作成する。
4.『投稿』もしくは『固定ページ』で広告画像2とPretty Link2を組み合わせたバナー広告2を作成する。
5.バナー広告1のコードをコピーして、Ad1に貼り付けます。
6.バナー広告2のコードをコピーして、Ad2に貼り付けします。
7.広告を表示する場所を決めて、「Random Ads」にチェックを入れます。
これで記事が表示されるたびに、バナー広告1とバナー広告2がランダムに表示されるようになります。
そして、どっちのバナー広告が多くクリックされたかは、Pretty Linkの管理画面で確認できるようになります。
AdSense Integration WP QUADSのまとめ
『AdSense Integration WP QUADS』はAdSenseやアフィリエイト広告を表示する為に開発されたようですが、最後に紹介したようなA/Bテストも行うことができます。
本当に便利です。
広告やバナーを変更するときも、各記事にバナーを貼るわけではないので簡単です。
アフィリエイトで収入をアップするもよし、あなた自身のサービスを販売するもよし、ガンガンつかって結果に結び付けてくださいね。
おしまい