絵が下手でも漫画は作れる。カツヨはこうして魂が吹き込まれるwww
文字だけでは伝わらないニュアンスがある。
文字だけでは伝えられない笑いがある・・・。
こんにちわ。やまもと(@heronokenta)です。
2015年は私のブログにとって大きな収穫があった年だ。2015年9月にブログマーケティングスクール、2015年11月にヨッセンスクール ブログ科に入ってみて私のブログが中々アクセスアップしていない原因を目の当たりにする事が出来た。
きっかけは『あるブログマーケッターのブログコンサルをうけたよん』でコンサルをして頂いた事だ。小難しい分かりにくい言葉でブログを書いていた事に気がつき、どうすれば分かりやすくブログを書けるか思案していた時に、ブログマーケティングスクールで「人のブログに寄稿する」という企画があった。その企画で私が寄稿した記事が「ブログ初心者の為のWebライティング入門」だ。
この企画で私は小説風にしてWebライティングについて記事を作った。そして、文字だけでは分かりにくし、長文になる事もあり漫画を取り入れてみた。
この記事以降、漫画と一緒に小難しい経営戦略やマーケティングについて解説すれば読まれるのではと思って、ブログの記事にキャラクターを取り入れる事にした。
そして、作ったキャラクターが「カツヨ」だ。そこで、今日は「カツヨ」が日々の投稿で毒舌を吐くまでの過程をシェアしていこう。
スポンサーリンク
漫画作成ツール「コミPO!」で「カツヨ」が出来るまで
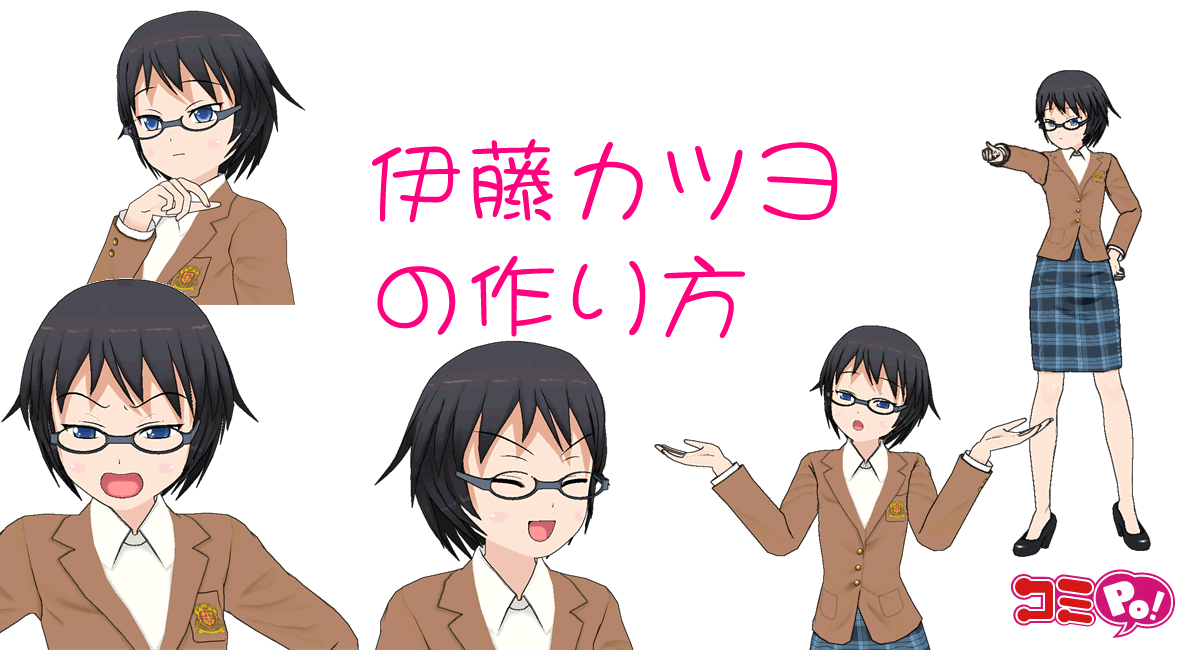
「カツヨ」は「コミPo!」というツールに登録されているキャラクターだ。
では、早速見ていこう
1.コミPo!を起動する
デスクトップにあるショートカットをカチカチ。![]()
アップデート情報があると表示される。
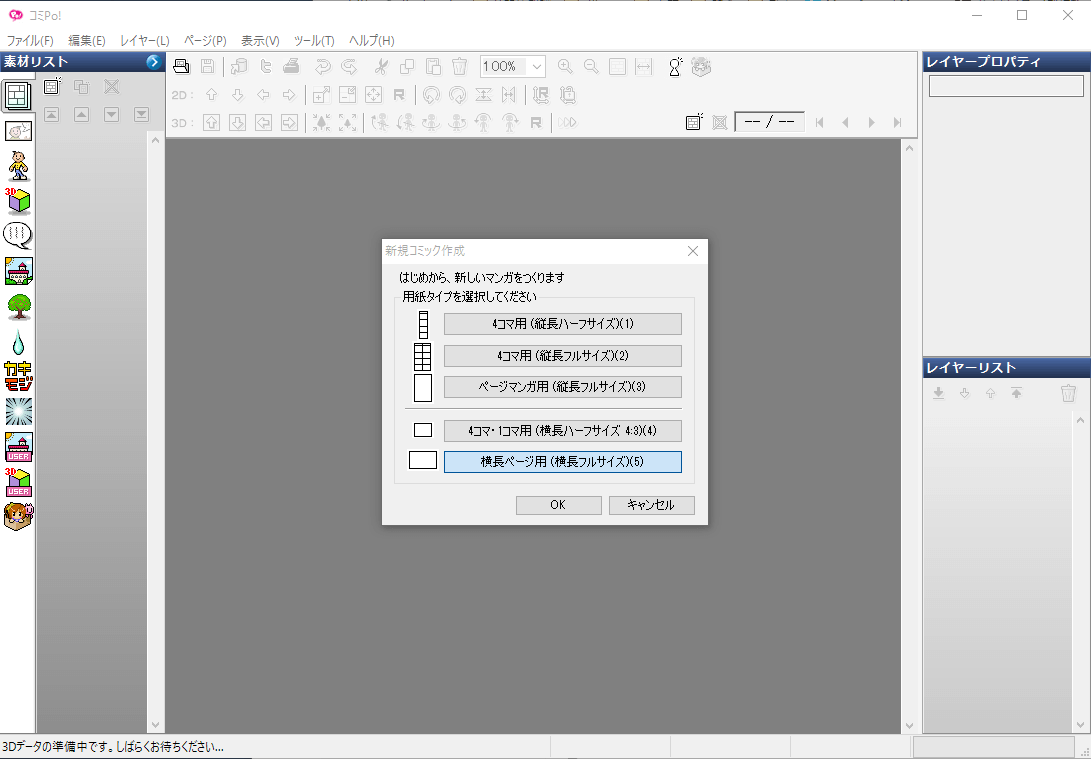
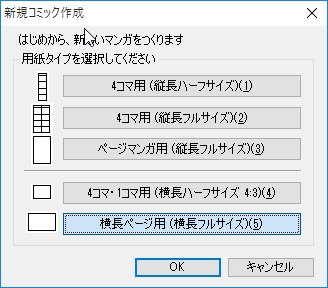
2.用紙タイプを選ぶ
通常の作業は一番下の「横長ページ用(横長フルサイズ)(5)」を利用している。

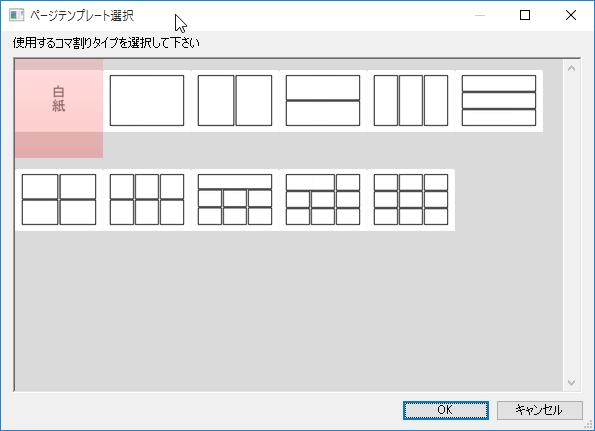
そして、テンプレートから白紙を選んで作業開始だ。
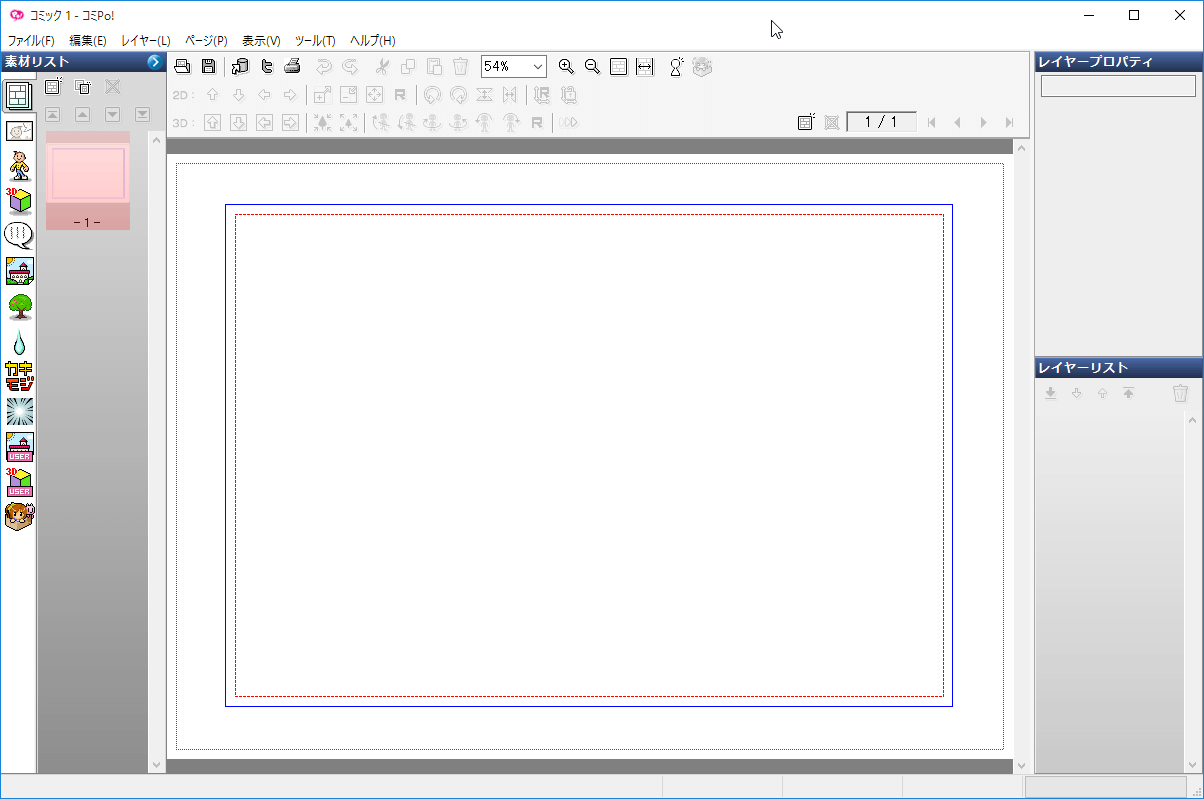
これで準備完了。
3.カツヨ登場
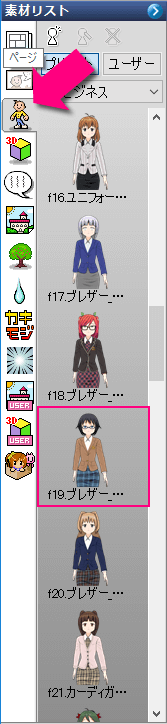
画面左の「素材リスト」から「3Dキャラクター」を選ぶと、その中に「カツヨ」がいる。
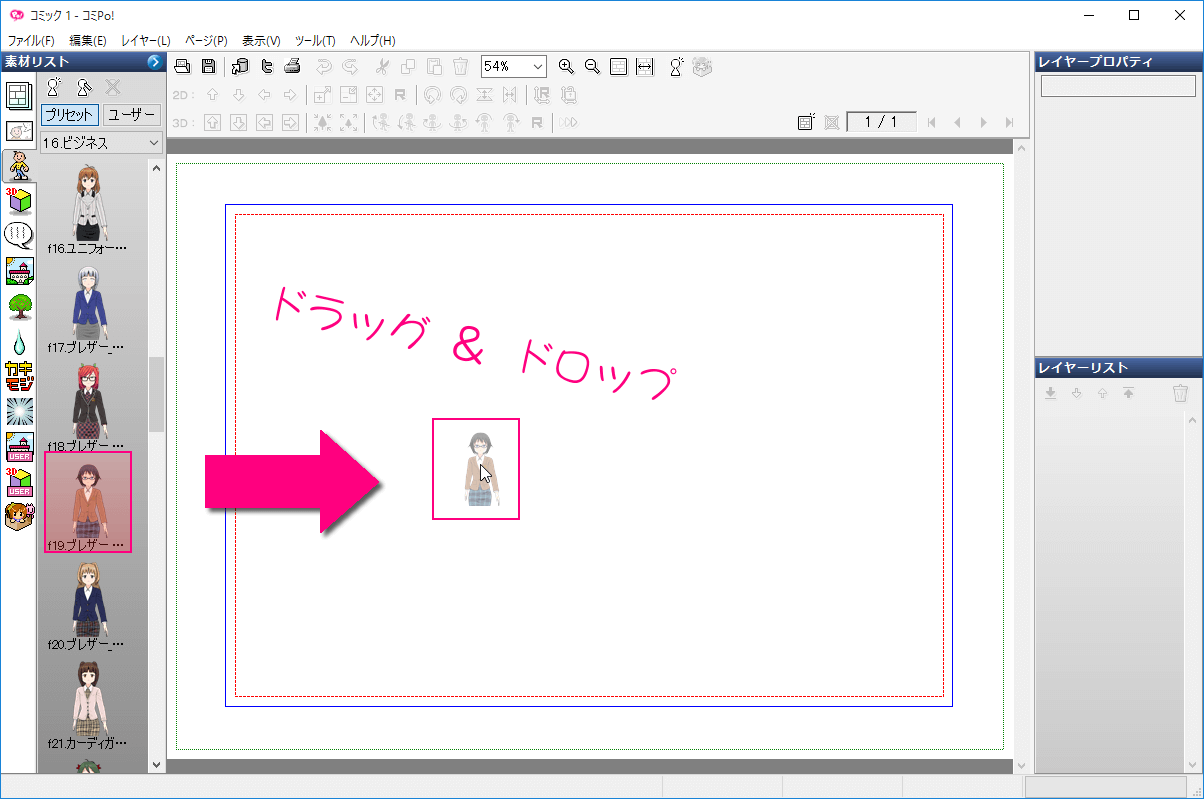
キャンバスにドラッグアンドドロップ
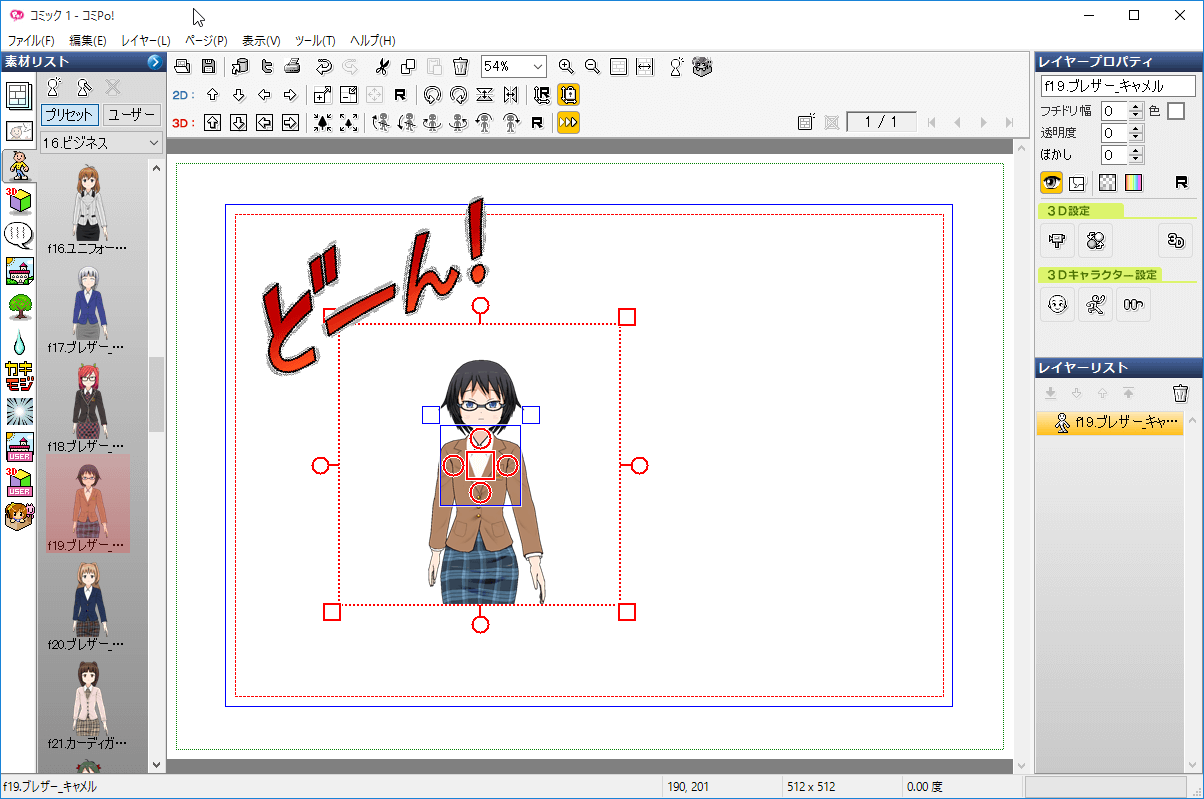
ど~~~~ん、カツヨ登場
4.アングルを変える
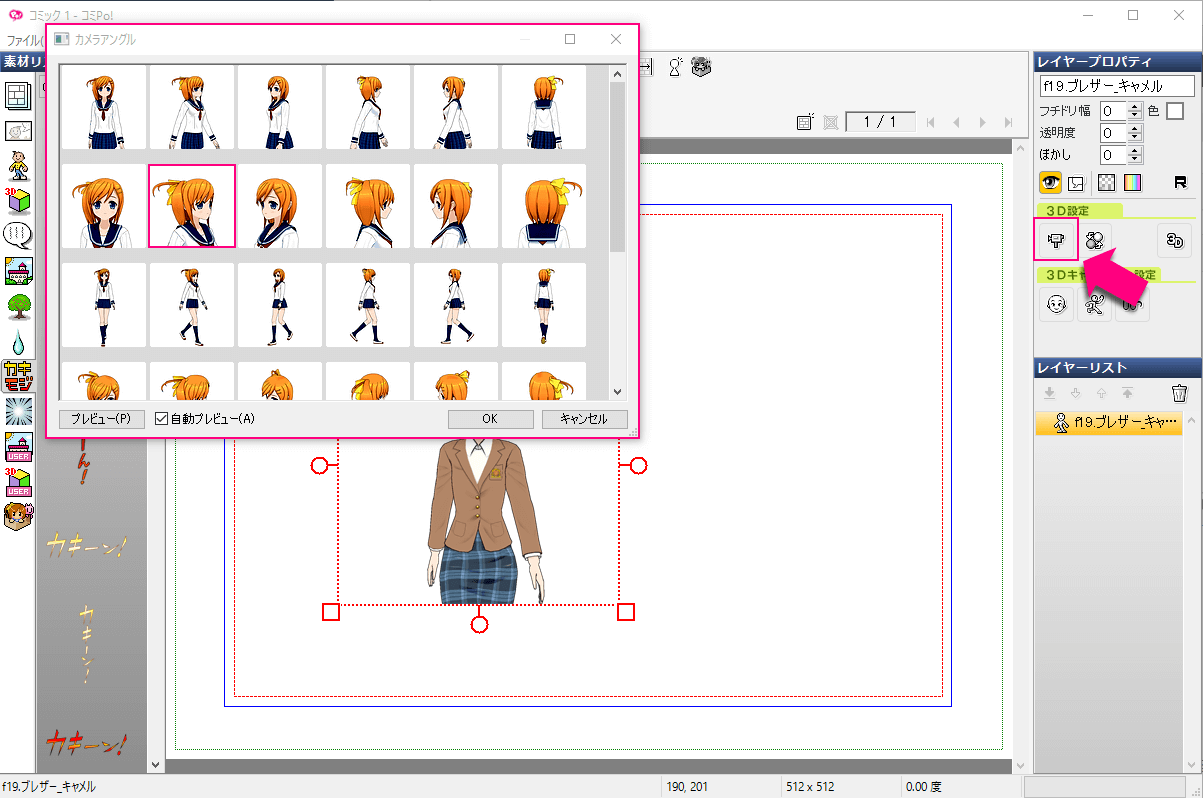
カツヨが表示されたら、画面右側の「3D設定」のカメラボタンをクリックする。そうすると、「カメラアングル」ウィンドウが開く。その中から好きなアングルを選ぶのだ。
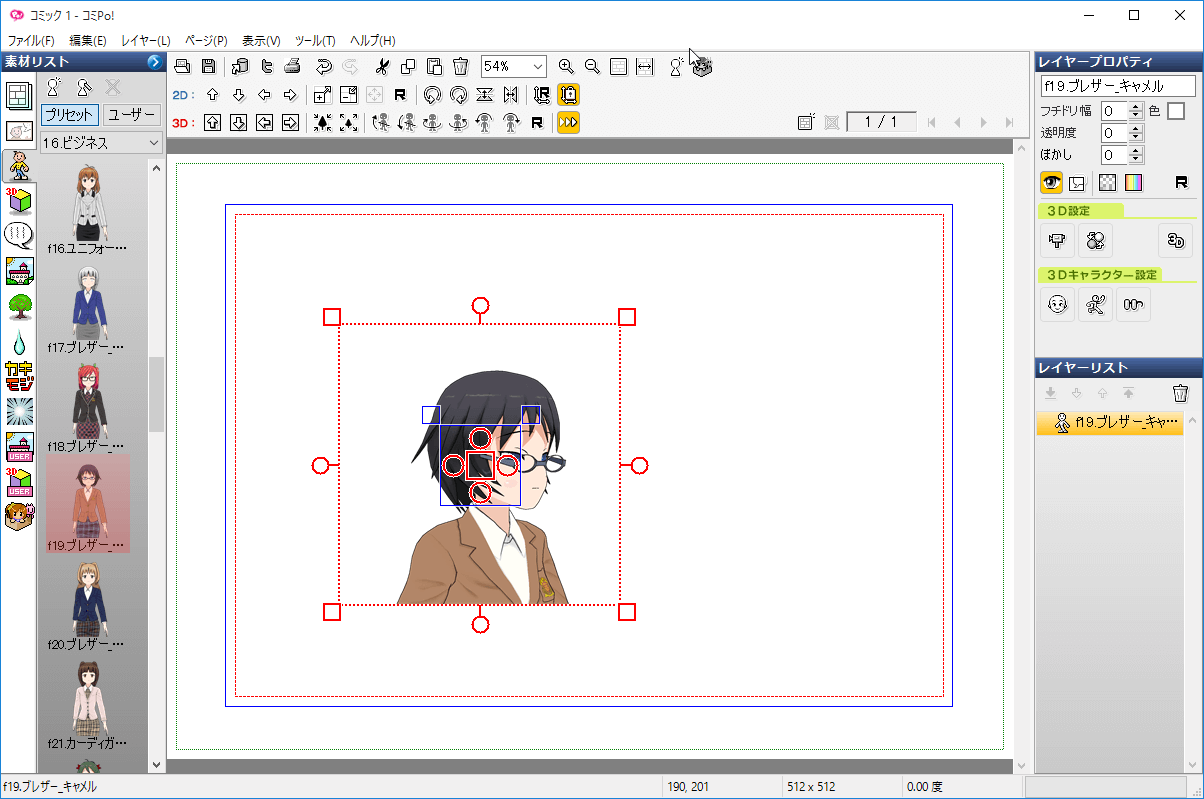
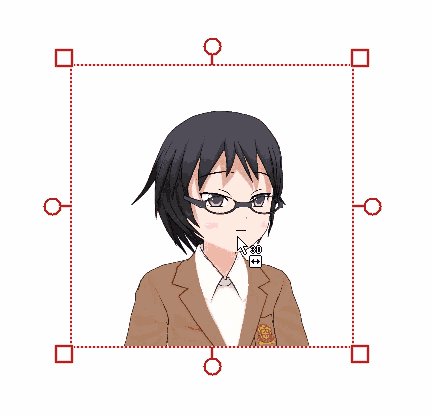
アングルが横顔に変わった。
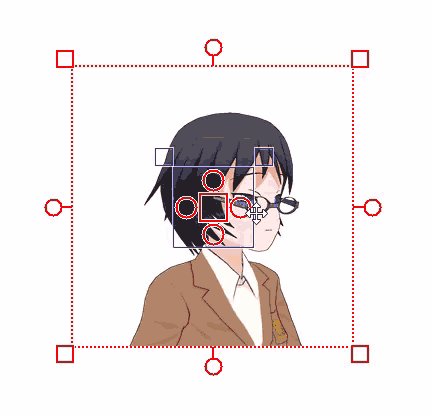
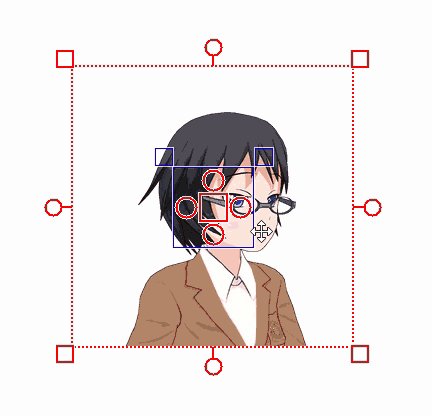
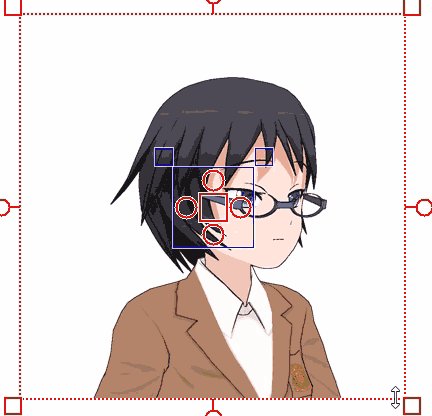
続いて、微調整を行う。微調整は青い枠の中の赤い丸をクリックしたまま、右へ左へマウスを動かすとアングルが変わっていく。大きさは、外側の赤い枠の四角で拡大縮小が可能だ。
5.表情を変える
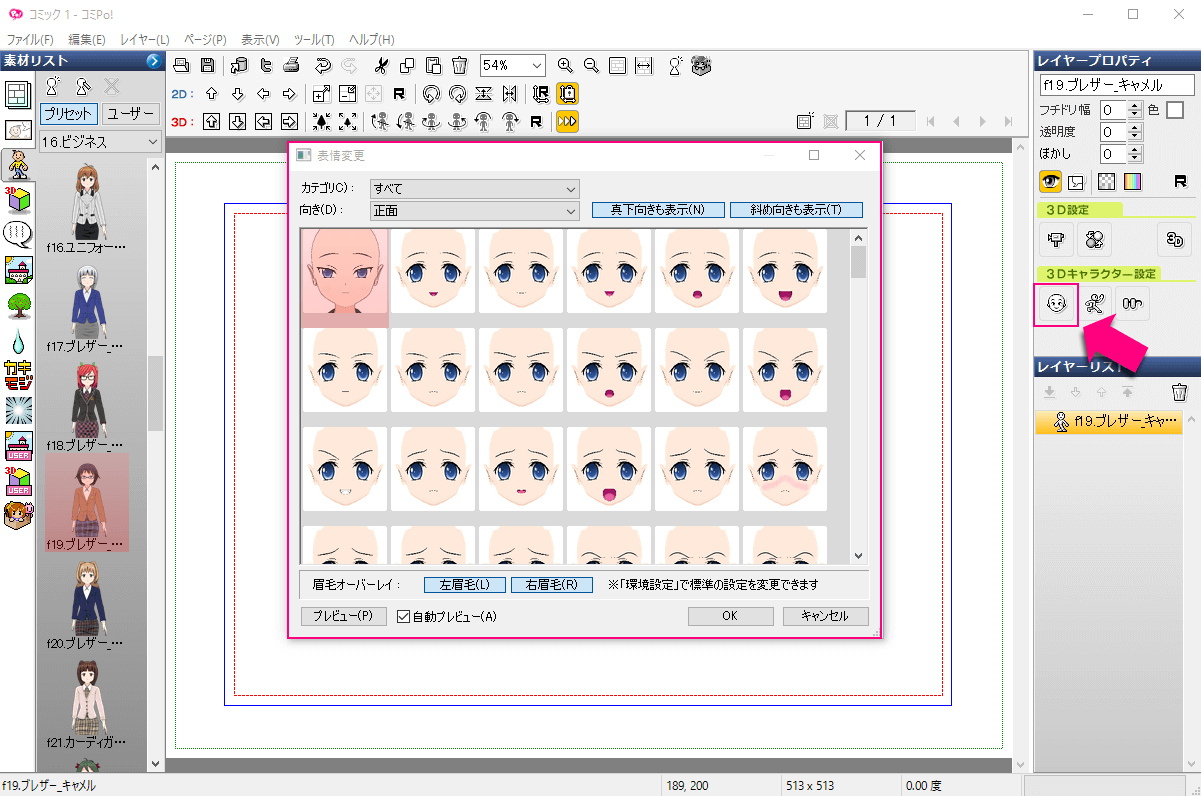
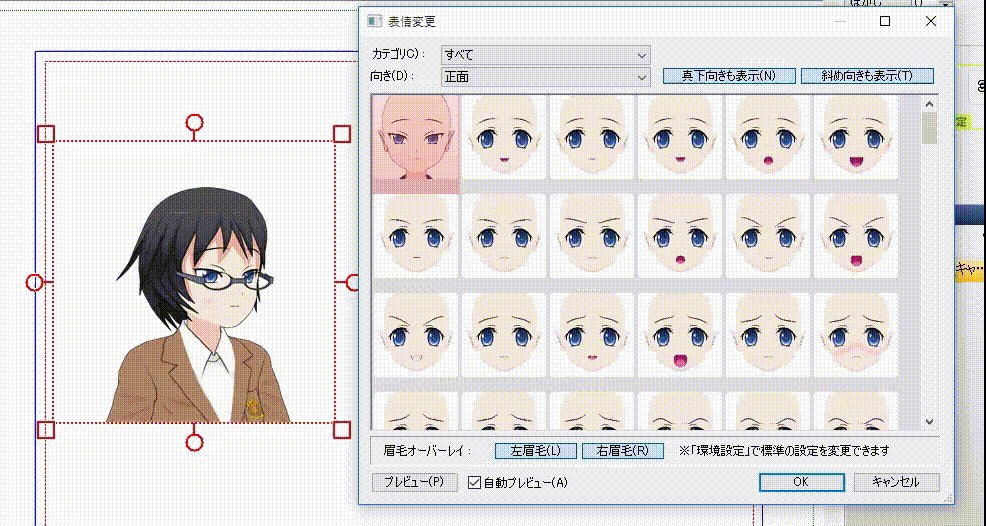
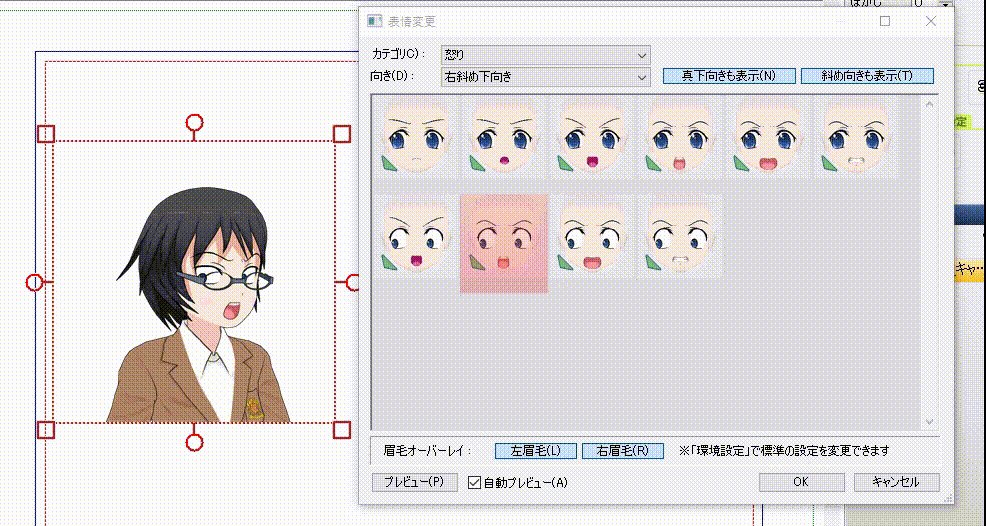
表情はキャラクターの命だ。もちろん、コミPo!には最初から表情がたくさん登録されている。画面右側の「3Dキャラクター設定」から顔のマークをクリックすると、「表情変更」ウィンドウが立ち上がる。
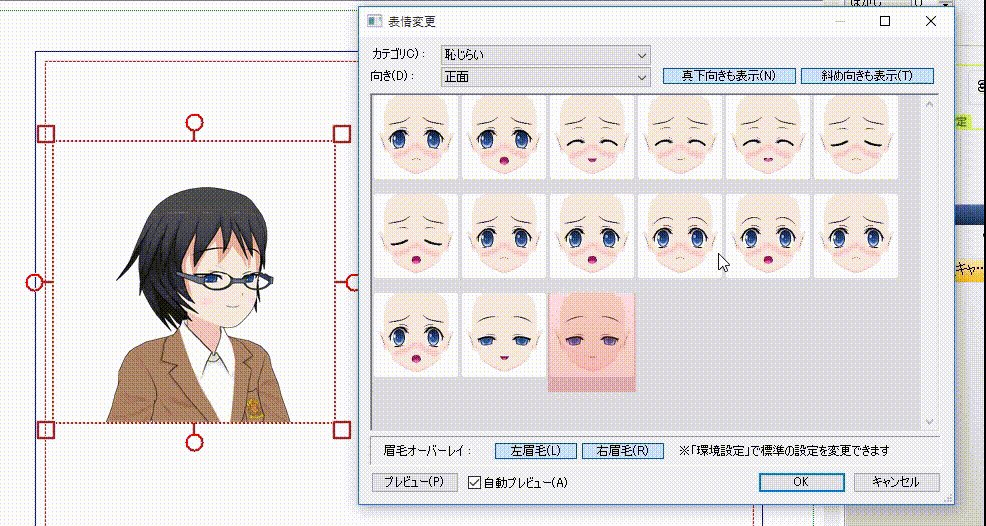
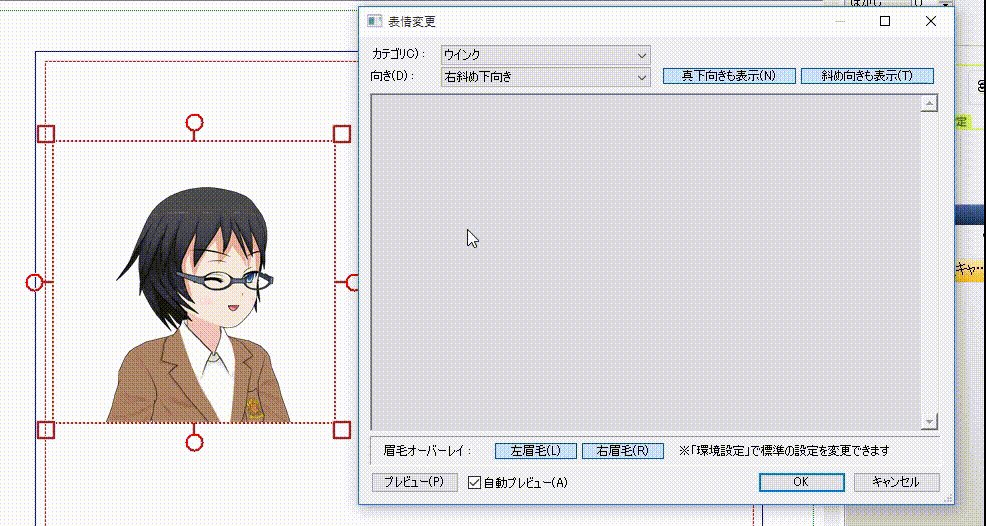
この中からイメージにあった表情を選べばオッケーだ。
今回はこれ。
6.背景や文字を設定する
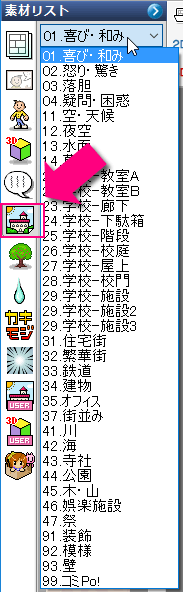
このままだと顔しかないので背景や吹き出しなどを追加するまずは背景を「素材リスト」の「背景画像」から選択する。
背景画像はあらかじめたくさん登録されているので、使いたい背景画像を選ぶだけだ。
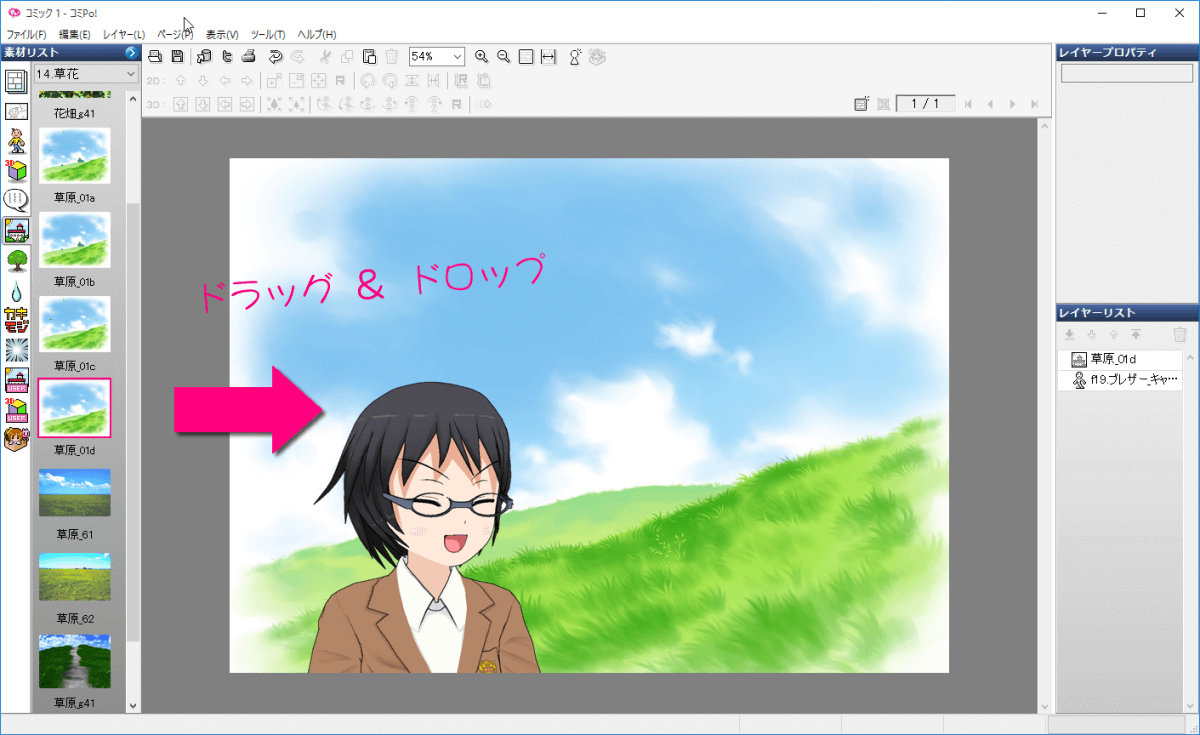
気に入った背景をドラッグアンドドロップして、調整する。
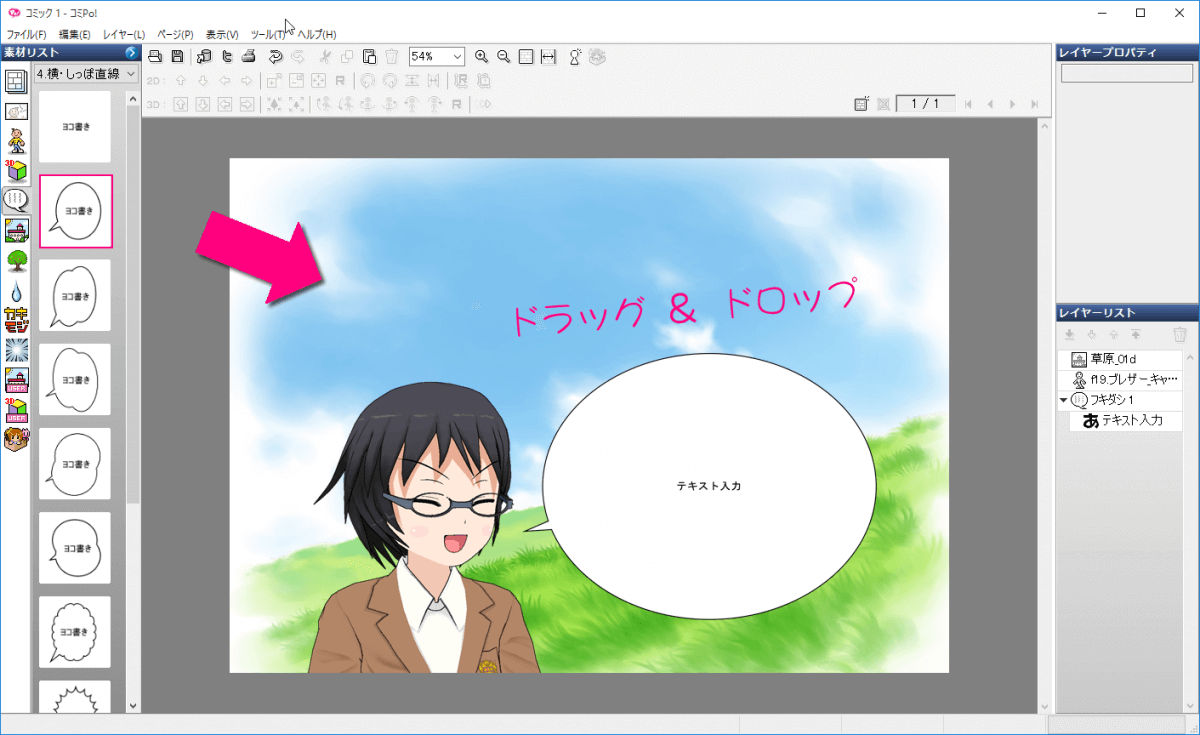
吹き出しを入れる。
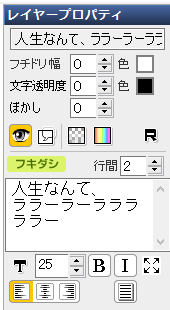
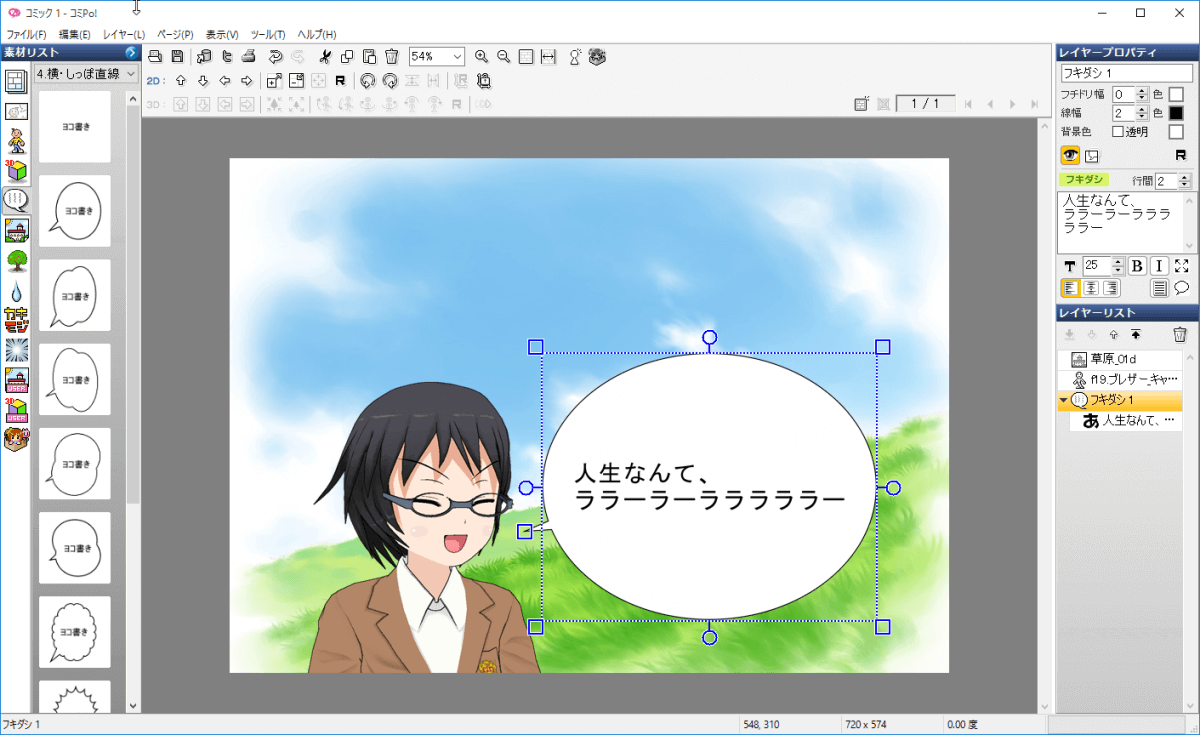
吹き出しに文字を入れる。吹き出しを選択して、画面右の「レイヤープロパティ」で吹き出しに文字が入れられる。
以上で、完成だ!!
7.Web用に書き出す
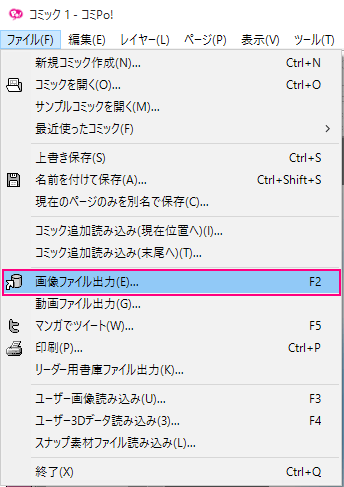
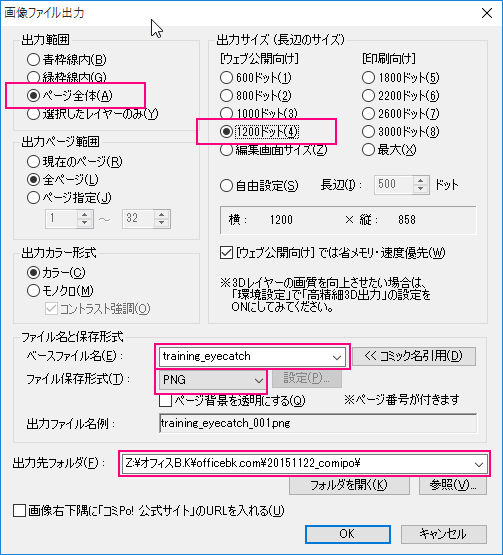
漫画が出来上がったら、後は書き出すだけだ。ファイル→画像ファイル出力を選ぶ。
「画像ファイル出力」画面で、出力範囲、出力サイズ、ファイル名、ファイル保存形式、出力先フォルダを指定して、OKボタンを押せば完成だ。
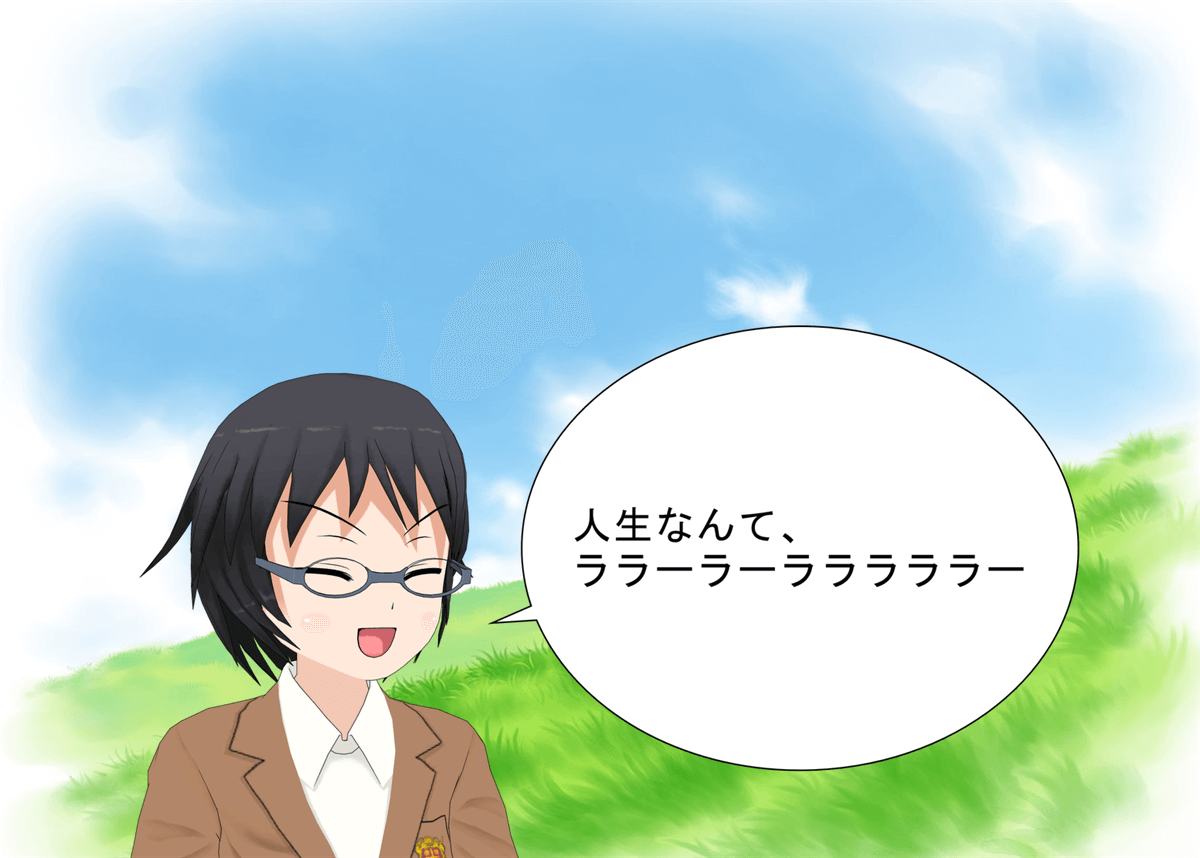
で、出来上がったファイルがコレだ!!!
慣れてくれば1つのファイルを作るのに1分も掛からない。
時間がかかるのは、画像を作る前のネタ作りだ・・・。
画像編集ソフトと一緒に作った方が便利
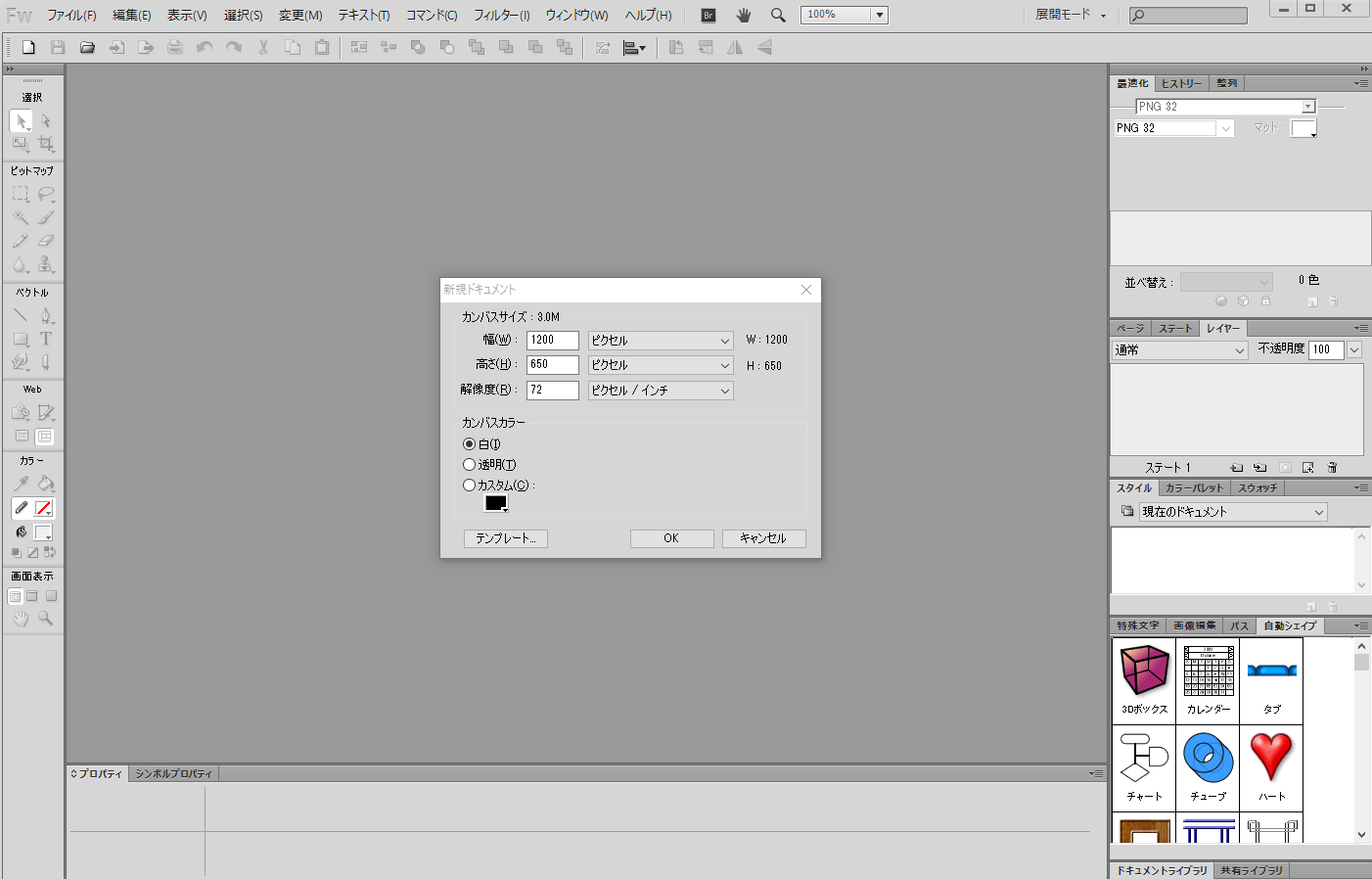
さて、通常の私の作業はコミPo!とFireWorksという画像編集ソフトを利用している。
FireWorksは、今はなきMacromediaが作った画像編集ソフトで、現在はAdobeが提供している。PhotoShopとIllustratorのいいとこ取りのソフトで画像編集初心者にはかなりオススメだ。
では、何故、画像演習ソフトと一緒に使った方が便利なのかを紹介しておこう。
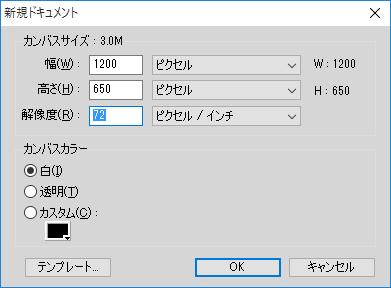
1.キャンパスサイズを決められる
コミPo!はキャンパスサイズを最初に決めて書き始める事が出来ない。その点、画像編集ソフトは始めにキャンパスサイズを決めて作り始められるのは、大きなアドバンテージだ。
例えば、アイキャッチを作る場合は、Facebook上で表示される大きさが決まっている為、その大きさに合わせてキャラクターを配置出来たり、コンテンツ用に画像を作る場合も、ページの横サイズに合わせて画像を作る事が出来るので重宝する。
WordPressで表示されるアイキャッチもどんなサイズで表示されるか調べておけば、サムネイル表示された時文字が切れたりして、あちゃ~~と思う事が減るだろう。

ちなみに、Facebookで表示されるサムネイルの大きさは「1200 x 630」ピクセル以上と言う事だ。
出典元:web屋じゃなくても気にした方がいいFacebookのサムネイルについて
2.好きなフォントが使える
実はコミPo!では吹き出しに使えるフォントが自由に選ぶ事が出来ない。環境設定で選択する1つのフォントを全て使います仕組みだ。つまり、カツヨのフォントと、おっさんのフォントを変える事が出来ないのだ。
従って、こんな事ができない。
キャラや状況に合わせて、フォントは変えたい・・・。
3.素材をすぐに加工できる
フリー素材に限らず、自分で映した写真などすぐに加工して、使う事が出来るのも画像編集の魅力だ。
コミPo!でもフリー素材を取り込んで使う事が出来るが、加工が出来ない。写真を切り抜いたり、色を変えたり・・・。結局、画像編集ソフトで加工して取り込む事になるので、初めから画像編集ソフトで作った方が早い(私の場合)。
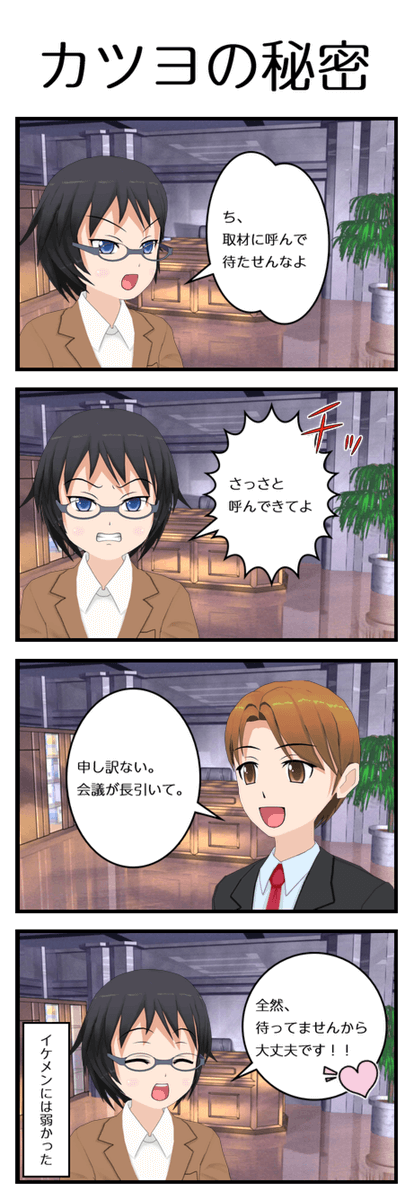
カツヨ、4コマ漫画デビューする
ちょっとコミPo!で4コマ漫画を作ってみた。

こんな感じで絵が全く下手くそな私でもなんとかカツヨを使えるのは、コミPo!のお陰だ。
やまもとの視点
どうだろうか、絵が全く描けない私でも簡単に作れてしまうこのツール。間違いなくオススメだ。
伝えたい事が伝わらないというのは本当にもどかしい。ちょっとアクセントを付けただけで吃驚するほど伝わる記事になるからブログは面白い。
もし、あなたのブログに絵を付け加えてみたいなら、是非使ってみて欲しい。
コミPo!の公式ホームページはこちらを参照して欲しい ⇒ コミPo!(コミポ)~ マンガは伝わる 3Dキャラで組み立てる、マンガ作成ツール
https://youtu.be/2Nveqofpi-8?list=PLTBFUmh9B3fHwIvS-lclT3LZ65G7lqPif