WordPressのデザインは自分でカスタマイズできるようになった方がいい
今日は午後からWebサイトの打ち合わせがあるので、午前中は自宅事務所でパソコンに向かって、Kintoneで作ったアプリの修正作業を行っています。Kintoneの次回アップデートでついに念願が一つ叶います。それは、「ルックアップ時の絞り込みと表示順の初期設定を指定できる」というものです。これで、お客様のご要望がまた一つ叶います(^^)
さて、私のWebサイトはWordpressを使っています。テンプレートはStinger5。今ところ、この組み合わせが私の中でオススメNo.1の組み合わせです。どちらもググれば何でも情報を得ることができます。それだけ、使っている人も数多くいるわけです。はい。情報がたくさんあるので、デザインを変更したいときも、サンプルを直ぐに見つけることができます。本当にありがたい事です。
スポンサーリンク
Webサイトのちょいカスタマイズ実践方法
多くのWebサイトはHTMLとCSSで構成されています。ちょいカスタマイズは、HTMLではなくCSSをちょいと変更します。
ブラウザはChrome
世の中にはInternet ExplorerやFire Fox、Safariなど多数のブラウザがあります。が、ちょいカスタマイズに使うのはChromeです。理由は、Chromeの機能にあります。この機能がとても重要。では、どんな機能か早速見てみましょう。
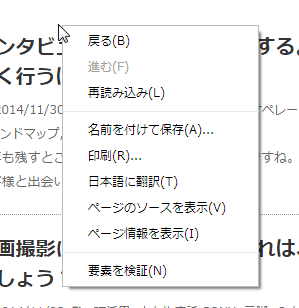
ChromeでWebサイトを表示させて、右クリックします。

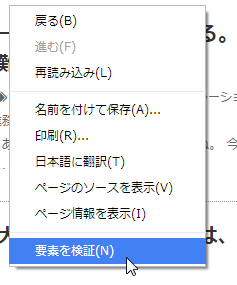
そして、要素の検証(N)をクリックします。

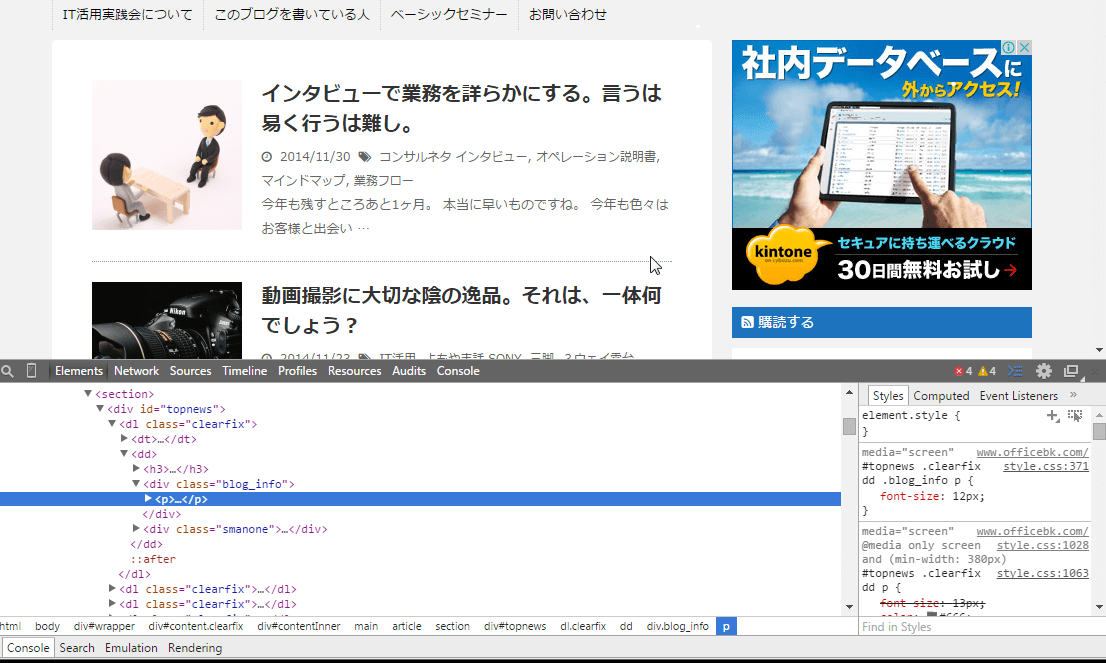
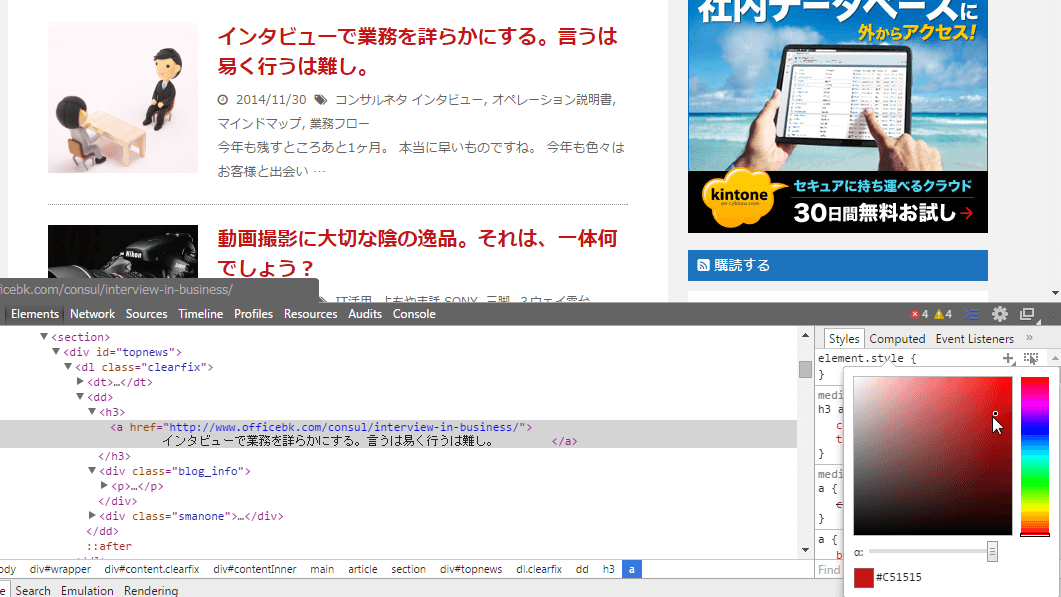
すると、ディベロッパーツールが表示されます。

このディベロッパーツールでどんな色や文字の大きさになっているのかを確認します。
最初はスタイルだけ注目ね
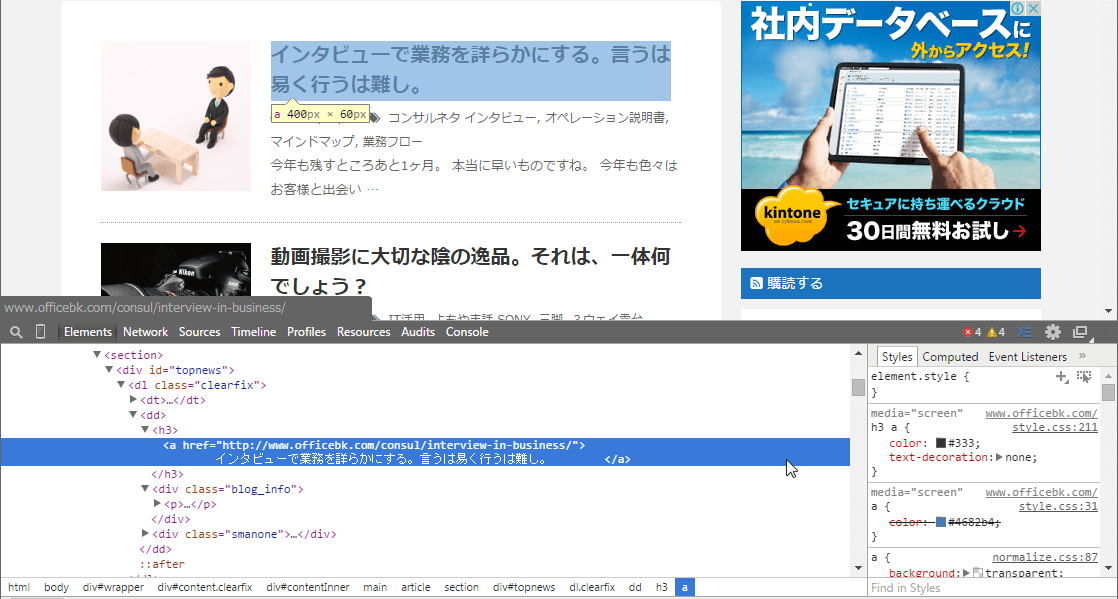
ディベロッパーツールの左側には、Webサイトのソースコードがそのまま表示されています。そして、右側のスタイルタブにページで使われているスタイルがぜ~~んぶ表示されます。これが、本当に便利なんですよね。

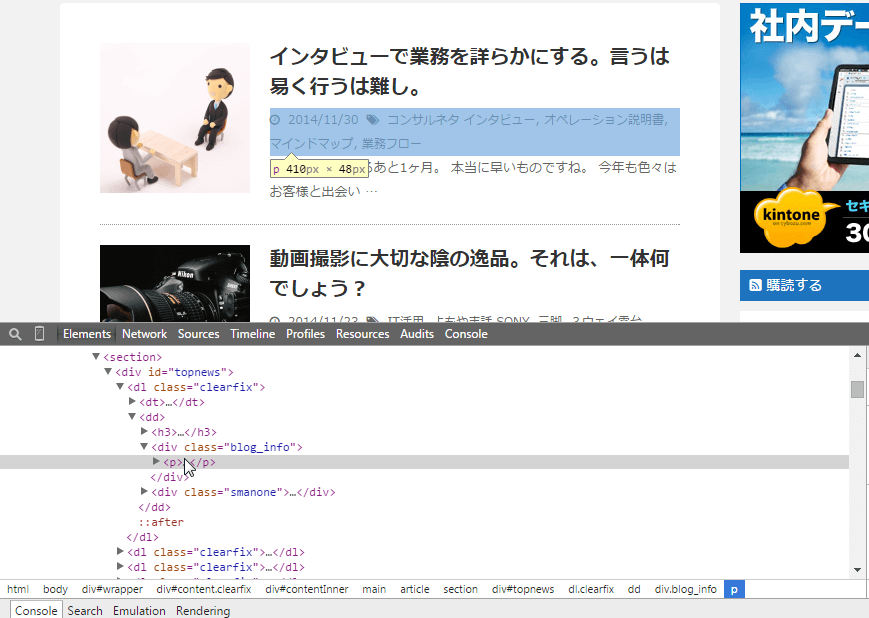
まず、左側のソースコード上でマウスを動かすと、ブラウザ上でソースコードに対応した箇所に色づけされます。

こんな感じ。そして、自分がどこをちょいカスタマイズしたいかを探して行きます。ちょいカスタマイズしたい場所が見つかったら、その場所をクリック。
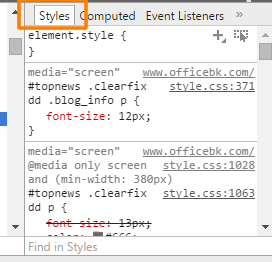
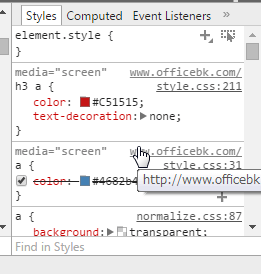
すると、右側のスタイルバブにクリックした箇所のスタイルが表示されます。

後は、例えば文字の色を変えたい場合は、右側のスタイルタブの色をクリックします。

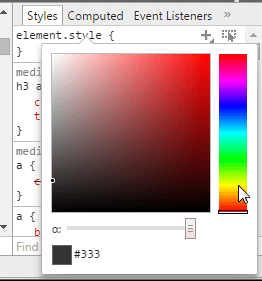
すると、色を選べるようにパレットが表示されるので、好きな色に変更します。変更は簡単。パレット内でマウスを動かすだけ。

色はその場で直ぐに反映されていきます。自分の好みの色に変更します。つまり、気に入った色でクリックします。

すると、変更後の色の値が表示されます。
こんな感じでちょいカスタマイズをしたい場所を特定しながら、変更を加えていきます。
スタイルシートの書き換えましょう
ディベロッパーツールで変更を加えても、その場限りです。実際のWebサイトに反映をさせる必要がありますね。
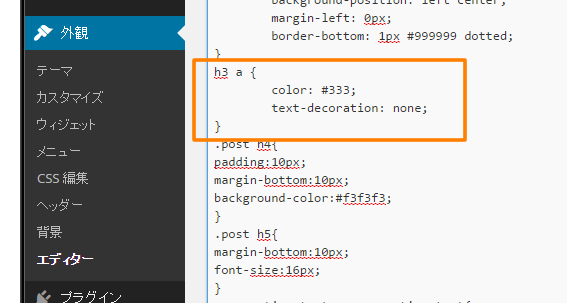
Wordpressの管理画面から、外観 → エディターとたどってスタイルシートを表示させましょう。
その後、変更したい該当箇所を見つけて、変更したい色に変えて下さい。

どこに書かれているのかは、ディベロッパーツールのスタイルタブに表示されているので、同じ場所を探して下さいね。
Webサイトのちょいカスタマイズをはじめ、ちょっとしたシステムの変更など自分でできるようになると、便利です。難しいことはプロ・外部にお任せ。自分でできることは自分でする。その方が時間もお金も節約できます。
最近、BookLive!で頻繁に書籍を購入しています。読んでいるのは、「万能鑑定士Q」。めっちゃおもろいです。映画化もされていたようで、是非見てみたい。