Twitterカードの使い方「ツイートにアイキャッチを表示させる方法」
今日もつぶやいてますか?わたしは、1日平均7.4回ツイートしています。
こんにちわ。ITが苦手な会社をITが活用できる会社に変える専門家、Web集客先生のやまもと(@heronokenta)です。
Twitter関連の記事が続いています。「Twitterで毎日呟いているならTwilogで足跡を確認してもいいんじゃないかな」「Twitterアナリティクスの使い方を調べてみたら、思いのほか使えそうだった件」と2日連続。そして、今日もTwitter関連の記事を投稿します。
今日は、Twitterアナリティクスを調べていたはじめって知った「Twitterカード」についてシェアしていきます。
スポンサーリンク
Twtterカードって一体なに?
最近、Twitter関連の記事が続いてるわね〜。つまり、Twitterってまだまだ終わってない事よね。
 カツヨ
カツヨ
そうだね。Twitterはまだまだ使われ続けていくよ。TwitterはFacebookと違って匿名でOKだから、比較的ツイートしやすいんだよね。ま、匿名だと思っていてもバレバレだけどね。
 やまもと
やまもと
そうよね〜、個人情報なんてどこからでも漏れていくからね。Facebook、Twitter、InstagramといったSNSを使うなら、個人情報が漏れている前提で使うのが基本って事ね。
 カツヨ
カツヨ
で、今日はTwitterカードについてシェアするんだけど、カツヨさんはTwitterカードって分かる?
 やまもと
やまもと
知らないわよ。Twitterカードって一体何なのよ?
 カツヨ
カツヨ
Facebookに投稿した時、ちゃんとアイキャッチが表示されるのに、Twitterに投稿するとアイキャッチが表示されたり、記事の中の写真やイラストが表示されることがあるんだ。でも、Twitterカードを使えば、Facebookみたいにアイキャッチを表示させることが出来るようになるんだよ。
 やまもと
やまもと
はじめてのTwitterカード
Twitterカードというのは、Twitterでツイートするときにサムネイルや写真、動画などを表示させることが出来るTwitterの機能だ。

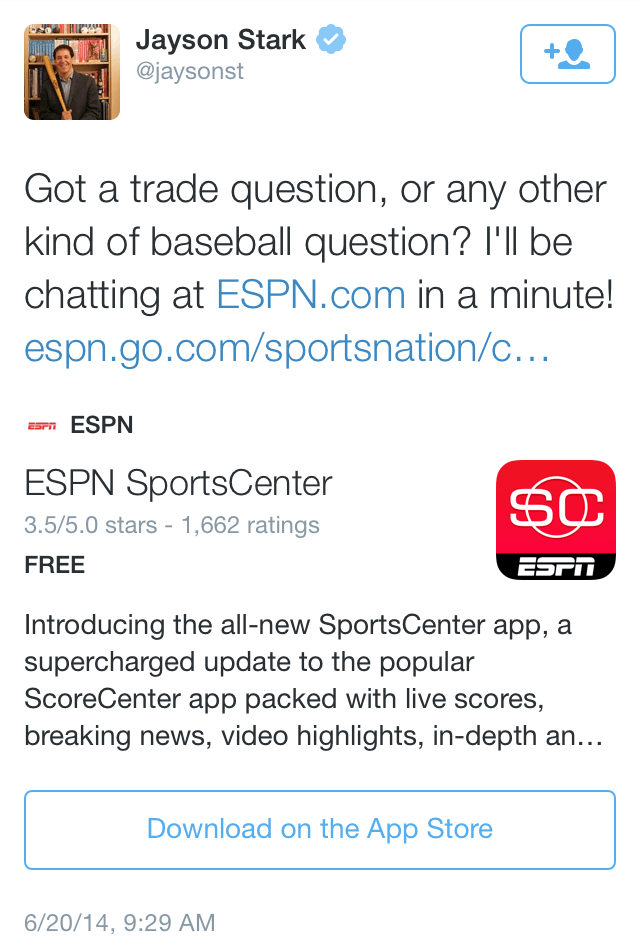
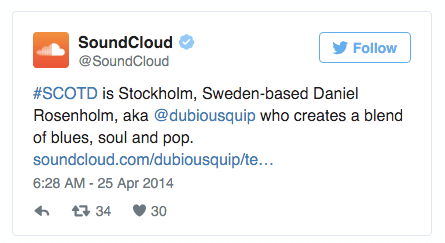
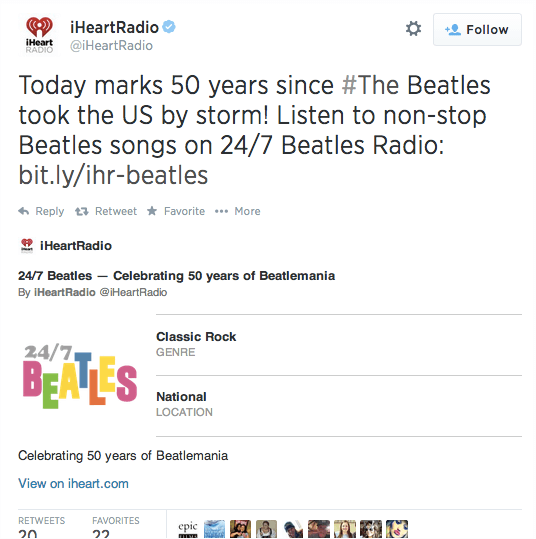
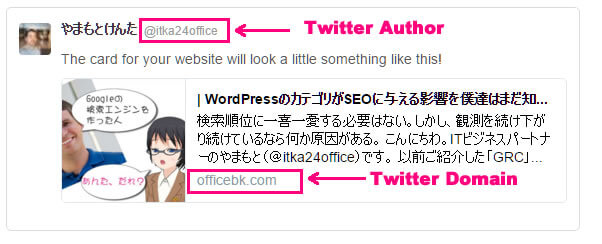
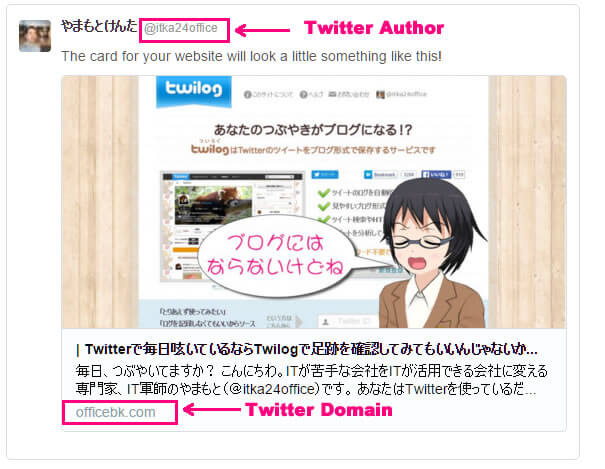
こんなイメージ
アイキャッチ・写真・動画の他に、記事のタイトル、記事の本文、ブログのURL等が自動的に差し込まれる。
通常の文字だけのツイートより、目につきやすくクリック、リツイートされやすくなるのが売りだ。

どっちが、目を引いてくクリックされやすいかは一目瞭然だ。
現在、Twitterカードは全部で7種類提供されている。






動画やオーディオ、スライドショーを視聴できるカード
https://developer.twitter.com/en/docs/tweets/optimize-with-cards/overview/player-card

へ〜〜〜、色々カードがあるのね。ちゃんと、用途に分けて使わないとダメって事ね。
 カツヨ
カツヨ
Twitterカードを使うための設定方法
そういうこと。で、このTwitterカードを使う為には、ブログに設定が必要なんだよ。ここから先は、Twitterカードを使うまでの流れを見ていくよ
 やまもと
やまもと
まずは、Twitterアナリティクスの「詳細」⇒「Twitterカード」へ行き、リンクをクリックする。

リンク先には、Twitterカードアナリティクスの設定方法が書かれている。
- Twitterカードを作成する
- Twitterカードの有効性を検証する
- コンテンツへのリンクをツイートする
1.実装するカードタイプを決める
TwitterカードはTwitter単体では動かない。ツイート元のブログに「twitter:card」タグを埋め込む必要がある。その為には、ブログのWordPressに少し手を加える必要がある。
因みに、Summaryカードを使いたい場合は、次の様なタグが必要だ。
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@flickr” />
<meta name=”twitter:title” content=”Small Island Developing States Photo Submission” />
<meta name=”twitter:description” content=”View the album on Flickr.” />
<meta name=”twitter:image” content=”https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg” />
<meta name=”twitter:url” content=”https://www.flickr.com/photos/unicphoto/sets/72157645001703785/” />
タグはテーマをカスタマイズすれが差し込むことはできるが面倒だ。そこでプラグインを利用する。今回は、「All in One SEO Pack」を使うことにする。
2.All in One SEO PackでTwitterカードの設定をする
All in One SEO PackはWordPressを使っている人なら一度は聞いたことがあるだろう。SEOに特化した様々な設定を行うことが出来る。まだ、インストールしていない人は、これを機会に使ってみることをお勧めする。
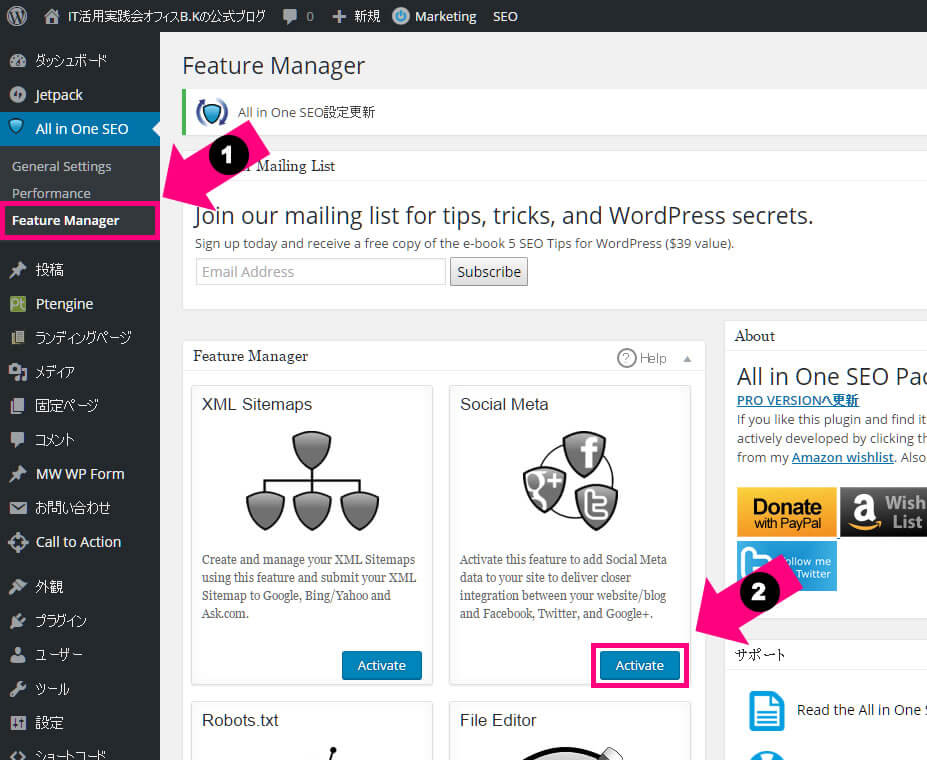
では、WordPressの管理画面のAll in One SEO→Feature ManagerからSocial MetaのActiveをクリック(既に有効になっている場合は、ここは飛ばす)


アクティブな状態
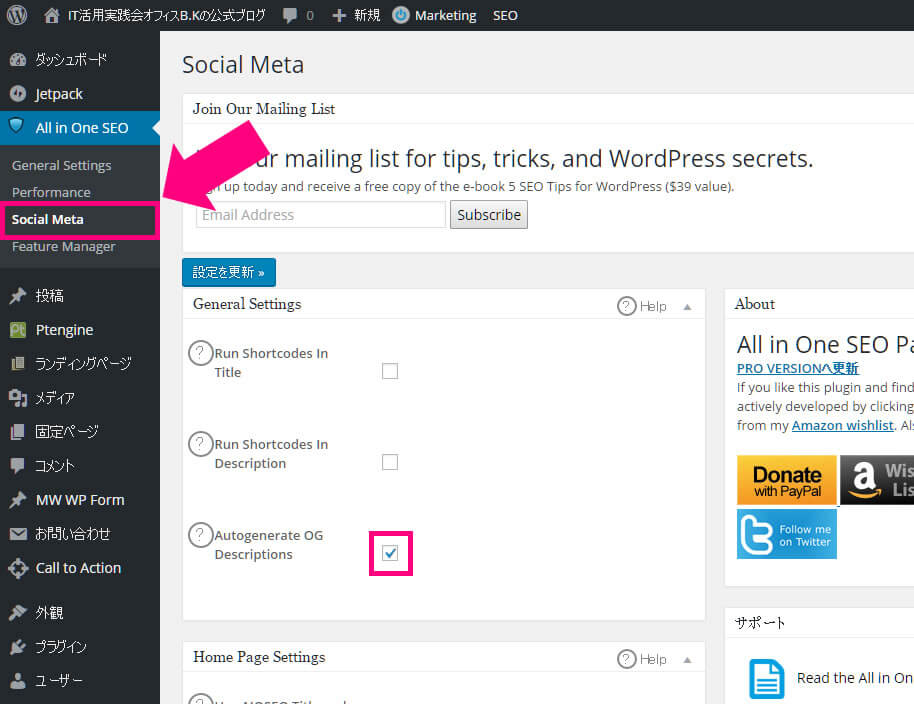
Social Metaを開き、Ceneral SettingsのAutogenerate OG Descriptionにチェックを入れる。

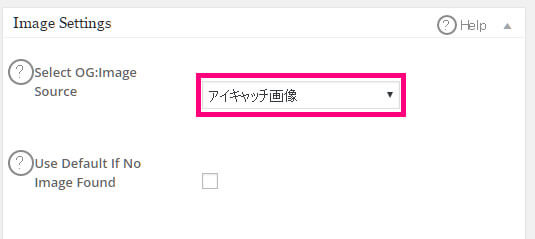
Image SettingsのSelect OG:Image Sourceをアイキャッチ画像にする。

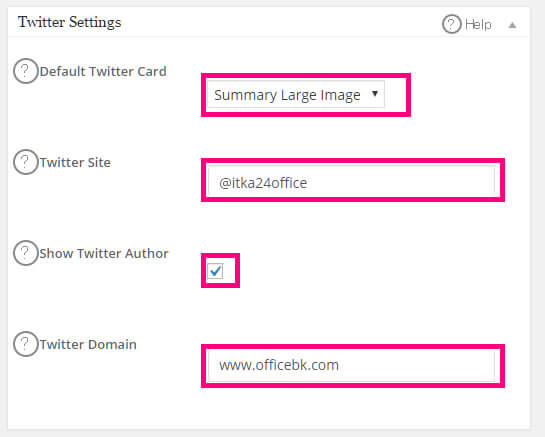
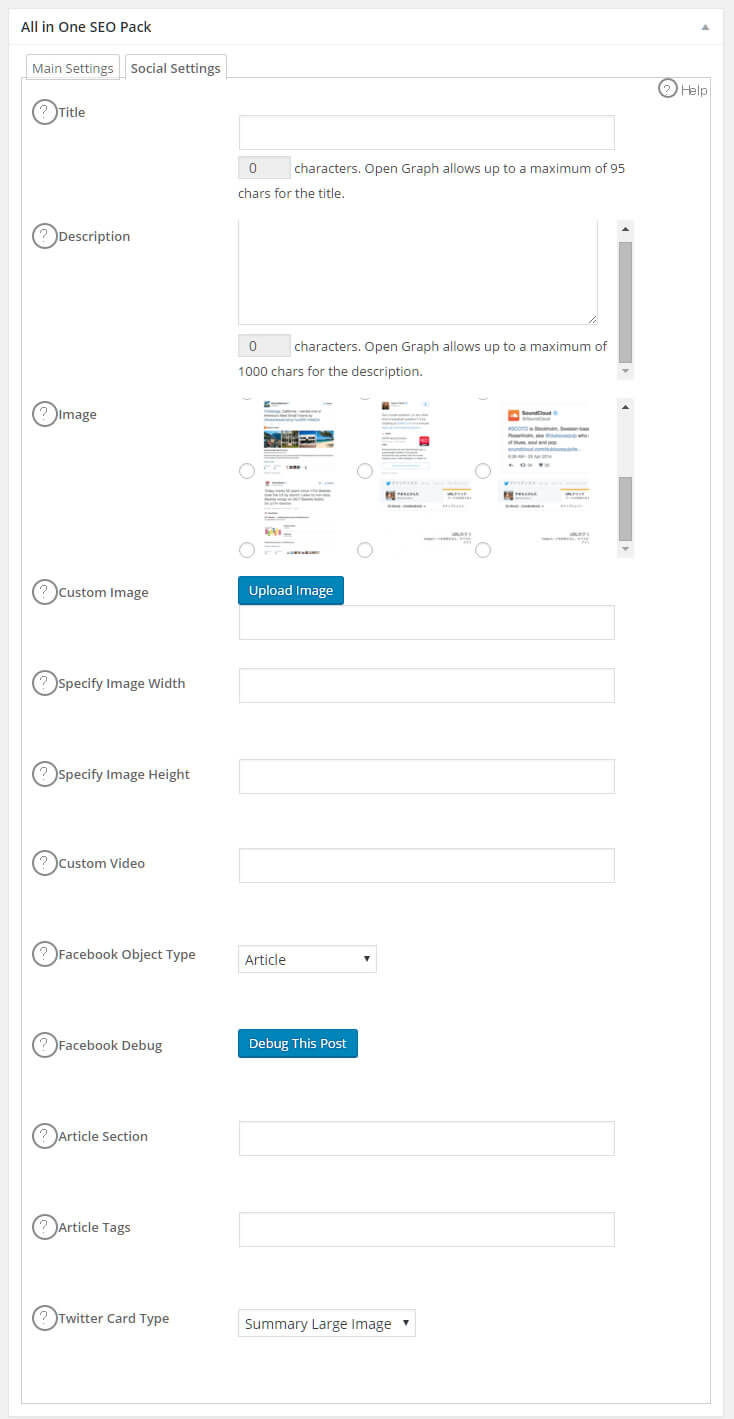
Twitter Settingsを設定する

- Default Twitter Card:Summary と Summary Large Imageから選ぶ
- Twitter Site:Twitterアカウント(@付き)
- Show Twitter Author:チェックを入れとく
- Twitter Domein:ブログのURL(http:// なし)


設定が完了したら、設定を更新をクリックして保存する。

Social Metaをアクティブにすると、投稿画面のAll in One SEO PackにSocial Settingsが表示されるようになる。

3.Twitterタグが正しく出力されているか検証する
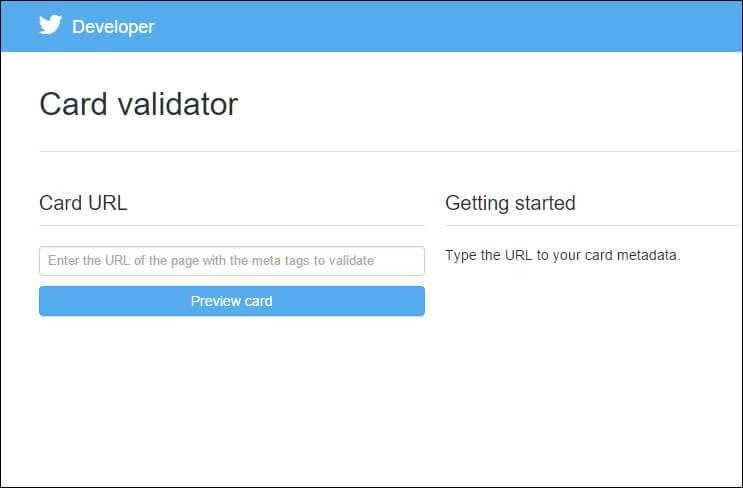
All in One SEO Packで正しく設定が出来ているか確認するために、Card validatorで検証をする。

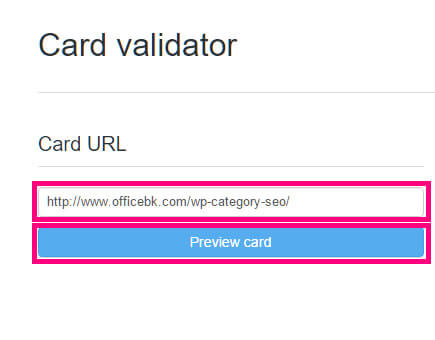
検証したい記事のURLをCard URLに貼り付けて、Preview Cardをクリックする

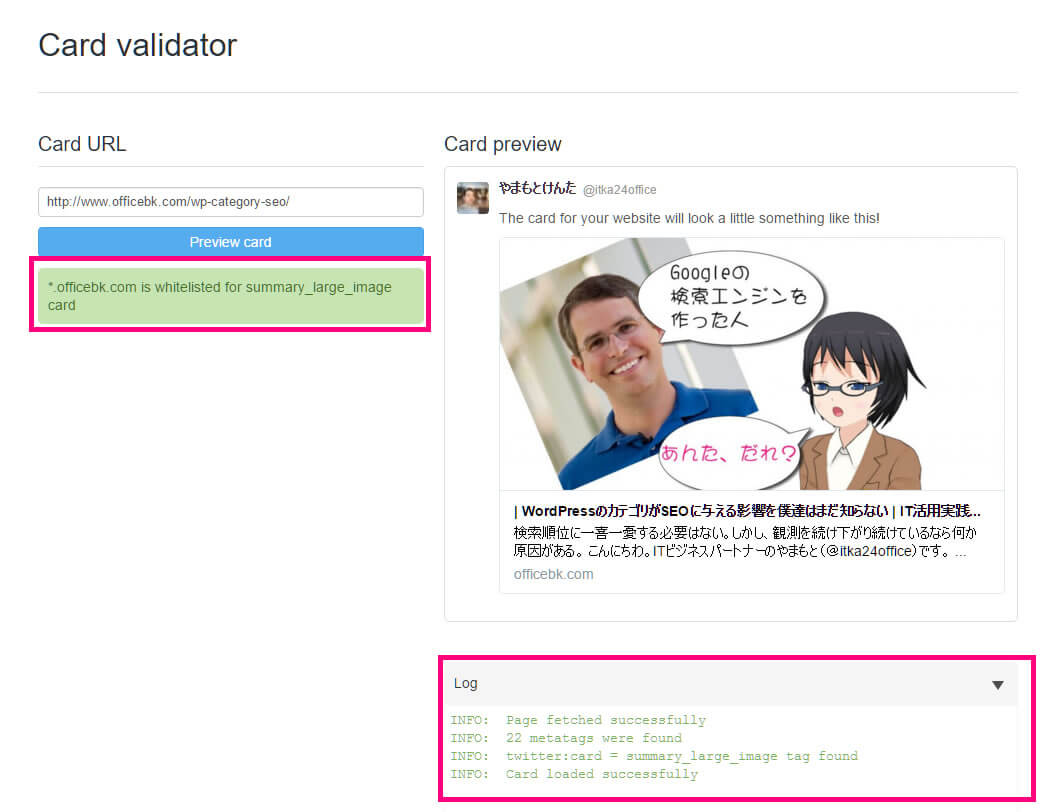
数秒で結果が表示される。

Preview cardの下に「ドメイン is whitelisted for Twitterカードタイプ」と表示されていればOKだ。
4.記事のURLをツイートしてみよう
ひとまずは、TwitterカードがTwitterで表示されているか確認しておこう。
Twitterカードが出る様に設定してみたhttps://t.co/Hp1B0wV7Ji
— やまもとけんた (@heronokenta) 2016, 2月 12
残念ながら、Twitterカードを利用できるようにして24時間以上たったが、いまだTwitterアナリティクスでTwitterカードの分析画面には何も表示されていない。
今回は最後までできずに不本意ではあるが、ここまでだ。Twiiterカードの関して、事態が変わればこちらの記事を追記する。
5.Twitterカードアナリティクスを確認する
今回、わたしの環境ではTwitterカードアナリティクスにデータが表示されるまで約2日間かかった。直ぐに表示されなくても、気長に待っていれば表示される。
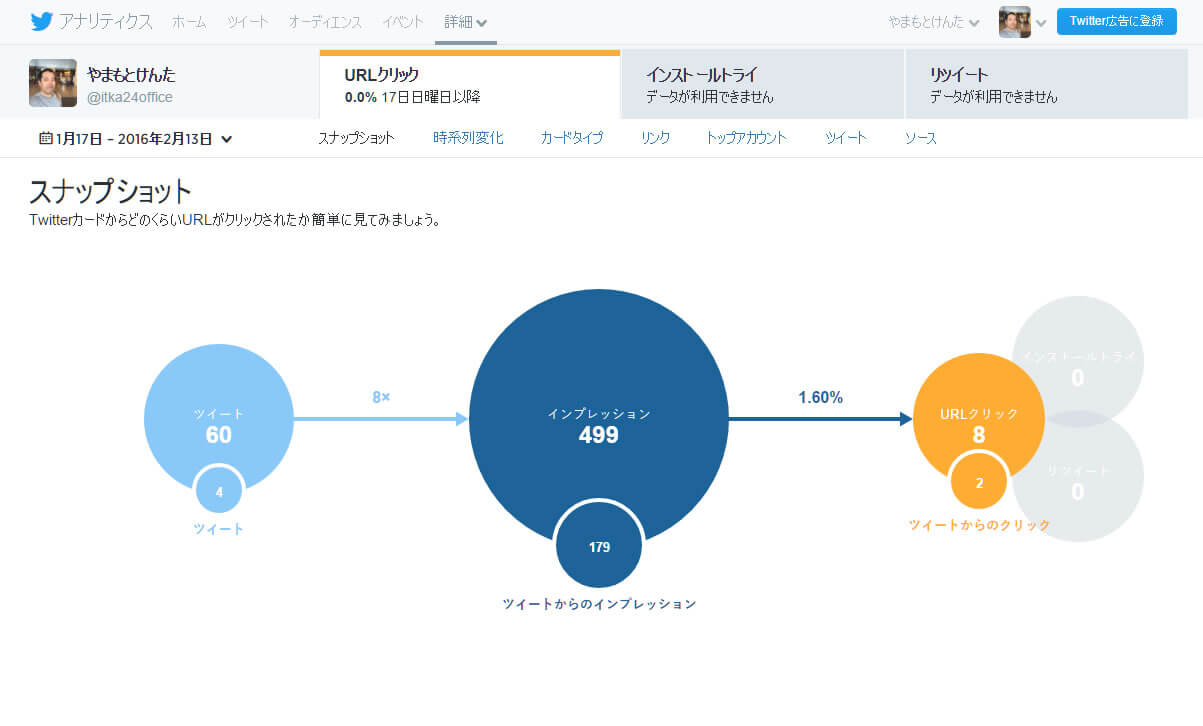
「Twitterアナリティクス」→「詳細」→Twitterカードをクリック

スナップショット
ぱっと見た印象でどれだけツイートされて、クリックされたかが分かる

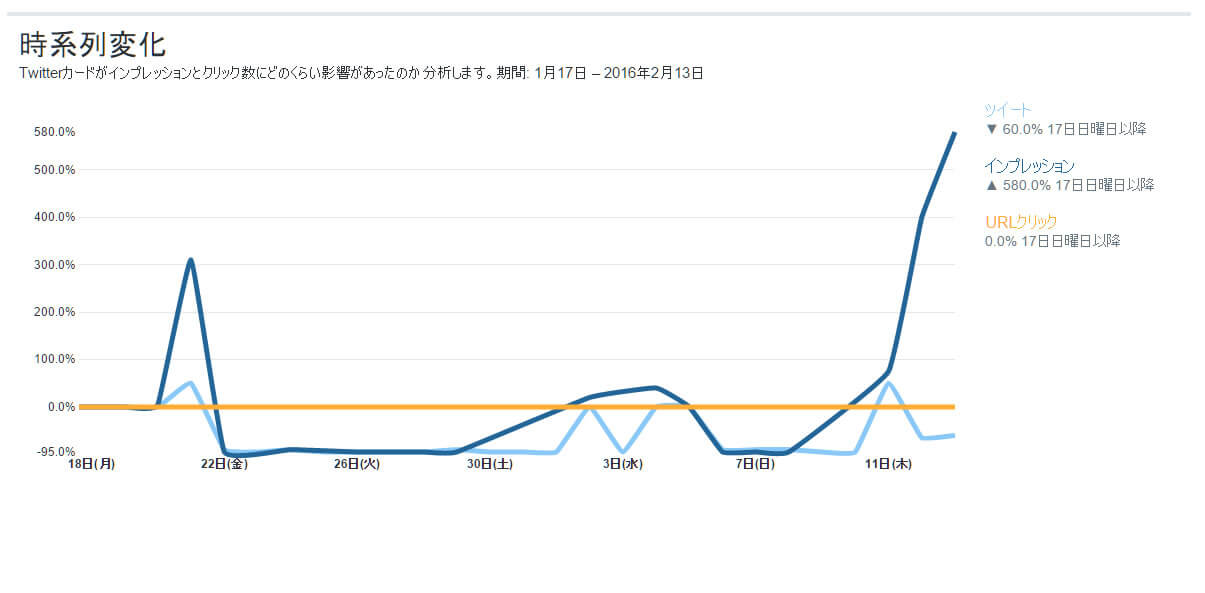
時系列変化
時間の経過とともに、インプレッション、クリック数がどう変化していったかが分かる。

ちょっと~~、やまもと~!!ちゃんと、最後まで解説しなさいよね!!!!
 カツヨ
カツヨ
やまもとの視点
申請しなくても使えるようになっていたTwitterカード。All in One SEO Packを使っている人は、わたしのように2日も待たなくてもTwitterカードアナリティクスが表示されているかもしれない。
Googleアナリティクスや、Twitterアナリティクスという解析ツールで色々なデータが観られる様になってきているが、そのデータをどう活かすかが、頭の使いどころだ。
数値をみて、仮説を立てて、修正できる様になれば、ブログもTwitterも怖いものなしだ。
Twitterカードの申請方法がさっぱりわからない・・・。グーグル先生に聞きまくっても、分からなかった。もしかしたら、申請はいらなくなっているのかという期待もあるが、結果からみるとTwitterアナリティクスでTwitterカードの分析はできていない。
何が情報を持っている人がいれば、是非、教えてほしい。