アクセス解析ができるDMP「Juicer」の使い方
ブログやWebサイトのアクセス分析ツールと言えば、Google AnalyticsとGoogle search consoleが業界標準ですよね。他にも、Google Analyticsのデータをベースにアクセス分析レポートを作成してくれるFaro.report等、数多くのツールが存在しています。
ども、マーケティング・ヒーロー・アカデミーの山本健太(@heronokenta)です。
あなたは、DMPという言葉を聞いたことがありますか?もしかすると、DTMやDTPという言葉は聞いたことがあるかもしれません。ぼくはDMPという言葉を聞いたとき、DTP、DTMを思い浮かべました。DTMはDeskTop Music、DTPはDeskTop Publishingの略で、それぞれパソコンで音楽を作る事、パソコンで出版をする事を意味しています。
では、DMPは何の略かと言えば、Data Management Platformの略です。インターネット上の様々なデータを蓄積して分析するためのプラットフォーム(環境)の事です。一番身近な例で言えば、Google AnalyticsもDMPの一つになります。
ということで、この記事では今注目されているDMPの一つ『Juicer』の使い方を紹介します。
スポンサーリンク
Juicerでできること
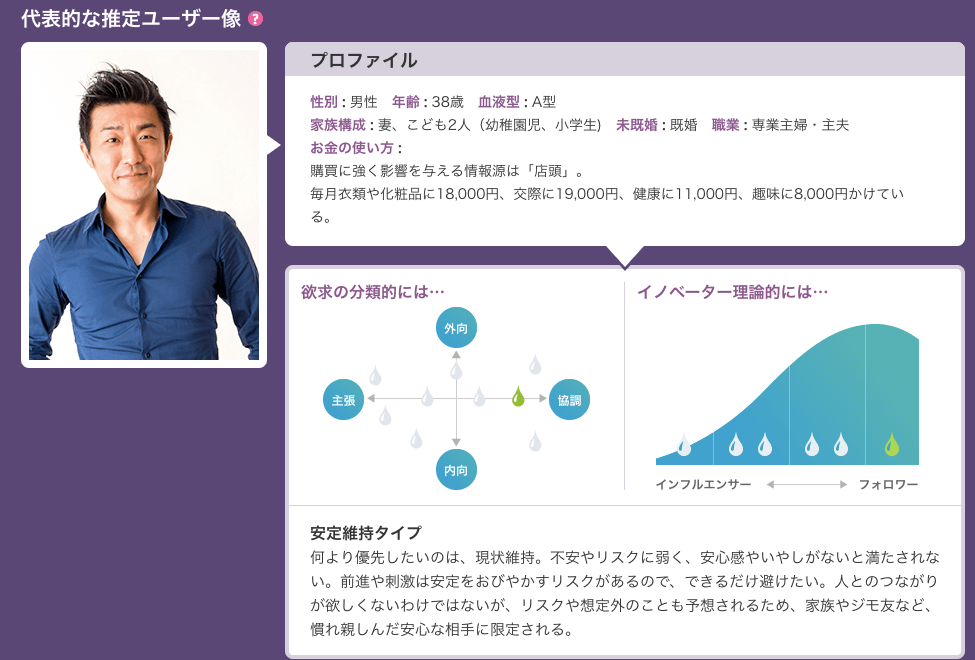
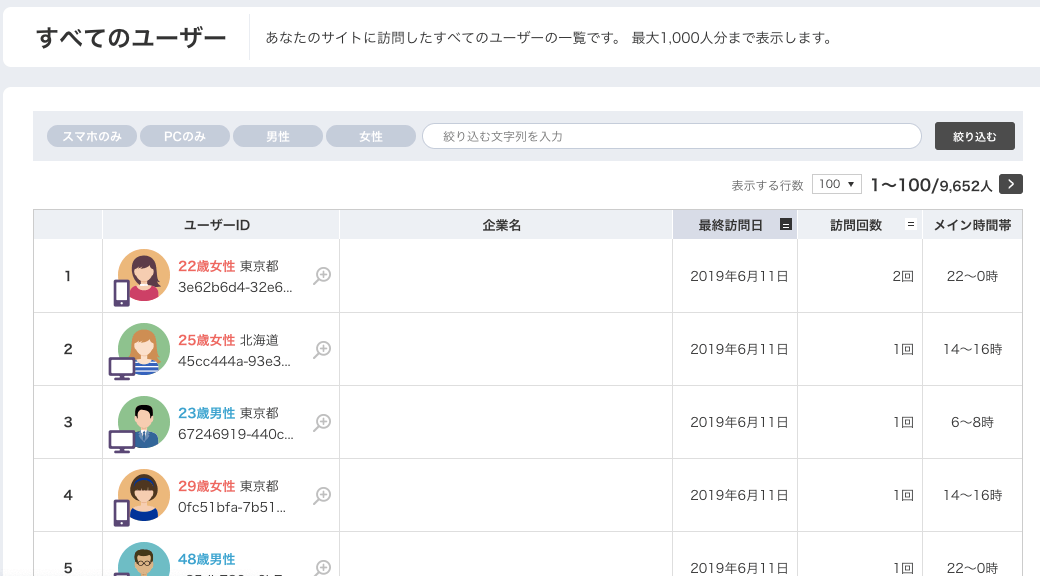
まずは、こちらのスクリーンショットをご覧ください。

どんなユーザが閲覧しているのか人物像が分かります。ブログの記事は、ペルソナを決めて書いていると思いますが、実際にきている人との乖離があるので面白いです。また、この人物像を参考に記事を作成する事もできるようになります。

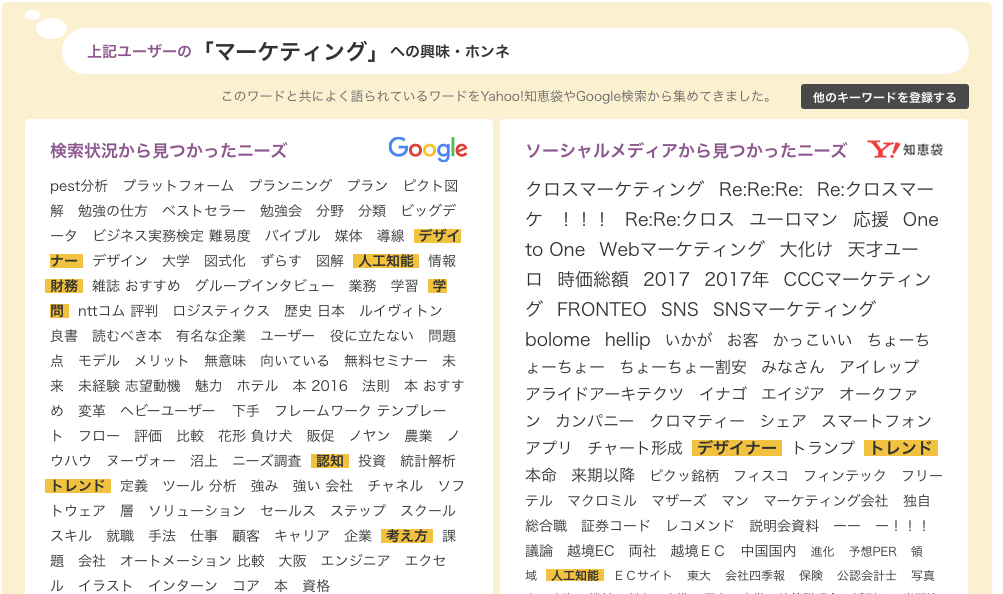
更に、この人がどんな情報に興味があるのかも分かります。これって記事を作成するときにめっちゃ役に立つと思いませんか?

次に、実際に見に来た人がどんな人なのかが具体的に分かってしまいます。上記のスクリーンショットでは、「22歳の女性が2019年6月11日に2回訪問した」ということが分かります。

このJuicerの凄いところは、アクセス元の企業名が分かるところです。企業名は、企業が保有しているIPアドレスを元に調べられています。BtoBのビジネスをしているなら、何処に営業に行けば良いのか分かってしまいますね。
もうこんなに凄いJuicerなら一度はあなたのブログやWebsサイトに入れて、実際のデータを見て欲しいって思います。では、続いてJuicerをブログ(Wordpress)に導入する方法を紹介します。
Juicerの設定方法
Juicerは、株式会社PLAN-Bが提供しているクラウドサービスです。サーバーにユーザ名とパスワードを設定することで利用することができます。では、早速、Juicerのページ移動しアカウントを作ってきます。
Juicerのアカウント作成
1.「https://juicer.cc/」に移動します。
2.画面右上にある「無料で利用する」をクリックします。

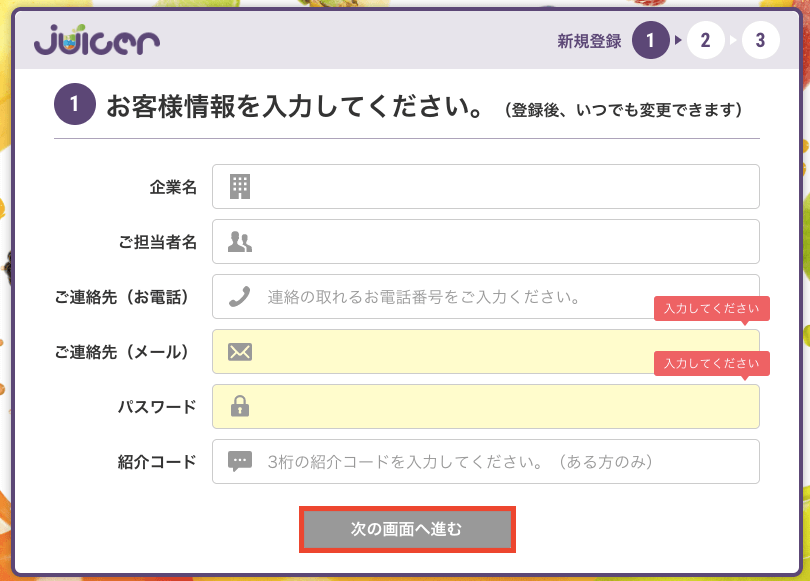
3.ユーザー情報を入力します。

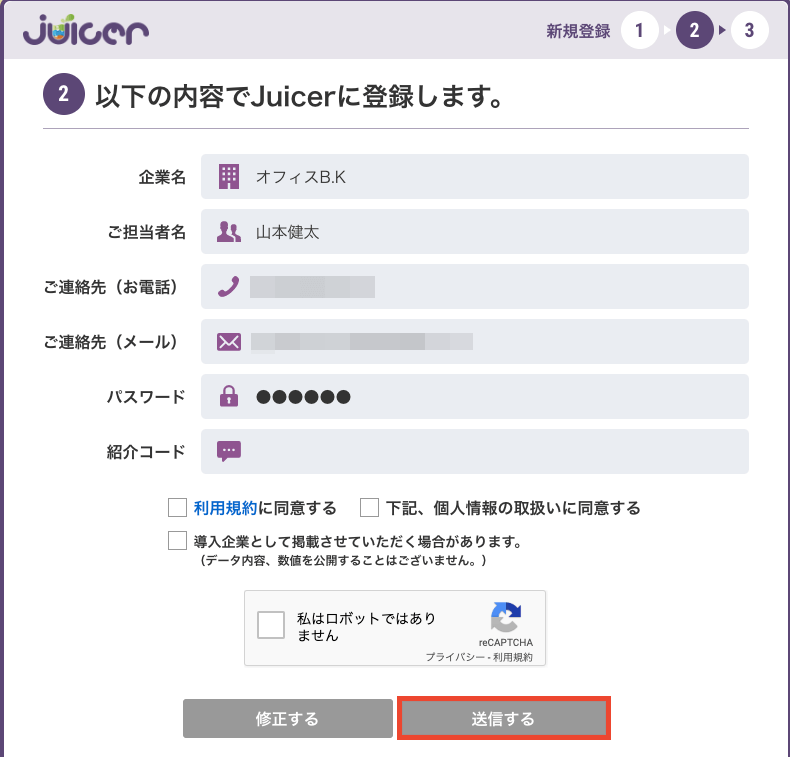
4.入力したお客様情報が正しいか確認し、全てのチェックボックスにチェックを入れ、「送信」をクリックする。

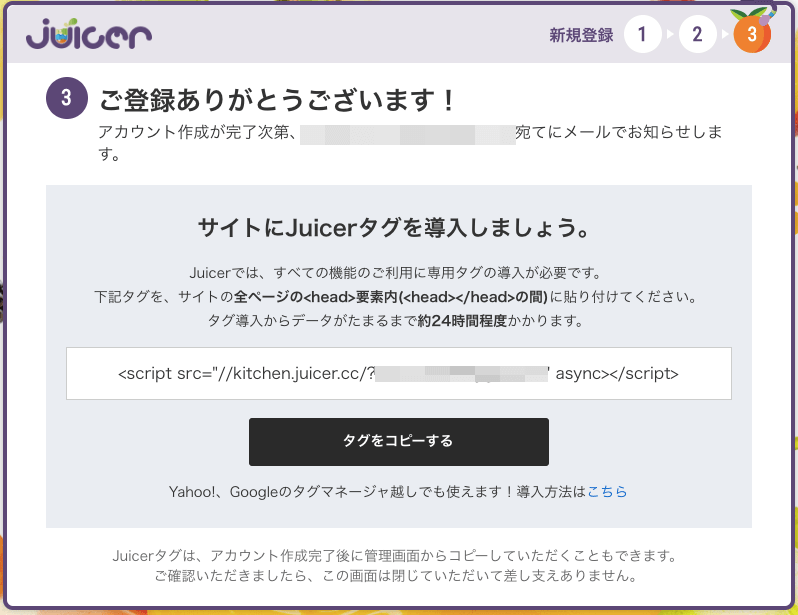
5.登録完了

次は、Juicerをブログ(Wordpress)に導入する方法を説明します。
Juicerをブログ(Wordpress)に導入する
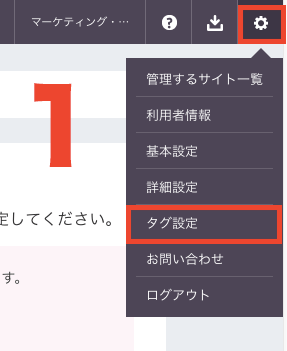
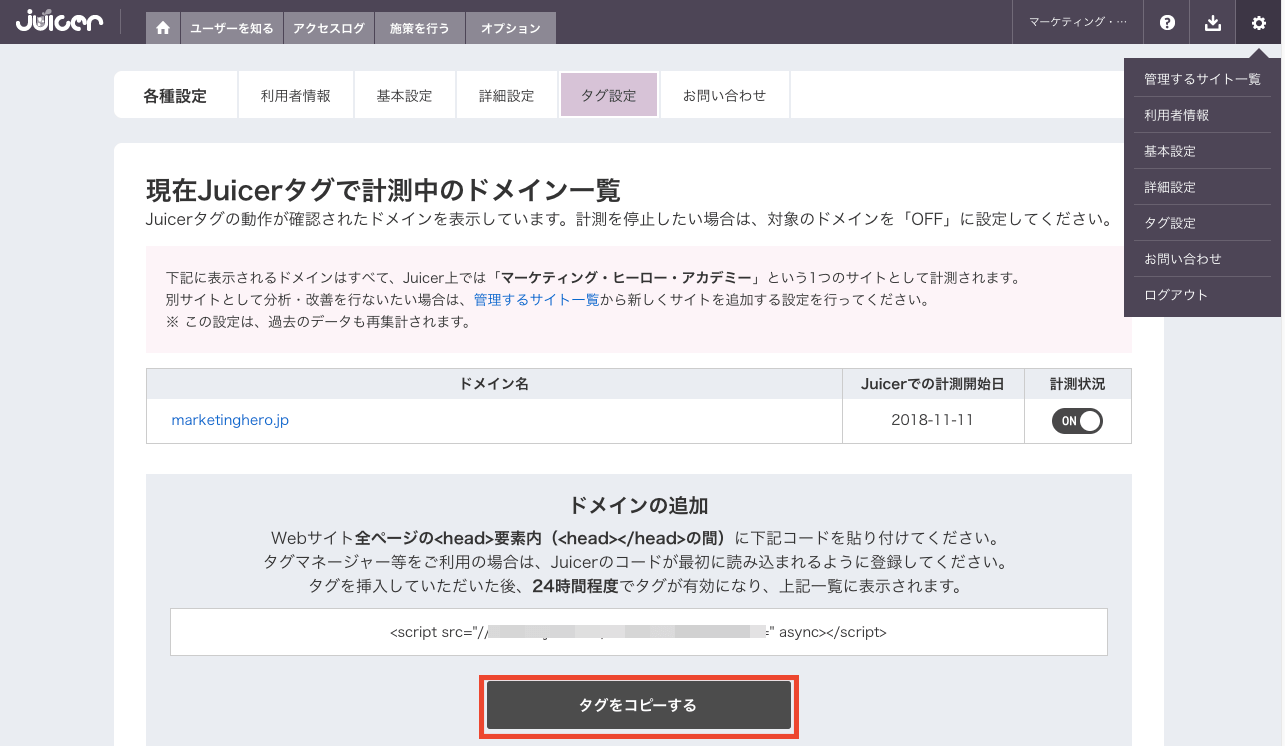
Juicerをブログ(Wordpress)に導入するには、Juicerのタグをブログに設定する必要があります。タグは、Juicerの登録完了画面もしくは『右上の歯車マーク』⇒『タグ設定』で確認できます。

「タグ設定」を表示すると、ブログ(Wordpress)に設定するタグが表示されます。「タグをコピーする」をクリックして準備完了です。

Seal1.5に導入する場合
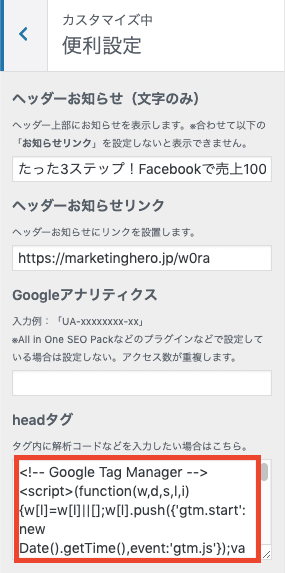
ブログ(Wordpress)の管理画面から、「外観」⇒「カスタマイズ」⇒「便利設定」を開きます。『headタグ』の一番下に貼り付けます。

タグマネージャーに導入する場合
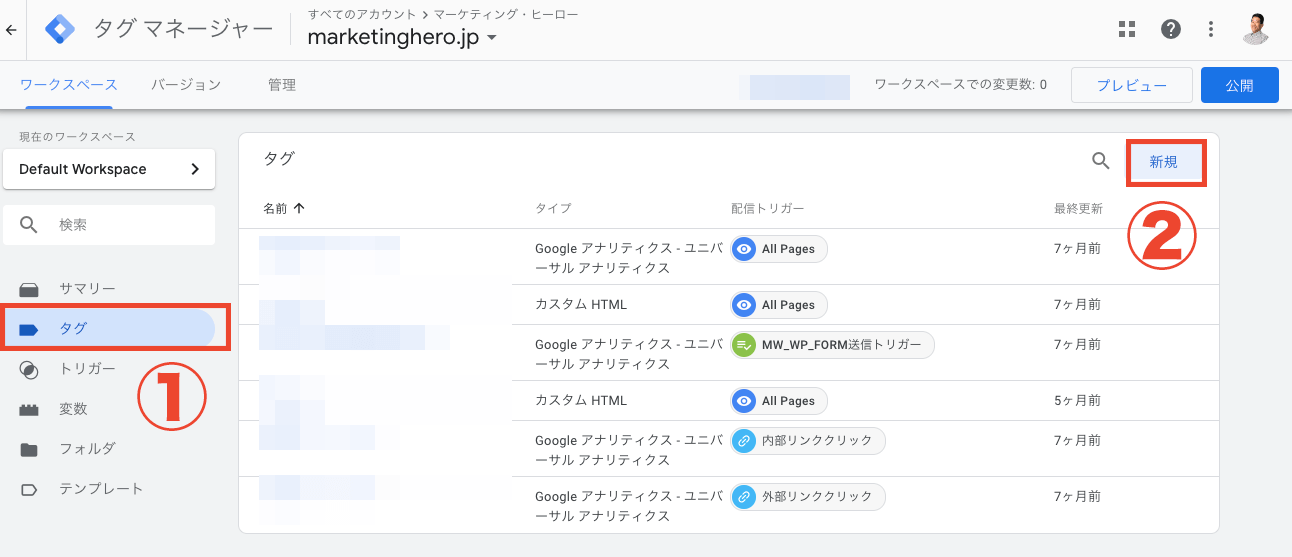
タグマネージャーにログインし、「タグ」⇒「新規」と順番にクリックします。

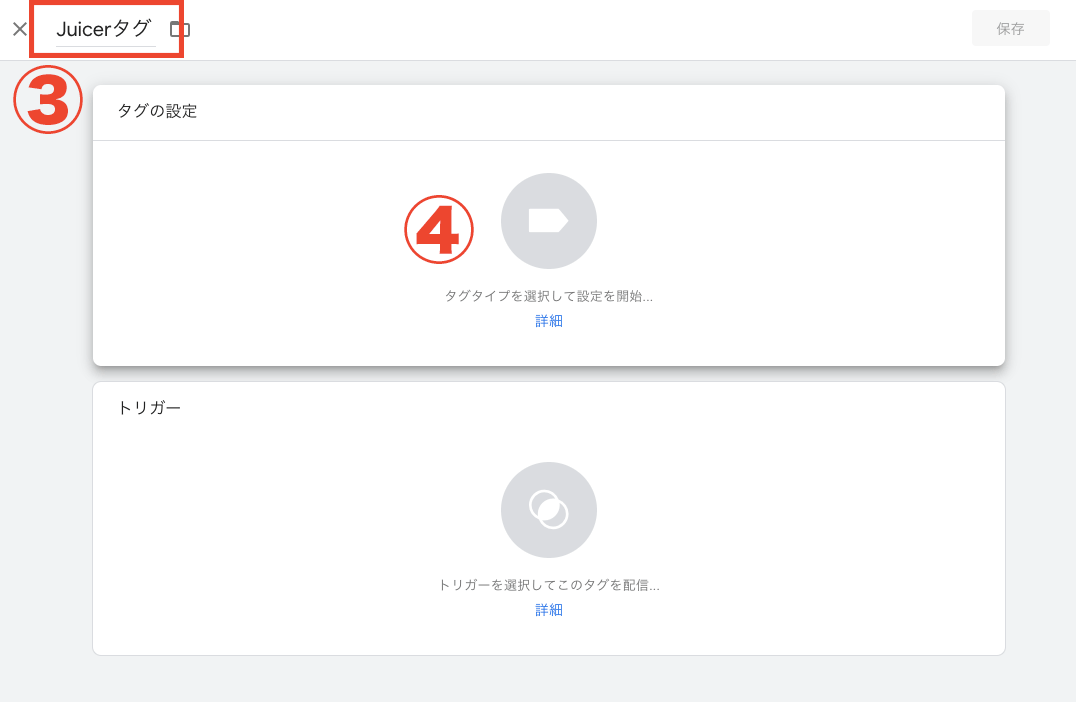
タグの名前をつけ、タグの設定をクリックします。

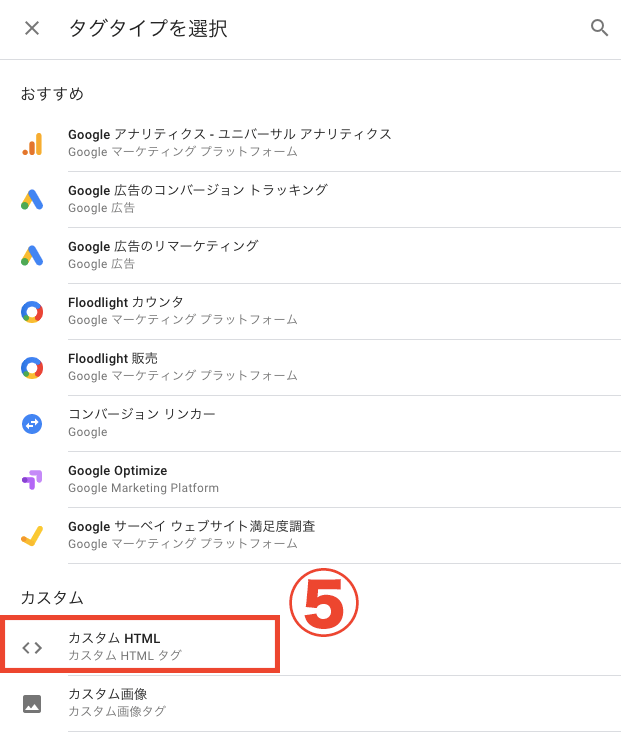
カスタムHTMLをクリックします。

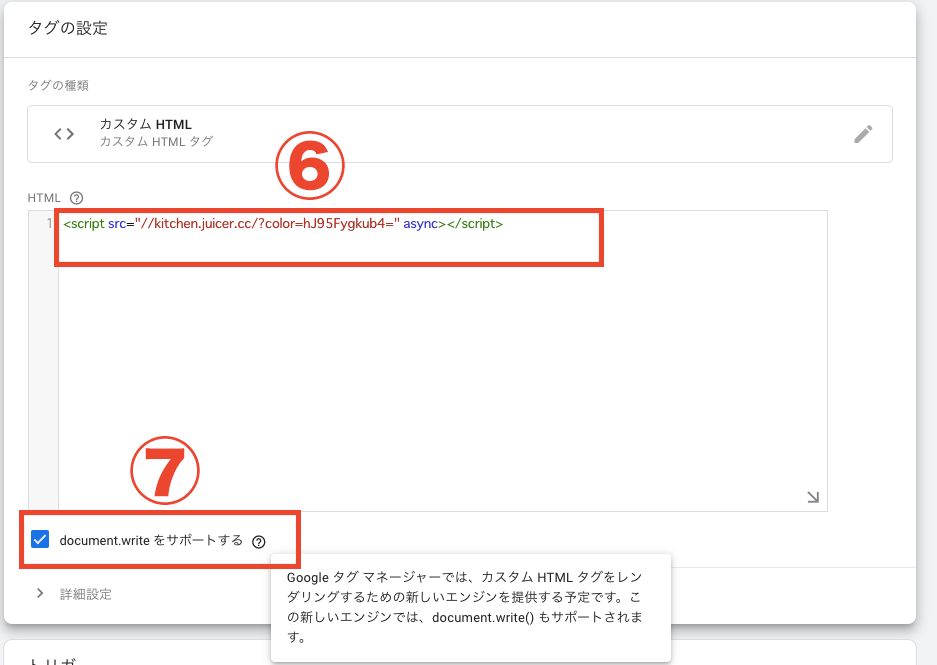
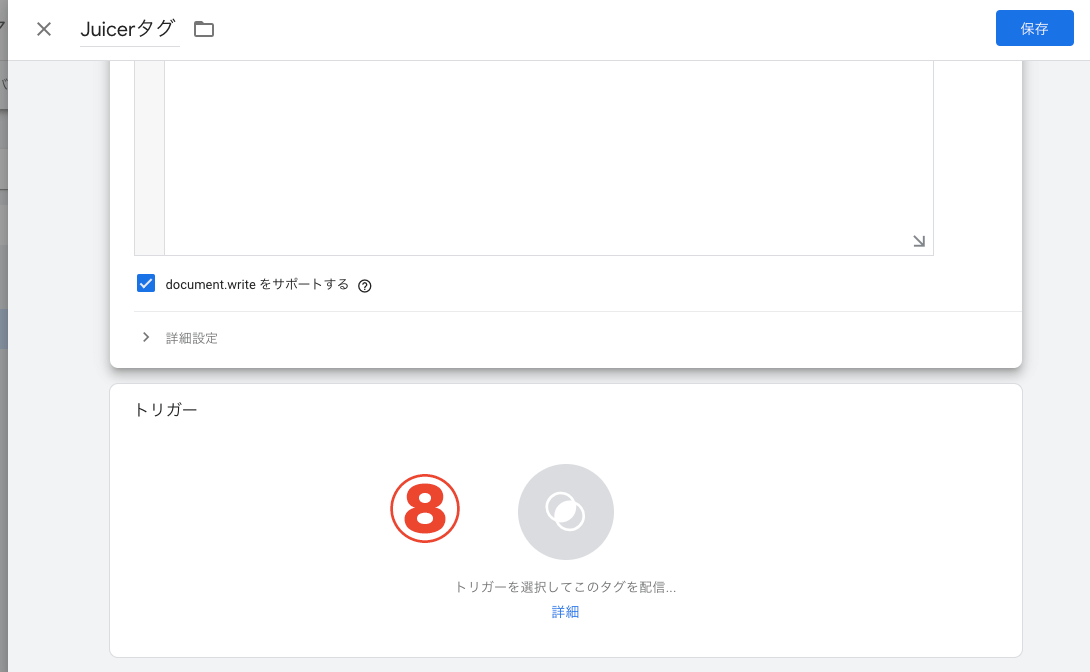
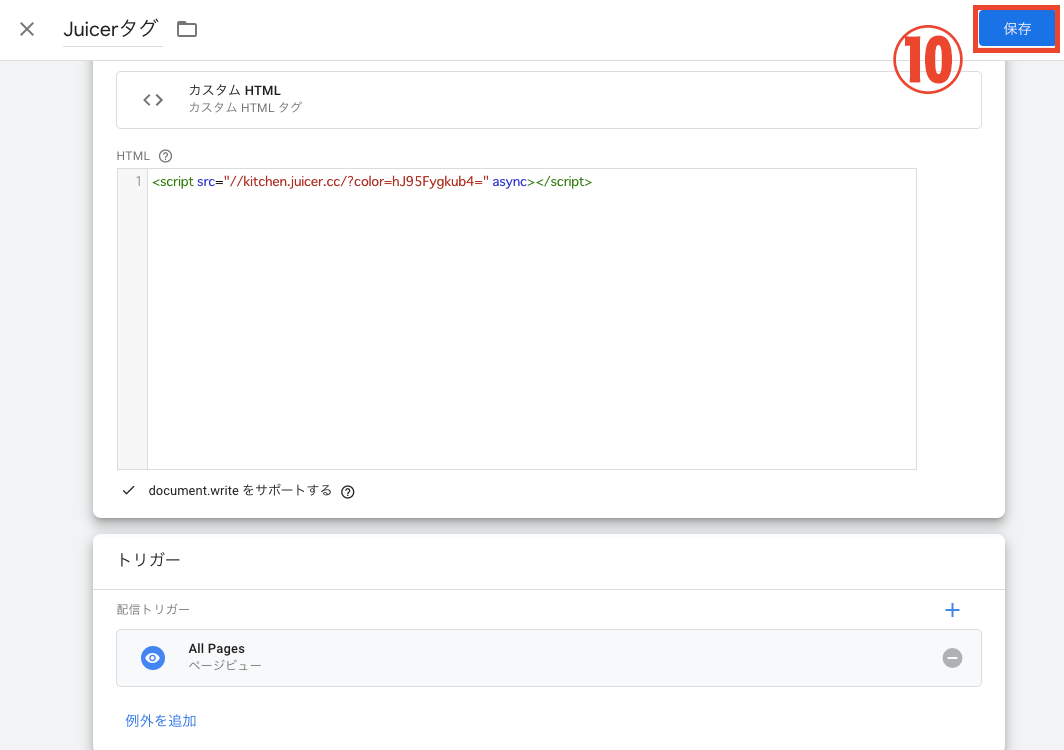
コピーしたタグを貼り付け、「document.writeをサポートする」にチェックを入れます。

画面を下に少しスクロールし、トリガーをクリックします。

「All Pages」をクリックします。

「保存」をクリックします。

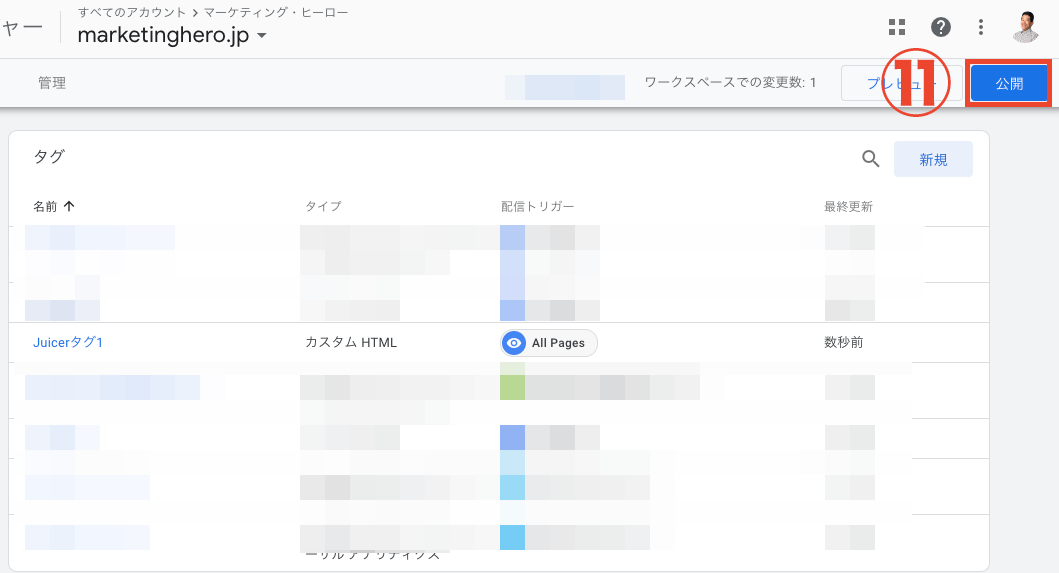
「公開」をクリックします。

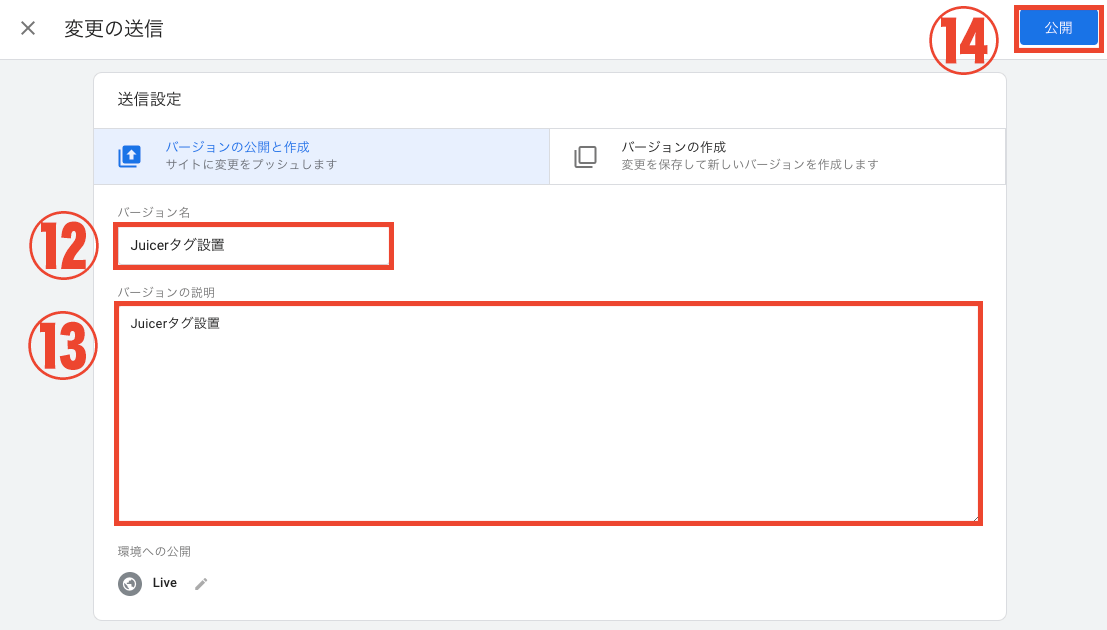
「バージョン名」「バージョンの説明」を入力し、「公開」をクリックします。

以上で設定完了です。後は、データが集まるのを待つのみ。
Juicerのオススメ集客術
Juicerを利用するとどんな人が見に来ているのかを、Juicerのデータを元に可視化してくれます。それだけでもありがたいのに、更にすごい事ができてしまいます。
それは、「ユーザーの熱量」別に「ポップアップ」を表示させることができるというモノです。良くわからない人は、サクッと読み進めて下さい。
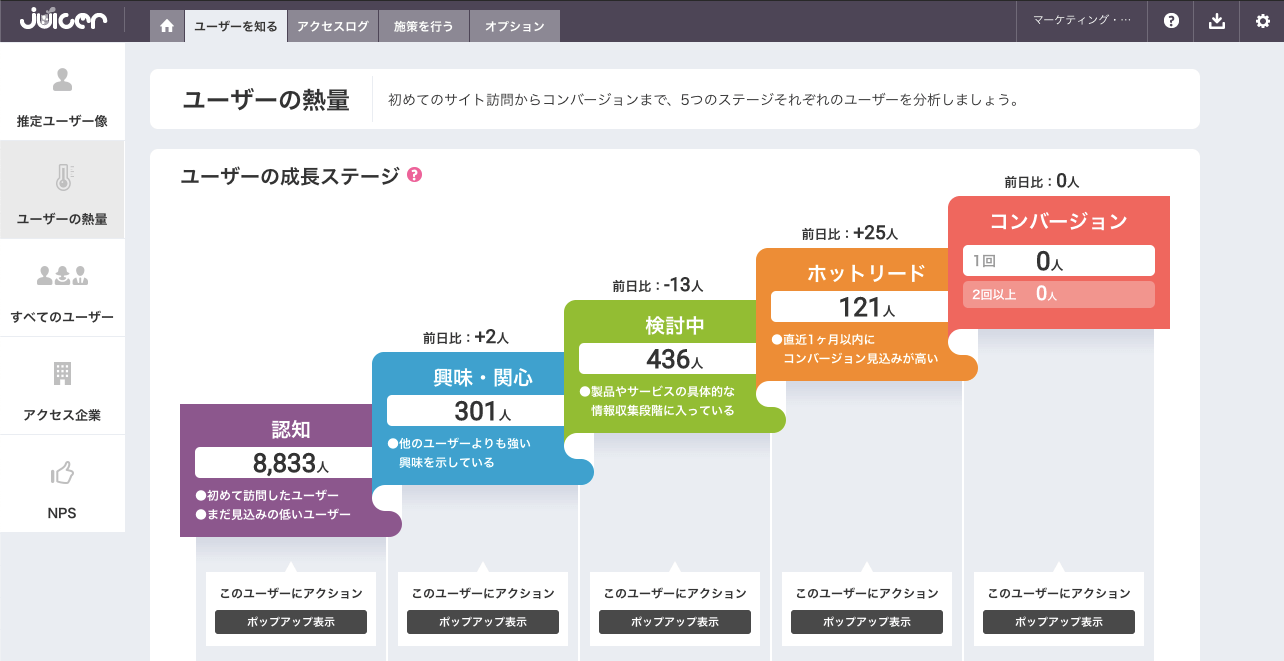
まず、『ユーザーを知る』⇒『ユーザーの熱量』をクリックすると、以下の画面が表示されます。

この画面は、ユーザーを5つのステージ別に分類して表示してくれる画面です。5つのステージとは『認知』『趣味・関心』『検討中』『ホットリード』『コンバージョン』です。
そして、ココカラが本当に凄いところで、このステージ別にPC・スマホの画面にポップアップメッセージを表示させることができるのです。
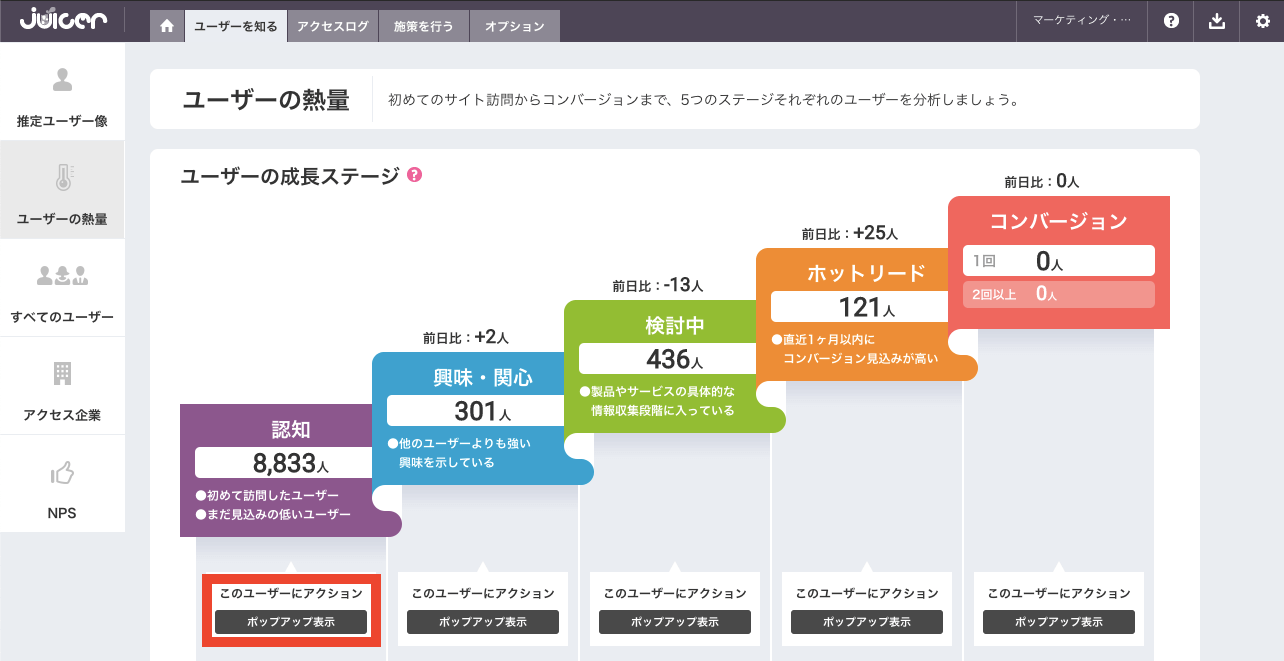
ここでは『認知』ユーザーにポップアップメッセージを出してみます。『認知』の下にある「ポップアップ表示」をクリックします。

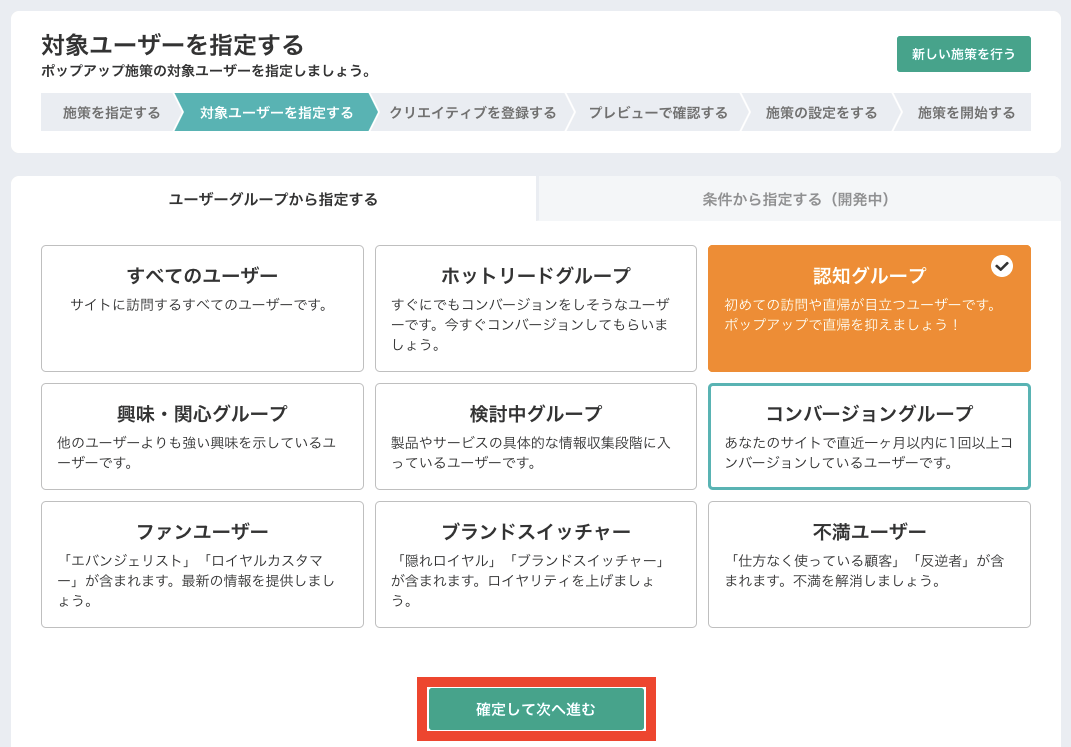
『認知』グループが選ばれていることを確認し、「確定して次へ進む」をクリックします。

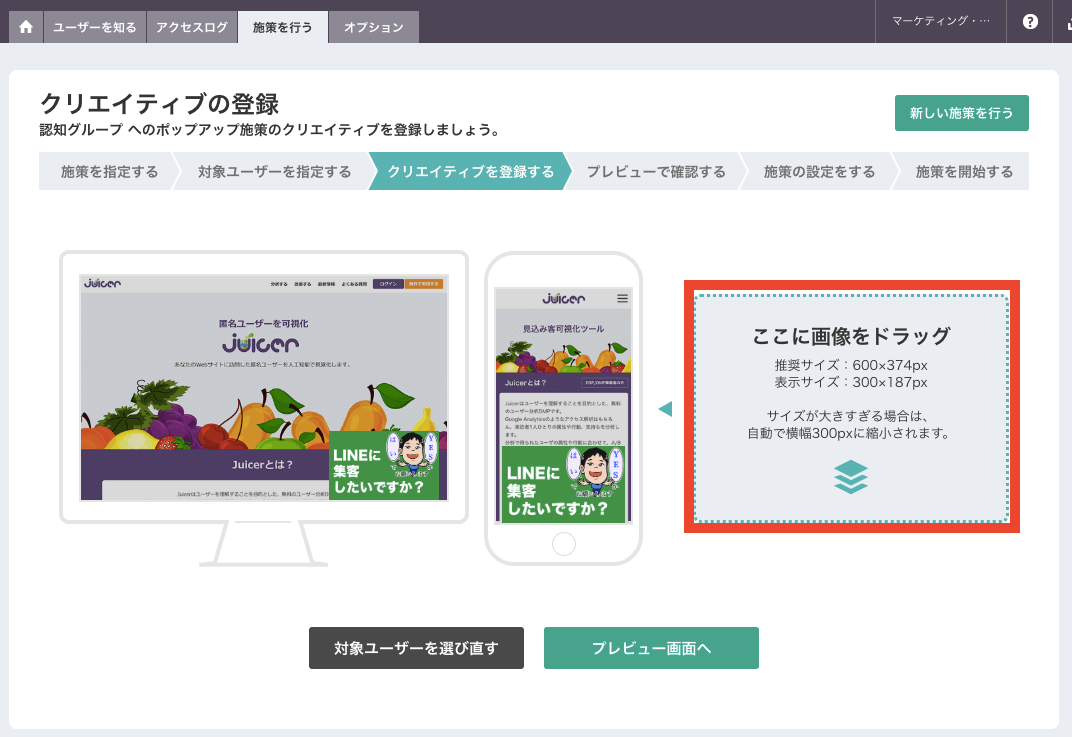
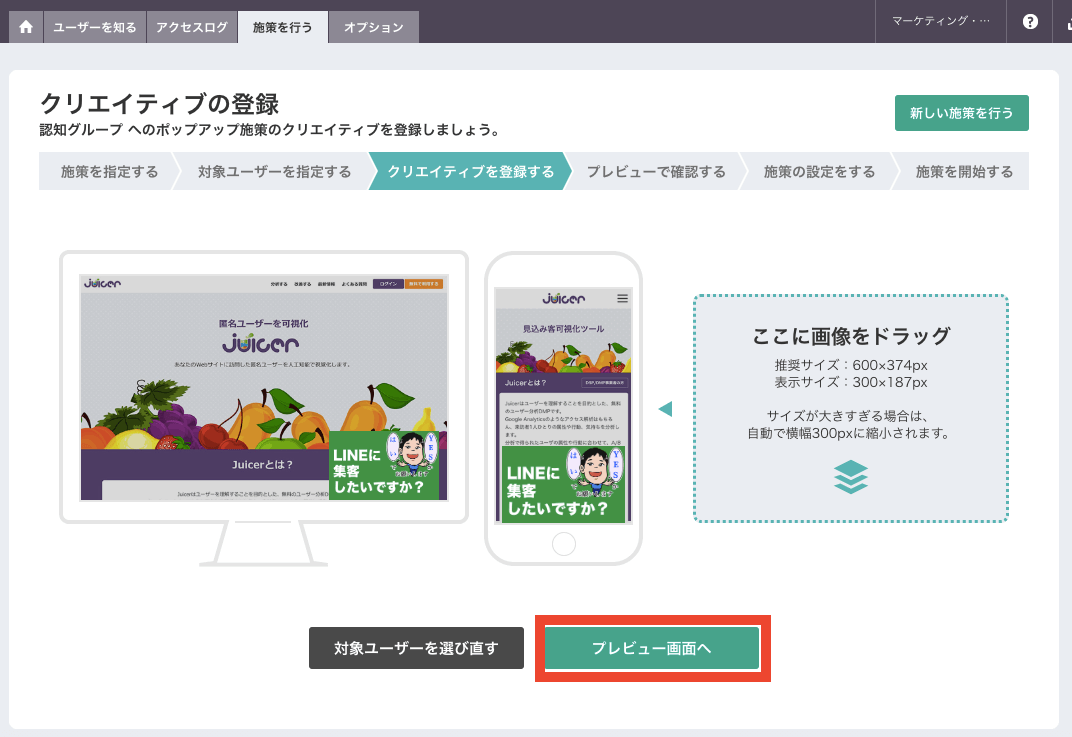
赤枠で囲った場所にでポップアップに表示させたい画像をドラッグします。

登録する画像のサイズはこちらのサイズです。
- 推奨サイズ:600×374px
- 表示サイズ:300×187px
今回登録する画像はコレです。

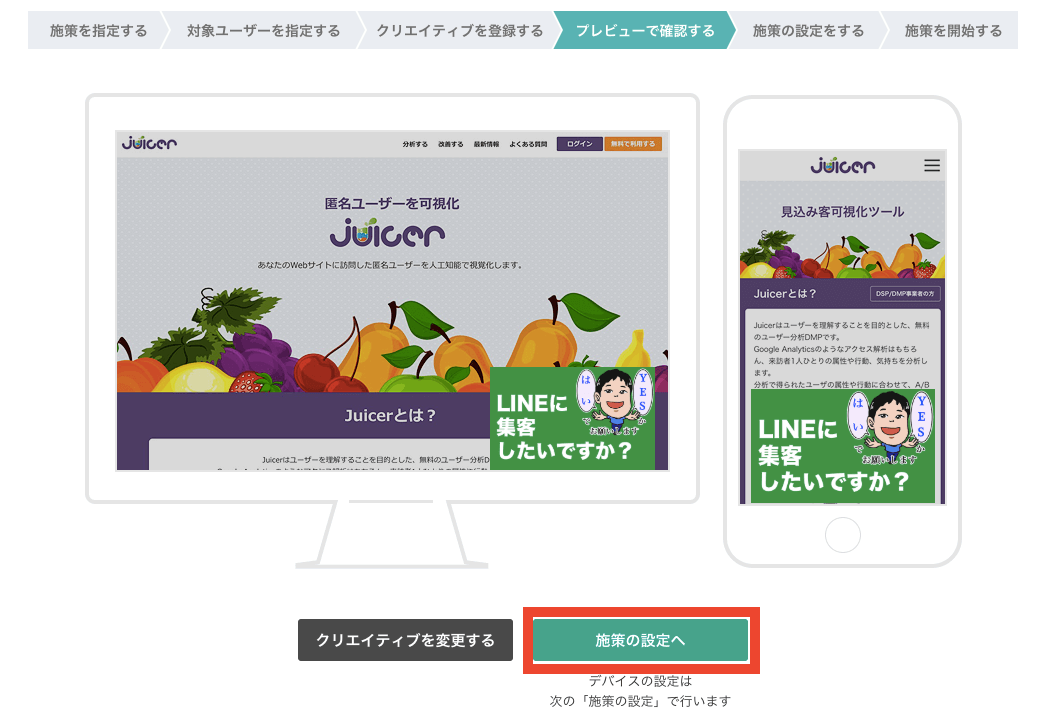
ドラッグしたら、「プレビュー画面へ」をクリックします。

プレビュー画面を確認したら、「施策の設定へ」をクリックします。

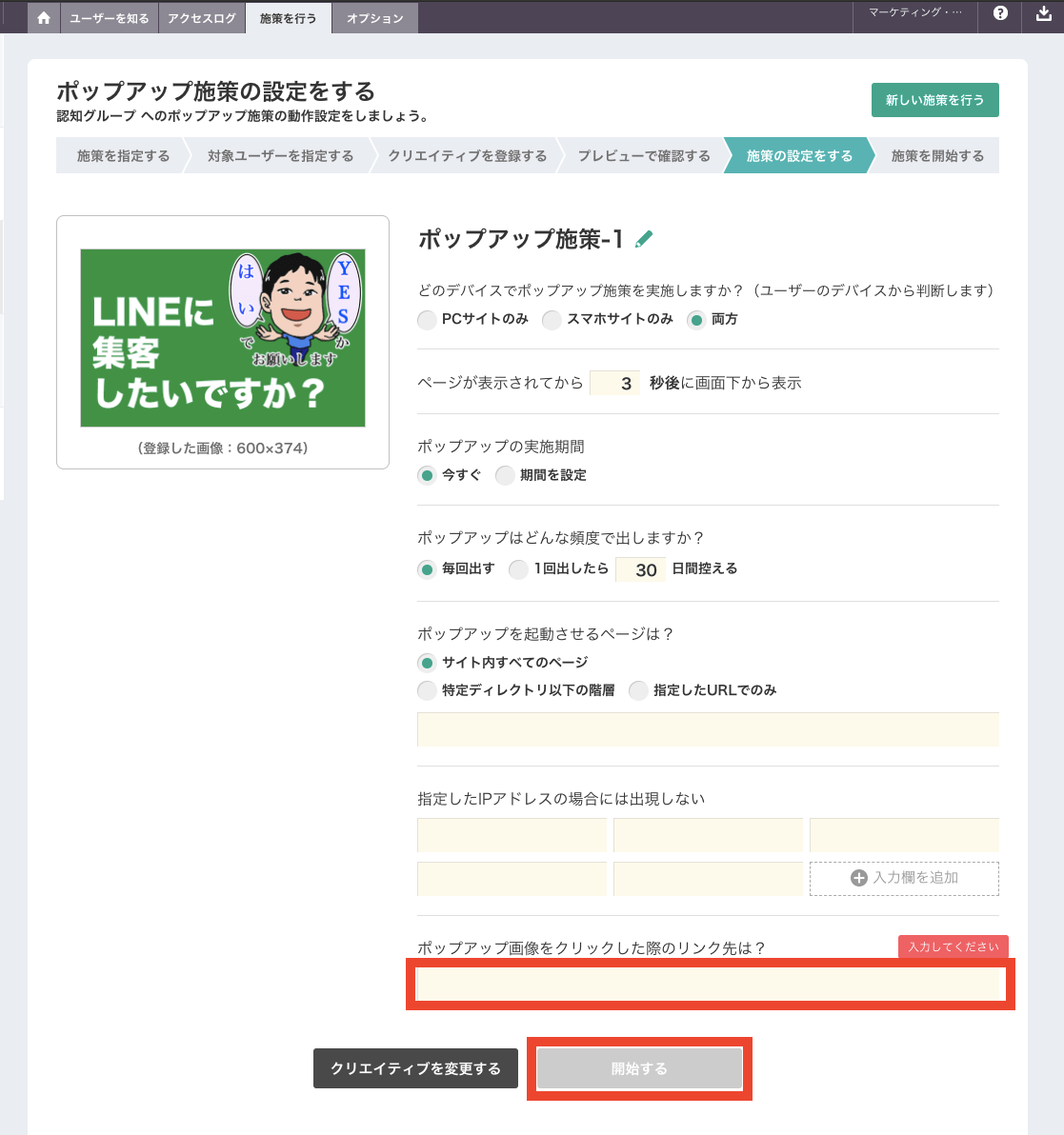
ポップアップを表示するデバイス、表示する迄の時間、表示頻度、ポップアップのリンク先を設定し、「開始する」をクリックします。

施策が開始されたメッセージが表示されます。「開始した施策を見る」をクリックします。

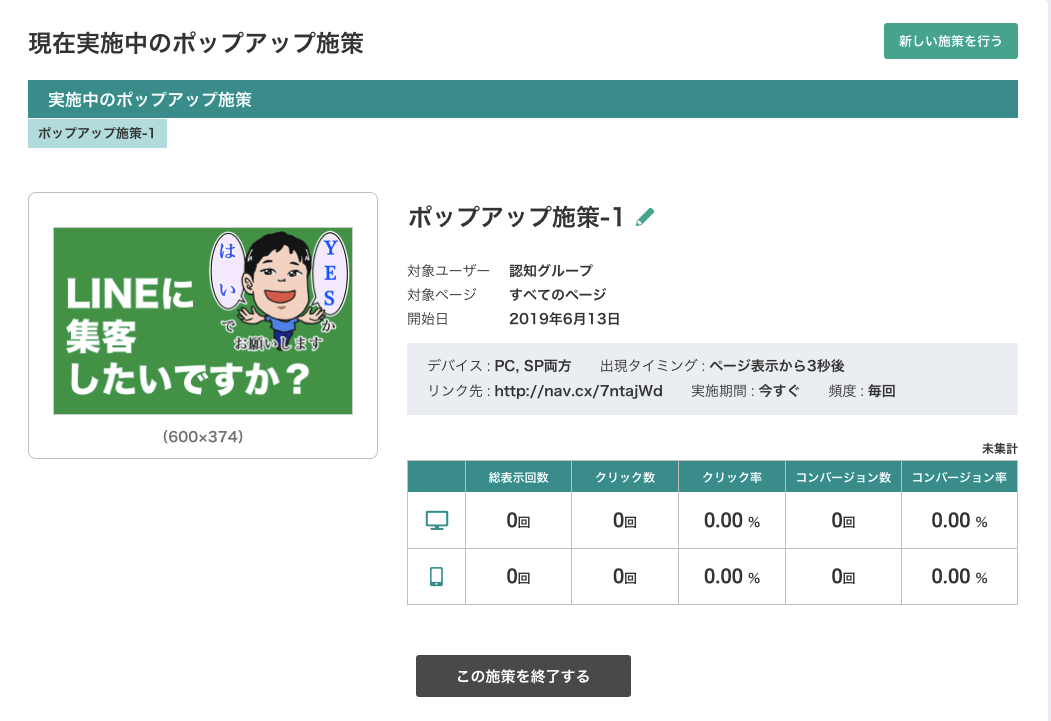
するとポップアップ施策の確認画面が表示されます。

以上で『認知』グループへのポップアップメッセージ表示は完了です。後は、ステージ別に適切なポップアップを表示させて行けばOKです。
同じポップアップでもステージ毎に反応が変わったり、ポップアップの画像によりクリック数が変わるコトも当然予想されますよね。なのでココカラは継続した計測が重要になります。
どのポップアップをどのステージに表示させたらどんな反応になったのかを継続して計測していけば、あなただけの誰にも真似のできないノウハウになります。是非、チャレンジしてみて下さい。
もし、Juicerの設定がよくわからないという方は、LINE登録後の無料相談を活用して設定してみては如何でしょうか。