【ウェブ初心者必見】カンタンに一番クリックされたリンクがどこかを調べる方法
あなたは、ランディングページへのリンクが、メニューバー、サイドバー、CTAの3カ所にあった場合、どの場所がどれくらいクリックされているのか、直ぐにわかりますか?
10秒以内に答えられれば、この記事を読む必要はありません。
しかし、10秒以上かかるる、もしくはさっぱりわからないなら、間違いなくこの記事はお役に立てます。
もし、メニューバーとサイドバーのリンクはクリックされているけど、CTAのリンクがクリックされていないことがわかれば、CTAをクリックしてもらう為の作戦が必要な事が分かります。
でも、何処がどれだけクリックされているのかわからなければ、具体的な手立てを打つことができません。
仕事柄、「バナーを何処に設置したら良いですか?」という質問を頂くのですが、次の様にお答えしています。
『色々な場所に設置してみて何処がクリックされているかを確認して、最適化していきます』と。
では、一体どうやってどの場所のリンクがクリックされているのかを調べたらいいのか?
今日は、Googleアナリティクスを使わずにWordpressのプラグインを使って計測する方法を紹介します。
※この記事は、Wordpressテーマ「エレファント・シングル」を前提に書いています。
スポンサーリンク
プラグイン「Pretty Links Lite」で場所別のクリック数を計測する

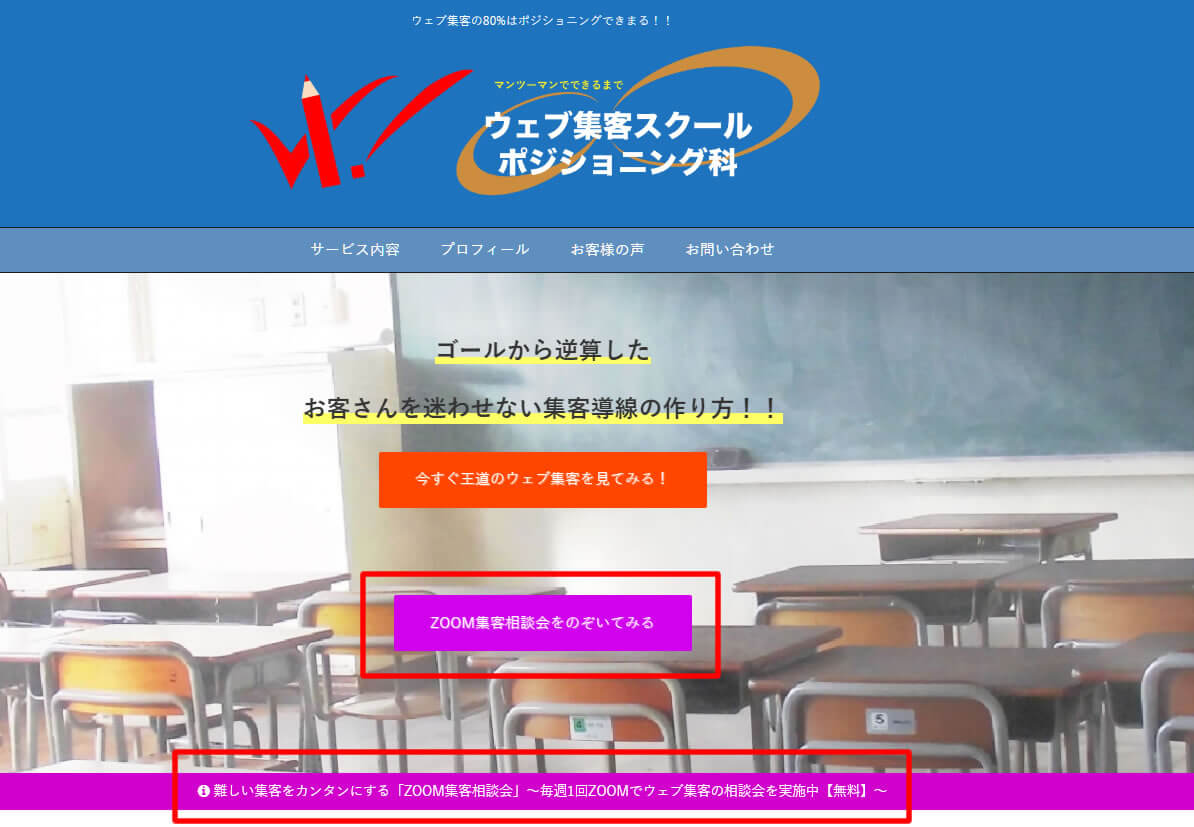
まずは、こちらの画像をご覧ください。

この画像は、Pretty Linksというプラグインを使い、場所別のクリック数を計測している画像です。
真ん中のピンクで囲っている部分が、クリック数です。
ちなみに、プログ記事下にある「ZOOM集客相談会」というリンクは「3回」クリックさていることが分かります。
さて、この「ZOOM集客相談会」のリンクは全部で6か所に配置しています。
トップページ3カ所

ヘッダーのボタンは、ウィジェット「特殊ヘッダー画像(PC)」で設定。
ヘッダー下のお知らせは、便利設定の「ヘッダーお知らせ」と「ヘッダーお知らせリンク」で設定。

メニューに設定
投稿ページ・固定ページのメニュー下

ここは便利設定の「ヘッダーお知らせ」と「ヘッダーお知らせリンク」で設定。
各投稿ページのプロフィール欄の下
プラグイン「AdSense Integration WP QUADS」を利用。
ウィジェット「記事タイトル上」「記事アイキャッチ下」でもOK。
各投稿ページの記事終わり

プラグイン「AdSense Integration WP QUADS」を利用。
ウィジェット「記事終わり宣伝用」でもOK。
すでにお分かり頂けたかもしれませんが、一つのページへコレだけリンク・バナーを設定していると何処がクリックされているか、把握するのかなり難しい状況です。
というか、何もしていないとどこがクリックされているか知る術はありません。
そんな問題を解決するのが「Pretty Links」です。
また、バナーやリンクの文字列を変えてテストする事もできるようになります(^^)
ウェブ集客の導線作りには、是非とも入れておきたいプラグインなのです!!
プラグイン「Pretty Links」のインストール
では早速、「Pretty Links」のインストール方法を紹介します。
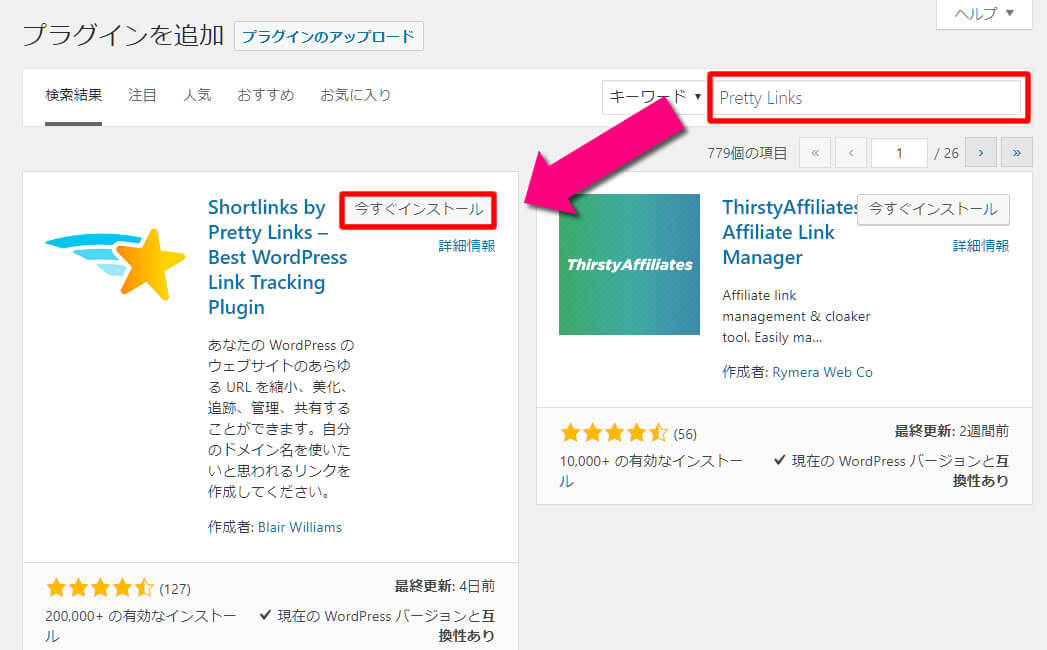
1.管理画面の「プラグイン」⇒「新規追加」をクリック

2.「キーワード」に「Pretty Links」と入力。検索結果が表示されたら「今すぐインストール」をクリック。

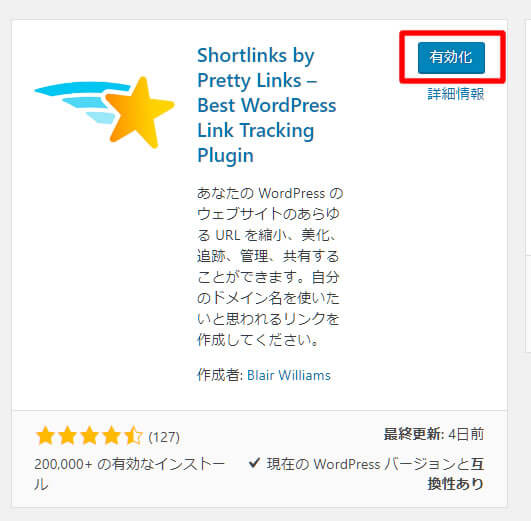
3.「有効化」をクリック

サイドメニューに「Pretty Links」が表示されていれば、正常にインストールが完了しています。

プラグイン「Pretty Links」の設定方法
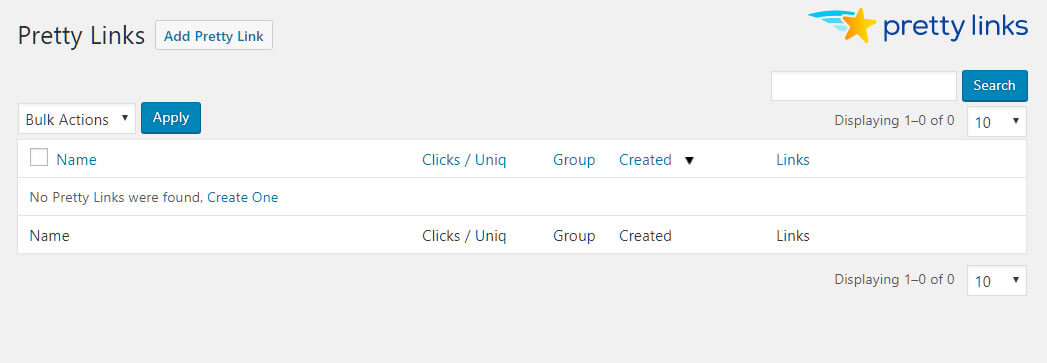
まずは、Pretty Linksの画面をご覧下さい。

この画面で計測用のリンクを作って行きます。
では、計測用のリンクの作り方を紹介します。
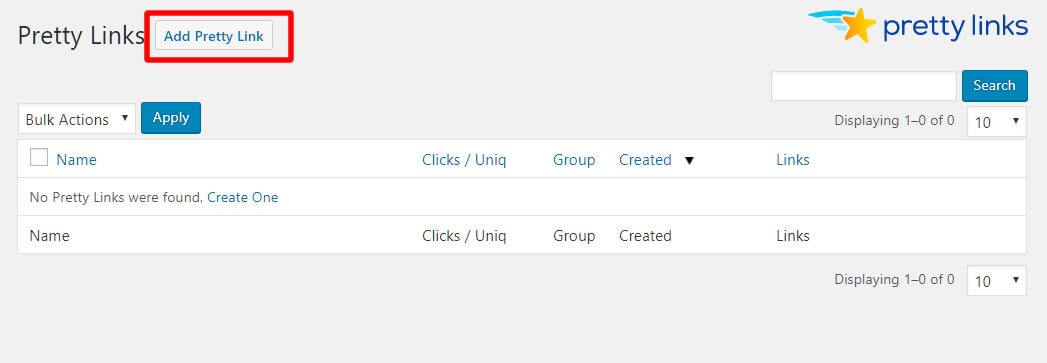
1.「Add Pretty Link」をクリック

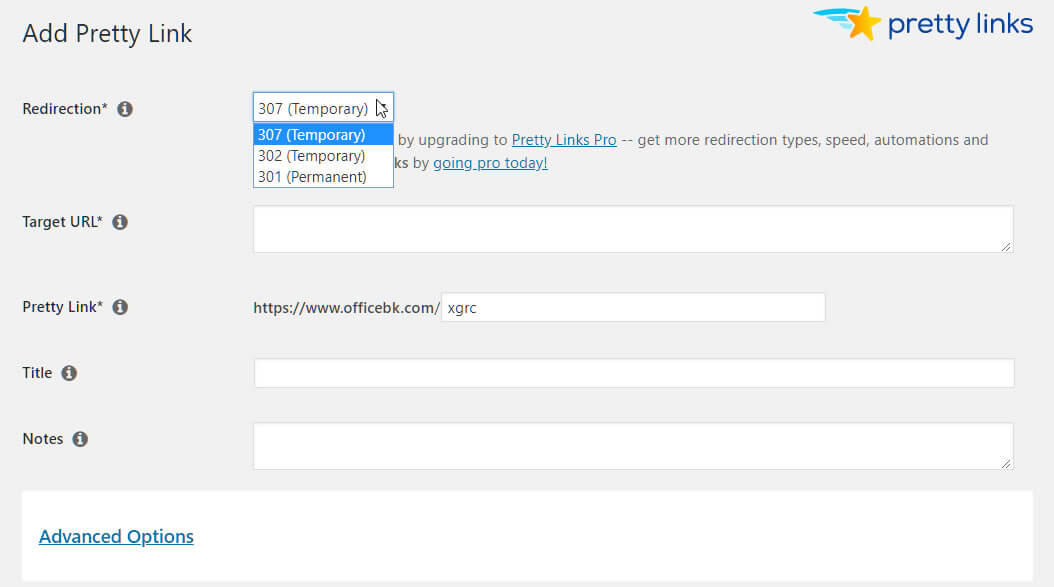
2.リンク情報を入力する

| 設定項目 | 説明 |
|---|---|
| Redirection | リダイレクトの種類を選択します。オススメは「301」 |
| Target URL | 計測したいページのURL |
| Pretty Link | このままでOK。わかりやすい名前が良いなら変更する |
| Title | どんなリンクを計測するのかわかりやすい名前 |
| Notes | 特に書かなくてもOK |
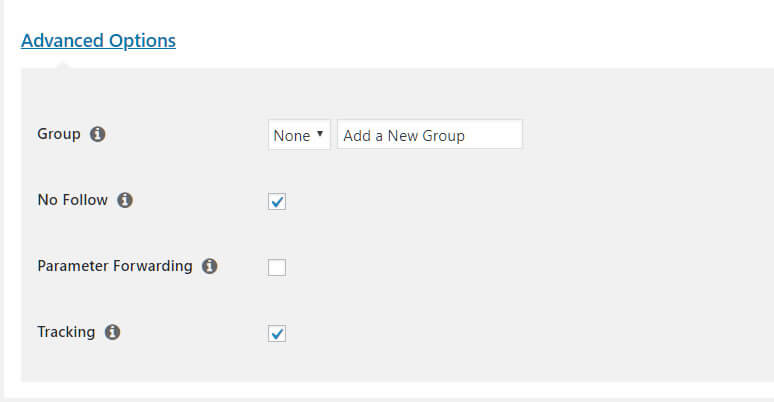
3.Advanced Optionsを設定する

| 設定項目 | 説明 |
|---|---|
| Group | 計測するリンクのグループを選びます。グループは必要なだけ作ります。 |
| No Follow | チェックを入れると、リンクが「No Index」「No Follow」になります。チェックなしでOK。 |
| Parameter Forwarding | Target URLにパラメーターを設定した場合、同じURLとして認識するようにします。チェックなしでOK。 |
| Tracking | チェックを入れるとカウントするようになります。勿論、チェックを入れておく |
4.Createをクリックする

これで基本的な設定方法の解説は終わりです。
次に、場所別のリンクを計測する具体的な方法を紹介します。
プラグイン「Pretty Links」を使ったリンクを計測する具体的な方法
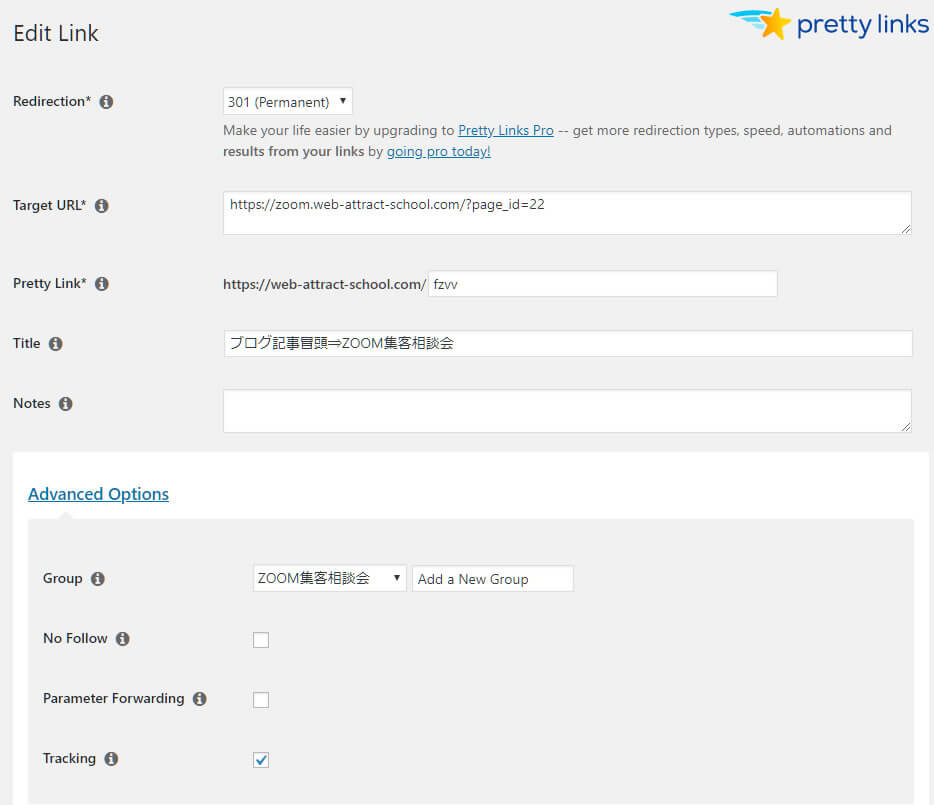
では、実際に設定している画面をご覧下さい。

| 設定項目 | 設定値 |
|---|---|
| Redirection | 301 |
| Target URL | https://zoom.marketinghero.jp/?page_id=22 |
| Pretty Link | fzvv ※初期値 |
| Title | ブログ記事冒頭⇒ZOOM集客相談会 |
| Notes | (未記入) |
| Group | ZOOM集客相談会 |
| No Follow | チェックなし |
| Parameter Forwording | チェックなし |
| Tracking | チェックあり |
設定のポイント
今回は5カ所のリンクがどれだけクリックされているのかを確認するため、Pretty Linkも5カ所分の設定が必要です。
そして、5カ所の何処なのかが一目瞭然になっている事が重要なわけです。
その為、見分けがつくようにタイトルに工夫をしておきます。
ぼくは、「ウィジェット名」と「リンク先ページのタイトル」の組み合わせにしました。
上記場合、「ブログ記事冒頭」に設置した「ZOOM集客相談会」へのリンクがわかるように『ブログ記事冒頭⇒ZOOM集客相談会』としています。
後は、同じ要領で「Target URL」は同じで、「Title」をわかりやすく変更しながらPretty Linkを作成していきます。
今回作ったPretty Linkは以下の通りです。
- ブログ記事下⇒ZOOM集客相談会
- ブログ記事冒頭⇒ZOOM集客相談会
- ヘッダーお知らせリンク⇒ZOOM集客相談会
- トップページヘッダー⇒ZOOM集客相談会
- メニューバー⇒ZOOM集客相談会
Pretty Linkでリンクやボタンを設定する
後は、実際にPretty Linkを使ってリンクやボタンの設定を行って行くのみです。
メニューバーに設定する方法
1.「メニューバー⇒ZOOM集客相談会」のPretty Linkをコピーする。

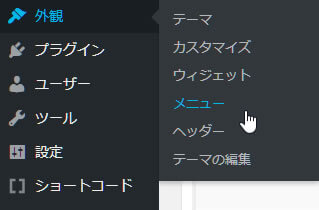
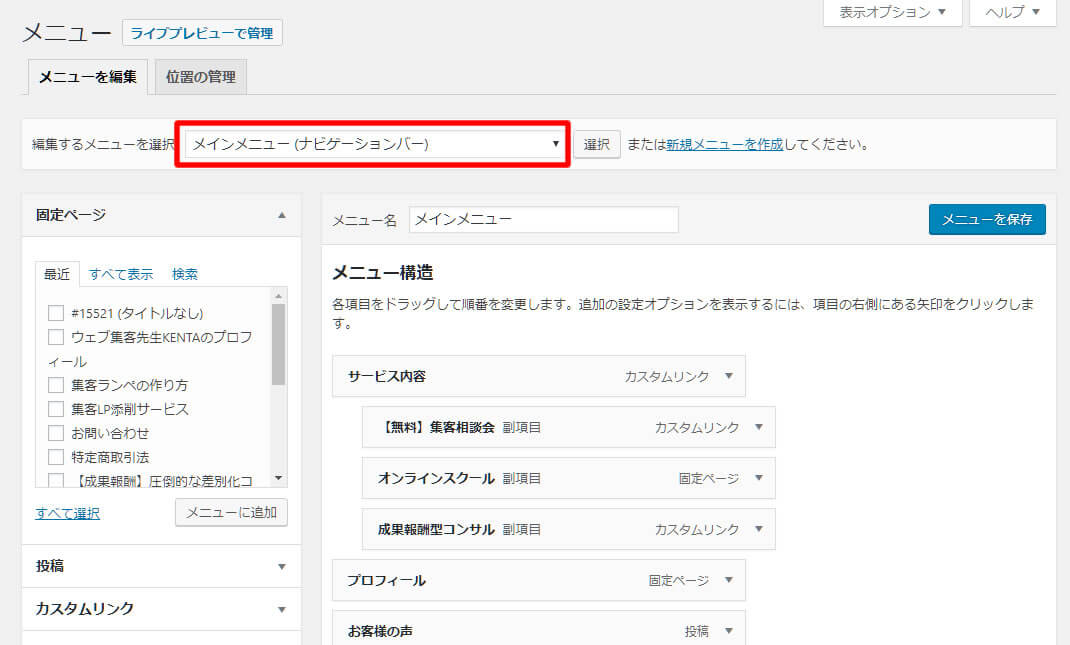
2.「外観」⇒「メニュー」を開く

3.編集するメニューで「(ナビゲーションバー)」と書かれているメニューを選び、「選択」をクリックする

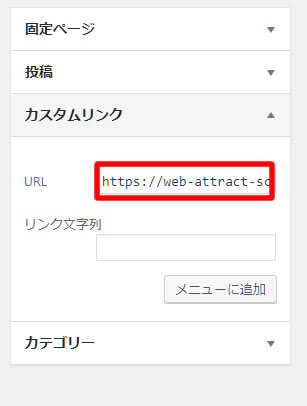
3.カスタムリンクを開き、「URL」に1でコピーしたPretty Linkを貼り付ける

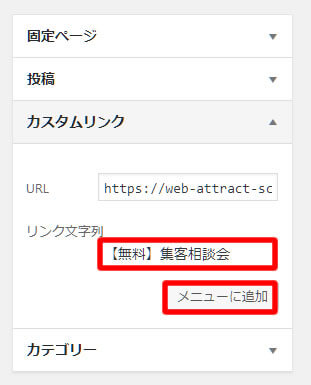
4.「リンク文字列」を入力し、「メニューに追加」をクリックする

※リンク文字列は、メニューに表示したときの文字列にします。
5.表示したい場所にメニューを移動させて、メニューを保存する
ウィジェットに設定する方法
1.「ブログ記事冒頭⇒ZOOM集客相談会」のPretty Linkをコピーする

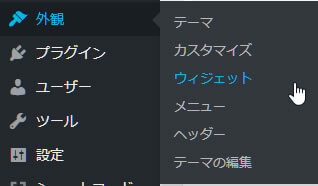
2.「外観」⇒「ウィジェット」を開く

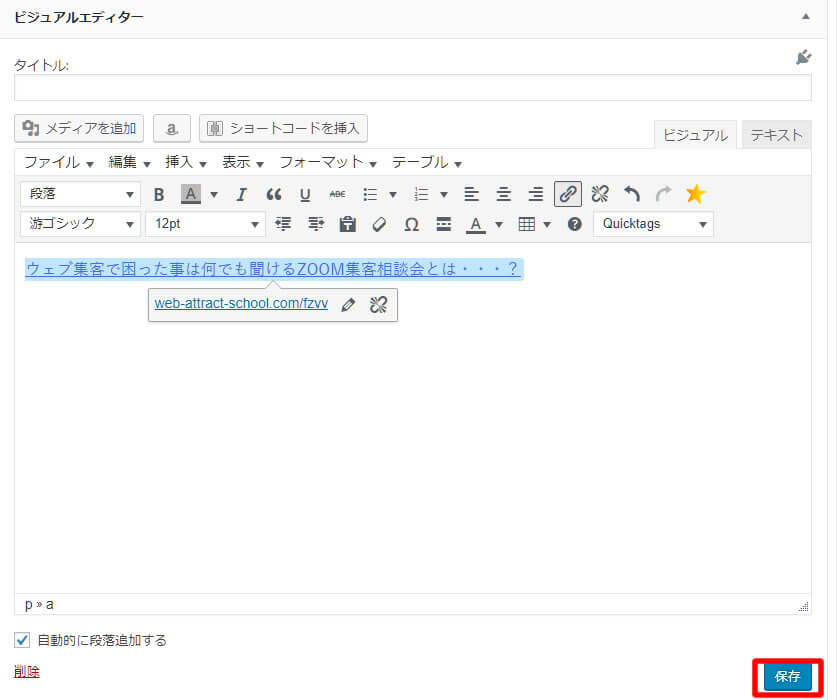
3.Pretty Linkを設置するウィジェットに「ビジュアルエディター」を追加する

※今回は「13.記事アイキャッチ下」に追加します。
4.リンクにPretty Linkを設定して、保存をクリックする

※「トップページヘッダー⇒ZOOM集客相談会」のPretty Linkはウィジェット「14.特殊ヘッダー画像(PC)」に貼り付けます。
※「ブログ記事下⇒ZOOM集客相談会」のPretty Linkはウィジェット「記事終わり宣伝用」に貼り付けます。
ヘッダーお知らせに設定する方法
1.「ヘッダーお知らせリンク⇒ZOOM集客相談会」のPretty Linkをコピーする

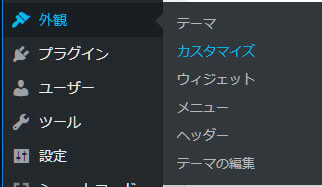
2.「外観」⇒「カスタマイズ」をクリックする

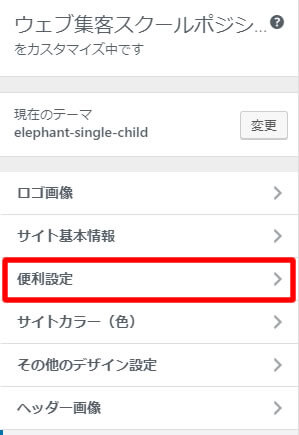
3.「便利設定」をクリックする

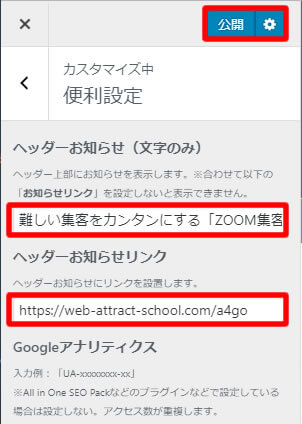
4.ヘッダーお知らせ(文字のみ)を入力、ヘッダーお知らせリンクに1でコピーしたPretty Linkを貼り付け、「公開」をクリックする

場所別リンククリック数を計測する方法のまとめ
最初に設定するのは、すこし面倒ですがぜひ設定をしておいてください。
最もクリックされる場所に、最もクリックされるコピーのリンクを設置しておけば、高確率でランディングページに誘導することができます。
今回は説明をしていませんが、文字列を変えたり、バナーデザインを変えるたびにPretty Linkを作っておけば、A/Bテストも自由自在に行うことができます。
Googleアナリティクスでも「イベント」を使えば計測できるのですが、ウェブ初心者には少し難易度が高いため、この方法がお勧めです。
おしまい








