WordPressで綺麗な表(テーブル)を書いて、ライバルに差をつけろ!!
こんにとちは。
ITが苦手な会社をITが活用できる会社に変える専門家、Web集客先生のやまもと(@heronokenta)です。
遂に完結した格安スマホ塾ですが、新発売されるスマホとかタブレットなども紹介していきたいと思っています。
さて、今日はちょっとした手間でWordpressに綺麗な表(テーブル)を書く方法をシェアしていきます。
相棒は見た目にはウルサい自称美人アンカーウーマンのカツヨです。
スポンサーリンク
綺麗な表(テーブル)は好きですか?
昨日の「2016年4月オススメのMVNOとスマホ ベスト3」は評判良かった見たいね。
 カツヨ
カツヨ
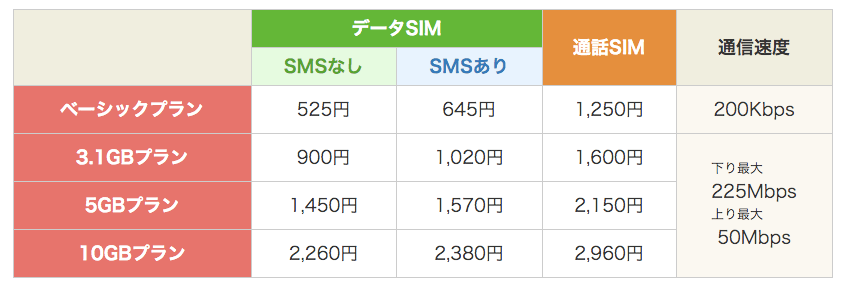
うん。読んでくれた読者のお陰様ですよ。でね、読者の中で下の表(テーブル)に興味を持ってくれた人がいたんだ。
 やまもと
やまもと

これ
へ〜、どんなことに興味を持ってくれたの?
 カツヨ
カツヨ
綺麗で見やすいって(^^)
 やまもと
やまもと
確かにそうね。でも。これって元のページにある表(テーブル)を真似ッコしただけじゃん・・・・
 カツヨ
カツヨ
まぁ〜、そうなんだけど・・・・。今日は、このテーブルの書き方をシェアしようって思ってさ。
 やまもと
やまもと
それは良いわね。綺麗な表(テーブル)ってわかりやすさに直結するからね。
 カツヨ
カツヨ
実践!WordPressで綺麗な表(テーブル)を作るまでの全行程解説
表(テーブル)を挿入する方法
じゃぁ〜、早速、作り方をおしえて頂戴。
 カツヨ
カツヨ
オッケー。折角だから、上のテーブルを作ってみようね。
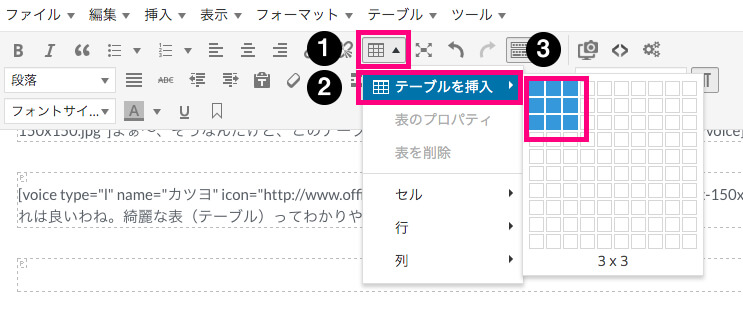
まずは、普通に表(テーブル)を書いてみるよ。編集画面で「テーブル」ボタンをクリック(1)して、「テーブルを挿入」をクリック(2)、そして挿入したい表(テーブル)の行と列をクリック(3)する。
 やまもと
やまもと

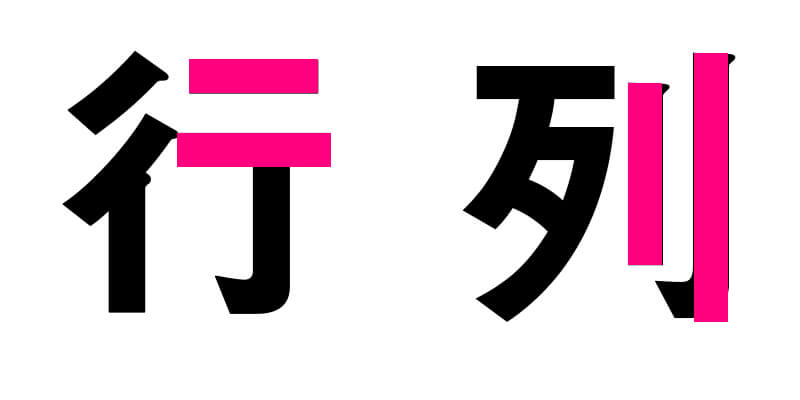
行と列は、後で変更が出来るから大体で良いよ。ちなみに、行列の覚え方は下の図で、覚えてね。
 やまもと
やまもと

つまり、行が横、列が縦ね
 カツヨ
カツヨ
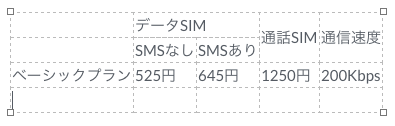
とりあえず、今回は3行3列から始めるよ。
 やまもと
やまもと

ちょっと、これじゃぁつぶれてて分からないじゃない。
 カツヨ
カツヨ
表(テーブル)に文字を入力する方法
まあ〜、気にせず作って行けば大丈夫。まずは、左上のセルにカーソルを合わせるんだ。
 やまもと
やまもと

合わせたら、矢印キーでカーソルが移動できるから、右に移動させて文字を入力する。
 やまもと
やまもと

続けてカーソルを右に移動させて、次の文字を入力する。
 やまもと
やまもと

表(テーブル)に列を追加する方法
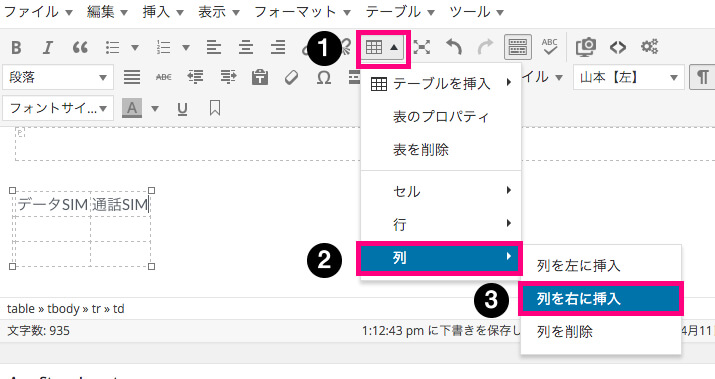
次の文字を入力したいけど、列が足りないから列を挿入するよ。「テーブル」ボタンをクリック(1)して、「列」をクリック(2)、そして挿入したい列の場所を選んでクリック(3)する。
 やまもと
やまもと

ほんとだ。右側に列が追加されたわ。
 カツヨ
カツヨ

続けて文字を入力するよ。
 やまもと
やまもと

1行全て入力が完了したら、「tab」キーを押すんだ。そうすると、次の行の先頭行に移動してくれるよ。
じゃぁ〜、2行目を入力していくよ。
 やまもと
やまもと

あれ?「SMSなし」の右横に「SMSあり」を書いちゃうと、その上が「通話SIM」になるじゃない。どうしたら良いの?
 カツヨ
カツヨ
ここでも列の挿入を行うんだよ。「SMSなし」のセルにカーソルを合わせたまま、右側に列を挿入するんだ。
 やまもと
やまもと

あ、「データSIM」と「通話SIM」の間に列が増えた。やったー!!
 カツヨ
カツヨ
じゃぁ〜、続いて「SMSあり」って書いて・・・
 やまもと
やまもと

あ〜〜〜ん。今度は、「データSIM」と「通話SIM」の間に空白のセルが残ったままよ。
 カツヨ
カツヨ
表(テーブル)のセルを結合する方法
追加したからね・・・。で今度は、「データSIM」と右横のセルを結合するんだ。「データSIM」と右横のセルを選択した状態にして・・・
 やまもと
やまもと

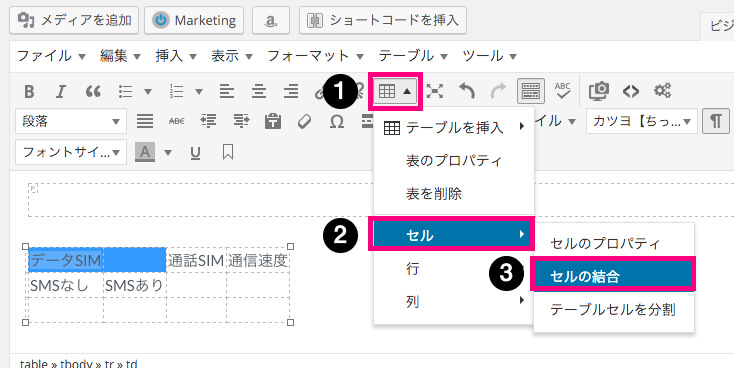
「テーブル」ボタンをクリック(1)して、「セル」をクリック(2)、「セルの結合」をクリック(3)する。
 やまもと
やまもと

あ、くっついたわ。
 カツヨ
カツヨ

じゃぁ〜、「通話SIM」とその下のセル、「通信速度」とその下のセルもそれぞれ結合をすればいいわけね。
 カツヨ
カツヨ
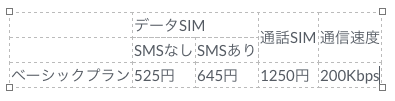
その通りだよ。で、これが結合した状態ね。
 やまもと
やまもと

じゃぁ〜、続いて3行目を入力していけばいいわけね。あれ、「tab」キーで次の行に移動できないわよ。
 カツヨ
カツヨ
そんな時は、矢印キーで移動すればOKだよ。
 やまもと
やまもと
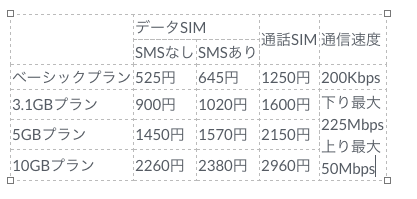
よし、3行目の入力完了。次は行を追加すれば良いのよね。
 カツヨ
カツヨ

表(テーブル)に行を追加する方法
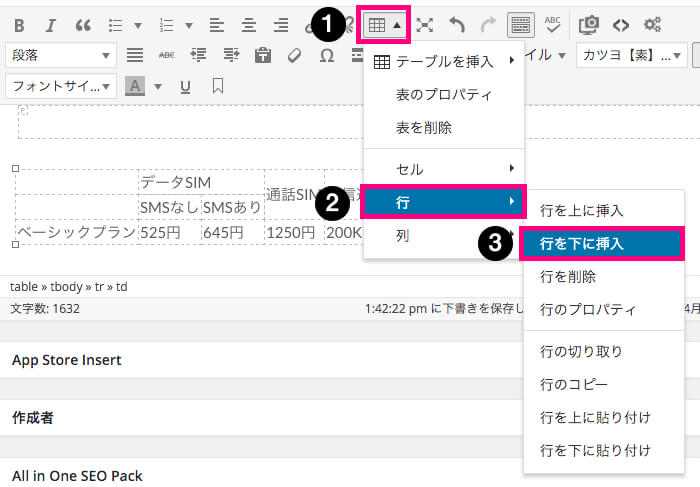
その通り。「テーブル」ボタンをクリック(1)して、「行」をクリック(2)、「行を下に挿入」をクリック(3)する。
 やまもと
やまもと

ちゃんと、下に挿入されたわね。
 カツヨ
カツヨ

ちなみに、最終行に行を追加する場合は、最終行の一番右の列で「tab」キーを押すと、自動的に追加されるんだ。
 やまもと
やまもと
そんな方法もあるのね。後は、頑張って表をつくるだけね。
 カツヨ
カツヨ
◆
◆
◆
表(テーブル)を装飾する方法
できた〜〜〜。
 カツヨ
カツヨ

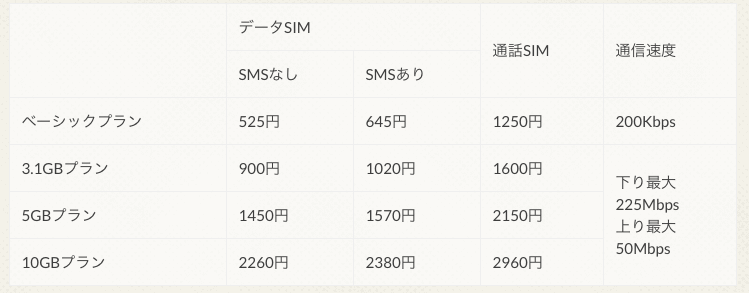
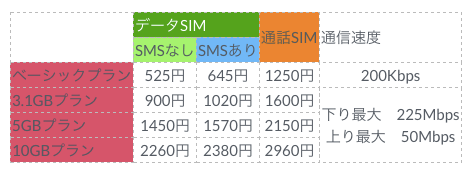
じゃぁ〜、今できているところまでをプレビューで確認してみようね。
 やまもと
やまもと

ちょっと、素っ気ないわよね。
 カツヨ
カツヨ
そこで、これから装飾をしていくんだよ。まずは、セルに背景色を入れてみよう。
 やまもと
やまもと
セルの背景に色を付ける方法
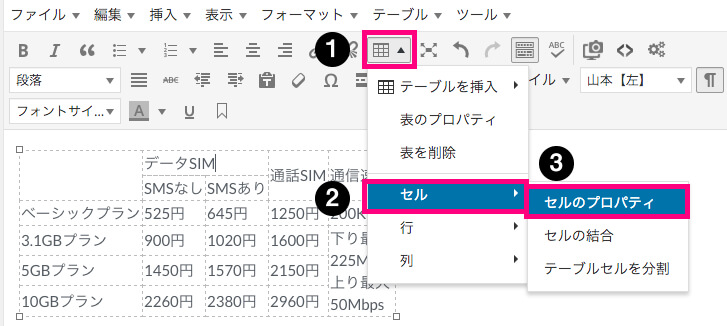
背景色をつけたいセルを選んで、「テーブル」ボタンをクリック(1)して、「セル」をクリック(2)、「セルのプロパティ」をクリック(3)する。
 やまもと
やまもと

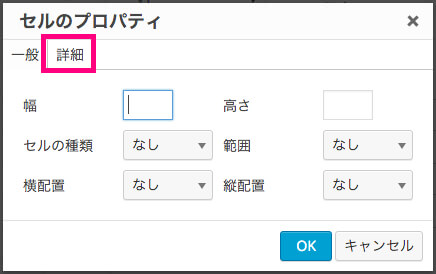
詳細をクリック
 やまもと
やまもと

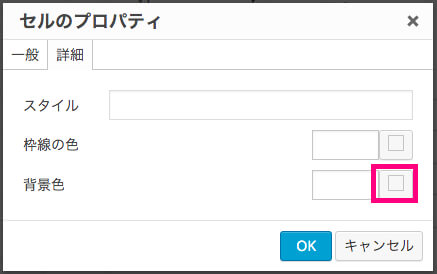
背景色のパレットボタンをクリック
 やまもと
やまもと

色を選択(1)して、OKをクリック(2)
 やまもと
やまもと

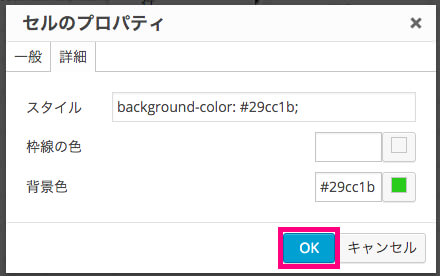
背景色にコードが入っていることを確認して、OKをクリック
 やまもと
やまもと

お(^^) ちゃんと背景色が入ったわね。
 カツヨ
カツヨ

あとは、必要なセルに背景色を入れていけばOKだよ。
 やまもと
やまもと
◆
◆
◆
できた〜〜〜
 カツヨ
カツヨ

フォントの色を変える方法
背景色をつけたら、文字の見づらくなったわね。
 カツヨ
カツヨ
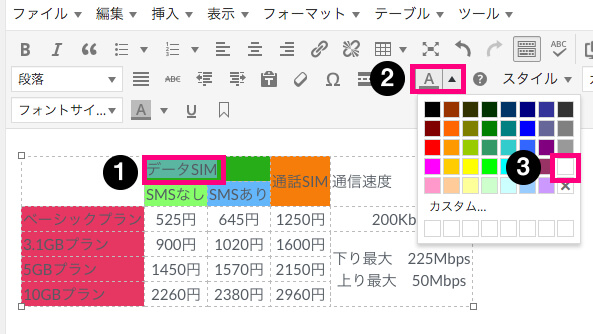
そうだね。次はフォントに色をつけて整えていこう。色をつけたい文字をマウスでなぞって(1)、「A」ボタンをクリック(2)、装飾したい色をクリック(3)
 やまもと
やまもと

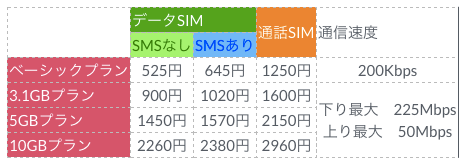
良い感じね。見やすくなったわ。
 カツヨ
カツヨ

じゃぁ〜、残りも色をつけていくわね。
 カツヨ
カツヨ

表(テーブル)にヘッダーを設定する方法
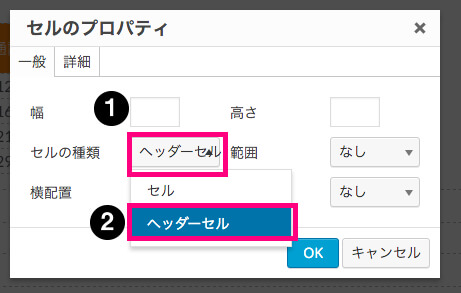
最後に一番上の行をヘッダーに変えて
 やまもと
やまもと

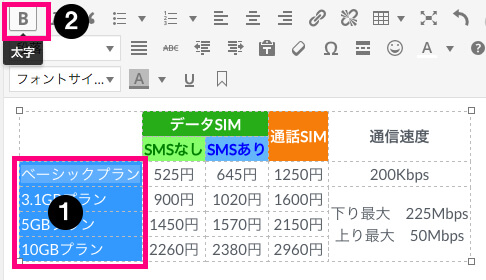
枠の中のセルをヘッダーに変更する。1つずつ作業をしてね。

一番左の列を太文字に変えれば、完成だね
 やまもと
やまもと

セル内の文字を上や下に変更する方法
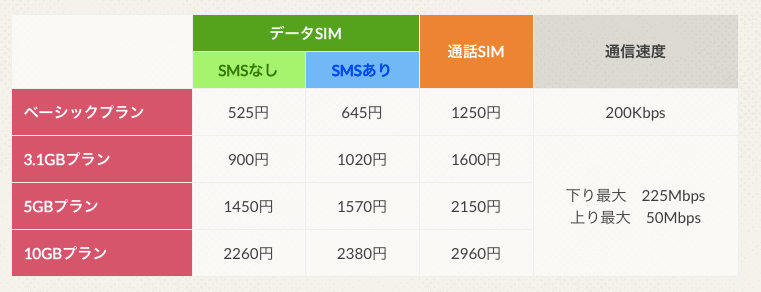
やった〜〜。できたわ(^^)
 カツヨ
カツヨ
| データSIM | 通話SIM | 通信速度 | ||
|---|---|---|---|---|
| SMSなし | SMSあり | |||
| ベーシックプラン | 525円 | 645円 | 1250円 | 200Kbps |
| 3.1GBプラン | 900円 | 1020円 | 1600円 | 下り最大 225Mbps 上り最大 50Mbps |
| 5GBプラン | 1450円 | 1570円 | 2150円 | |
| 10GBプラン | 2260円 | 2380円 | 2960円 | |
ところでさ~。通信速度欄の文字を、上に寄せたり、下に寄せたりできないの?
 カツヨ
カツヨ
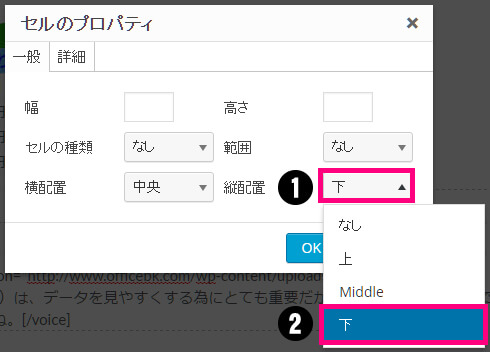
もちろんできるよ。セルのプロパティを開いて、「縦位置」をクリック(1)、寄せたい位置を選んでクリック(2)する。
 やまもと
やまもと

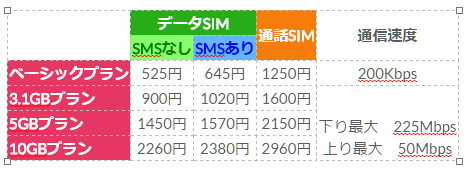
ほんとだ~。下に寄ってるわ。
 カツヨ
カツヨ

表(テーブル)は、データを見やすくする為にとても重要だから、一手間かけるだけで読者にとって断然見やすくなるからね。
 やまもと
やまもと
WordPressで表(テーブル)を作る方法のまとめ
表(テーブル)は、データを整理整頓して見せる為にはとても有効な手段だ。しかも、Wordpressなら簡単に作る事が出来る。
インターネット黎明期なら、HTML辞典を片手にタグを打ってつくっていたところだが、今では直感的につくれるようになっている。これを活用しない手はない。どんどんと活用して、読者にわかりやすい記事を書いて欲しい。
見やすい表(テーブル)のポイントは次の通り。
- ヘッダー(見出し)必須
- 値の位置を合わせる(右寄せ・中寄席・左寄せ)
- 数字の桁区切り
おしまい