カテゴリー毎に人気記事ランキングを表示する為のWordPress Popular Postsの使い方
- カテゴリー毎の人気記事ランキングを表示したい人
- WordPress Popular Postsのショートコードの使い方を知りたい人
- MJ流トップページを使っている人
ども、山本です
 Web集客先生
Web集客先生
あなたのブログでは、カテゴリー毎に人気記事ランキングを表示していますか?
ぼくのブログではつい最近まで表示していませんでした。
しかし、ず~~~~っと表示したいと思っていました。
なぜ、表示したかったのかといえば、理由はMJ流のトップページのデザインに有ります。

説明しよう。「MJ流トップページ」とはトップページにおすすめカテゴリーを表示し、そのカテゴリー内にあるおすすめ記事を箇条書きで表示させるトップページだ。
ぼくのトップページのカテゴリーには、オススメの集客導線を構築する為のカテゴリーと各カテゴリから抜粋した記事を読んで順番に掲載していました。
しかし、いつのころからか、実際に読まれている記事を表示した方が、見に来た人の役に立つかも知れないと考えるようになりました。
そこで今日は、ぼくがカテゴリー毎に読まれている記事の人気ランキングを表示させた方法をシェアしていきます。
スポンサーリンク
WordPress Popular Postsでカテゴリー毎の人気ランキングは表示できる
さて、どんなプラグインを使えばカテゴリー毎に人気ランキングを表示できるか調べたら、答えはすぐに見つかりました。
はい。
WordPress Popular Postsです。
ということで、早速、インストールと言いたいところですが、このブログには既にインストール済みでした。
が、まだインストールしていないあなたの為に、簡単にインストール方法を紹介しておきましょう。
WordPress Popular Postsのインストール
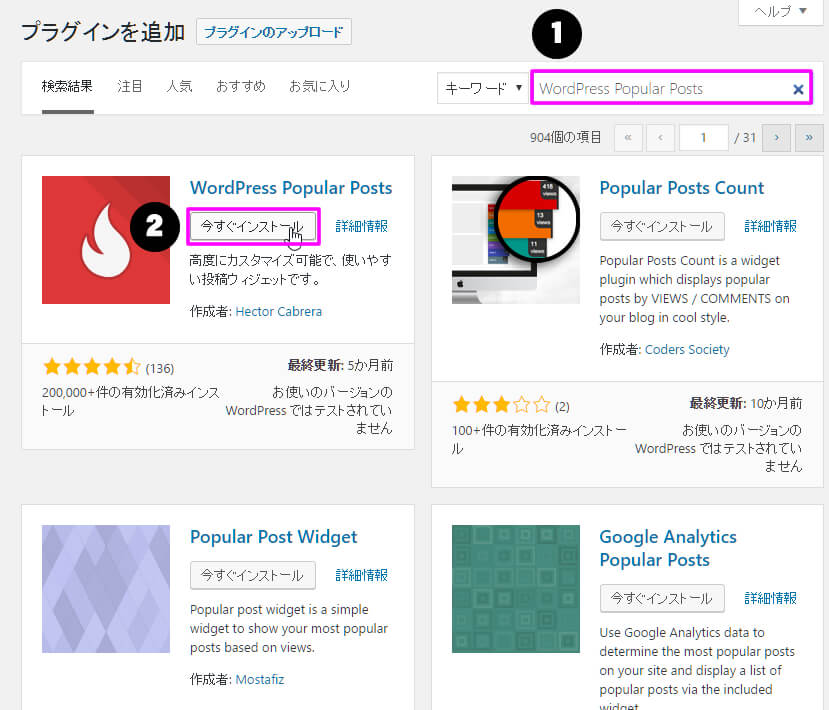
管理画面からプラグイン→新規追加をクリックします。
1.キーワード欄に「WordPress Popular Posts」と入力します。
2.Wordpress Popular Postsの「今すぐインストール」をクリックします。

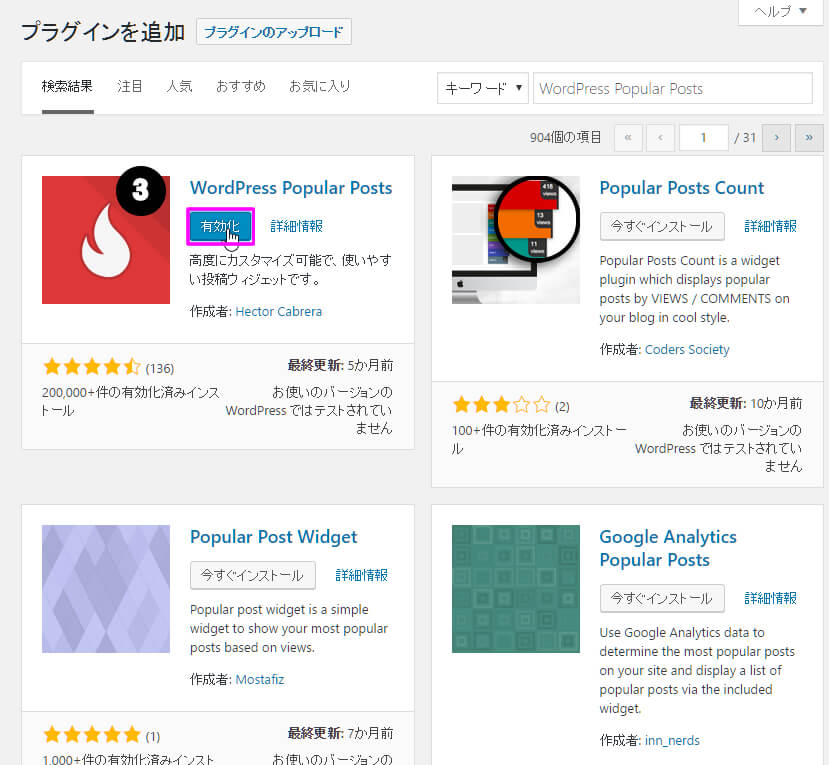
3.「WordPress Popular Posts」の「有効化」をクリックします。

WordPress Popular Postsでカテゴリー毎の人気ランキングを表示するショートコード
インストールが完了したら、早速、ショートコードの設定です。
その前に、WordPress Popular Postsのショートコードで設定できる項目を確認しておきます。
じゃん!
| パラメーター | 説明 | 初期値 |
|---|---|---|
| header | タイトル | なし |
| header_start | タイトルの開始タグ | <h2> |
| header_end | タイトルの終了タグ | </h2> |
| limit | 表示件数 | |
| range | 集計期間/daily、weekly、monthly、all | daily |
| freshness | ??(設定しても変化なし?)/1(true),0(false) | 0 |
| order_by | 並び順/comments、views、avg | views |
| post_type | WordPressに設定されている投稿タイプ | post、page |
| pid | ポストID | なし |
| cat | カテゴリーID | なし |
| author | 著者ID | なし |
| title_length | 記事タイトルの長さ | 25 |
| title_by_words | 1を設定すると、記事タイトルの長さで表示する | 0 |
| excerpt_length | 抜粋の長さ | 0 |
| excerpt_format | 抜粋のフォーマットを設定することができるようなる | 0 |
| excerpt_by_words | 抜粋の文字数 | 0 |
| thumbnail_width | サムネイルの高さ | 0 |
| thumbnail_height | サムネイルの横幅 | 0 |
| rating | プラグイン「WP-PostRatings」をインストールして有効にしておくと、訪問者の重み付けが表示されるらしい | 0 |
| stats_comments | コメント数を表示する/1 (true), 0 (false) | 0 |
| stats_views | ビュー数を表示する/1 (true), 0 (false) | 0 |
| stats_author | 投稿者を表示する/1 (true), 0 (false) | 0 |
| stats_date | 投稿日を表示する/1 (true), 0 (false) | 0 |
| stats_date_format | 日付のフォーマットを設定する | 0 |
| stats_category | カテゴリーを表示する | 0 |
| wpp_start | リスト表示の開始タグ | <ul> |
| wpp_end | リスト表示の終了タグ | </ul> |
| post_html | 表示フォーマット {thumb} {thumb_img} {title} {summary} {stats} {rating} {score} {url} {text_title} {author} {category} {views} {comments} {date} |
<li>{thumb} {title} {stats}</li> |
と、難しそうなのでぼくが設定したコードを紹介します
|
1 |
[wpp header="人気記事" header_start="<h4>" header_end="</h4>" limit=5 range="all" order_by="views" wpp_start="<ol>" wpp_end="</ol>" stats_views=1 cat="987,773"] |
必要最低限の表示にしています。
headerはタイトルを表示するので分かりやすいように「人気記事」
header_startとheader_endは、タイトルをどのダグで表示するかを設定します。勿論適切なタグが良いわけです。
ぼくのトップページはカテゴリ名が<h3>で表示しているので、この場所は<h4>にしました。
limitは、5件。トップ3にしたい場合は、3を設定すればOKです。
rangeは、公開期間全てにしたいのでall。
並び順は、見られている順位にしたいので、views。
wpp_startとwpp_endは、数字のリスト表示にしたいので、<ol>と</ol>。初期値のままだと、箇条書きになります。
stats_viewsは、ビュー数を表示したいので1。
そして、最後に表示したいカテゴリーをcatを使って表示させます。
このコードをトップページに一覧表示した各カテゴリーに設定しています。
簡単にカテゴリーIDを調べる方法とプラグイン
カテゴリーIDやポストIDを調べるのはちょっとだけ面倒です。
例えば、ポストIDを調べるときは、記事一覧で調べたい記事の上にマウスをのせて、管理画面下に表示されるIDで確認します。

カテゴリーIDも同様に、投稿のカテゴリーで知りたいカテゴリーの上にマウスをのせて確認します。

いちいちマウスを上に乗せなくてもさっと見られると少しは作業効率が上がると思いませんか?
と言うことで、IDを表示するプラグインがあるのでインストールしておくと、少しだけ作業効率が上がります。
インストールするプラグインは、「ShowID for Post/Page/Category/Tag/Comment」です。
このプラグインをインストールしておくだけで、投稿一覧、固定ページ一覧、カテゴリー一覧などにIDが表示されるようになります。
マウスを上にのせて、表示されるのを待つ必要がなくなって、ちょっとだけ便利になります。
実は、上の図には投稿一覧とカテゴリー一覧にIDが表示されています。
もちろん、プラグインをインストールしているから表示されています(^^)
ということで、おしまい