WordPressのカテゴリーの記事一覧をオリジナルにカスタマイズしろ!!
こんちにわ。
ITが苦手な会社をITが活用できる会社に変える専門家、Web集客先生のやまもと(@heronokenta)です。
今日は、随分前から書きたいと思っていた記事を書きます。
記事の内容はWordpressのカスタマイズ。このブログでも人気のある記事の一つです。
ぼくの紹介するWordpress関連のカスタマイズ方法は、基本的に初心者でもできる簡単且つインパクトのあるものを選んで書いています。
ちなみに、この方法は利用しているテーマでは動かない場合もありますので、あしからずご了承下さい。
では、早速、とっておきのカスタマイズ方法をシェアしていきます。
相棒は自称美人アンカーウーマンのカツヨです。
スポンサーリンク
自動作成されるカテゴリーの記事一覧をカスタマイズする方法
Wordpressのカテゴリー一覧って自動生成されるじゃない?だから、Wordpressで作られているブログなら全部同じでしょ。ココをなんとか差別化できないかしら?
 カツヨ
カツヨ
良い質問ですね(池上彰風)
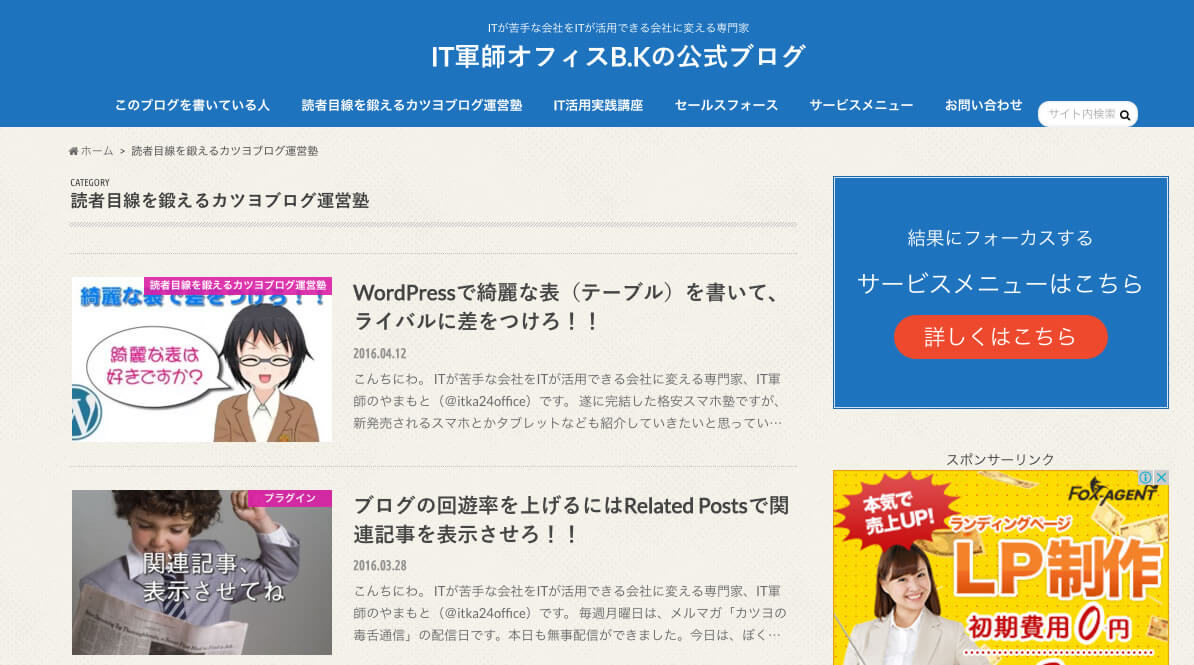
ちょっと、Wordpressでできたブログのカテゴリーの記事一覧を見てみようか。とりあえずは、ぼくのブログ。
 やまもと
やまもと

まぁ〜、ごくごく一般的なカテゴリーの記事一覧よね。記事がだ〜〜〜〜〜って並んでるだけの・・・。
 カツヨ
カツヨ
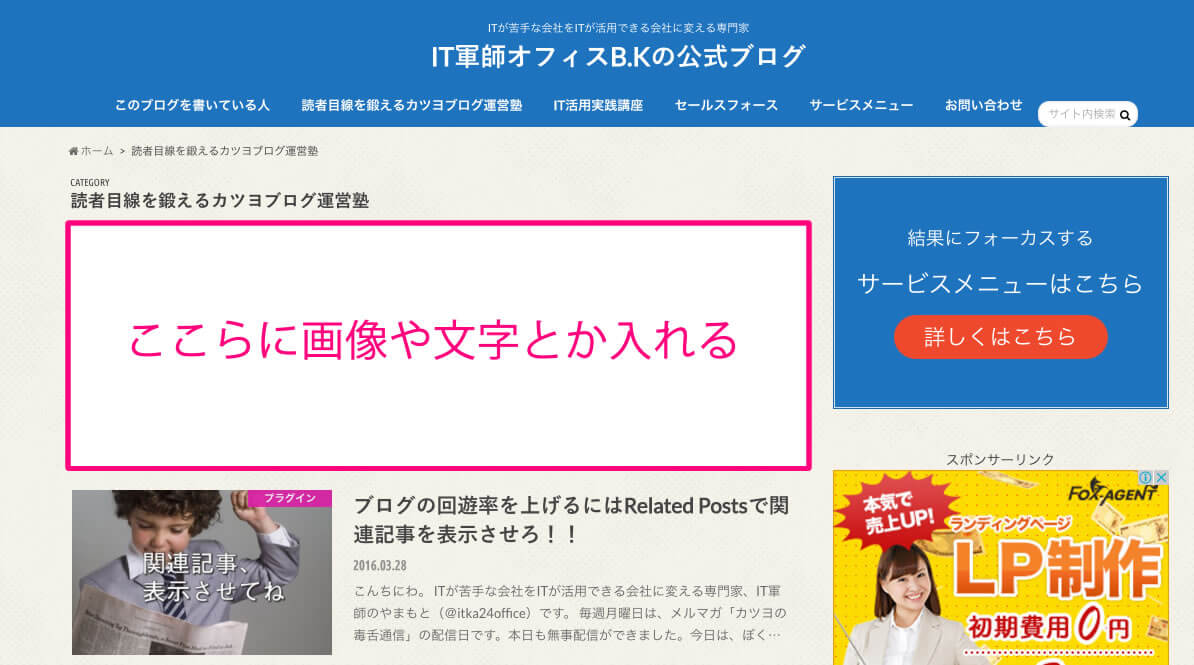
ここの記事の一覧の上の部分に、画像や文字やリンクを入れて固定ページのや投稿ページのようにできると良いと面白いと思わない?
 やまもと
やまもと

そうね〜。一覧だけより、わかりやすくなると思うわ。
差別化にも繋がりそうだし、みんなも喜ぶんじゃないかしら?
 カツヨ
カツヨ
じゃぁ〜、早速、手順を解説していくよ。
 やまもと
やまもと
プラグイン「Rich Text Tags」のインストール
まずは、プラグインのインストールが必要なんだ。プラグインの名前は「Rich Text Tags」。カテゴリーやタグの説明欄にHTMLを書く事できるようになるプラグインだよ。
 やまもと
やまもと
へ〜。そんなことが出来るようになるんだね。
 カツヨ
カツヨ
そうなんだよ。今回はカテゴリーの説明欄を使ってカテゴリー一覧の上部にコンテンツを追加するんだよ。
と、言うことで早速「Rich Text Tags」をインストールするよ。
 やまもと
やまもと
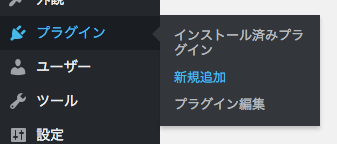
まずは、プラグイン→新規追加
 カツヨ
カツヨ

次に、検索窓に「Rich Text Tags」を入力して、エンターキーね
 カツヨ
カツヨ

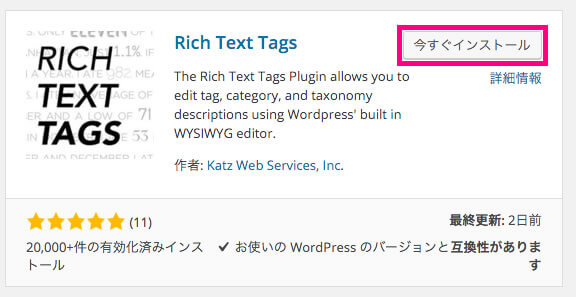
検索結果に出てきたら、今すぐインストールをクリックね。
 カツヨ
カツヨ

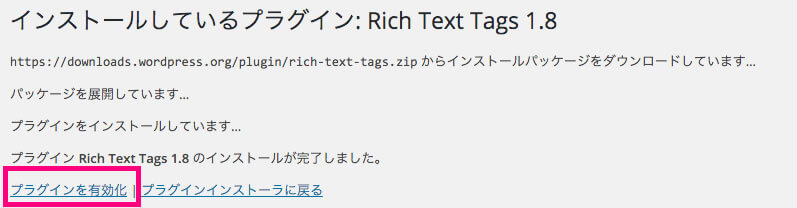
インストールが完了したら、プラグインを有効化をクリック
 カツヨ
カツヨ

インストールが完了したら、早速、カスタマイズをしていこう
 やまもと
やまもと
カテゴリーの説明欄をコンテンツにする
オッケー。投稿→カテゴリーを開くわね。
 カツヨ
カツヨ

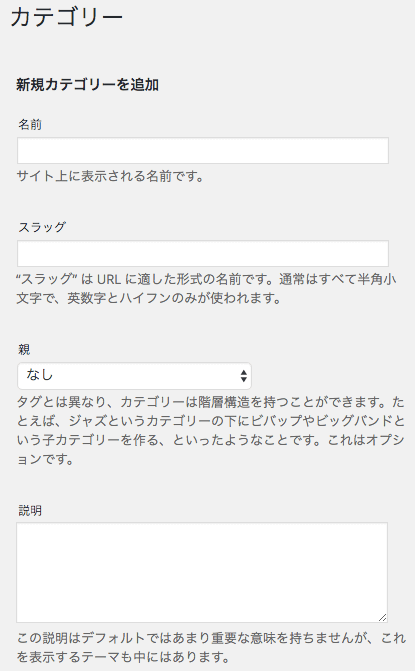
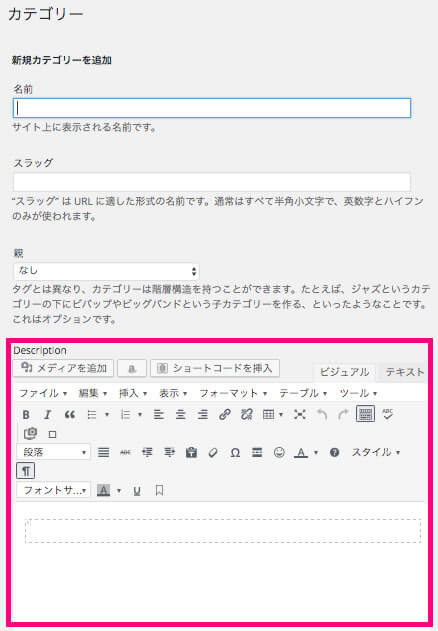
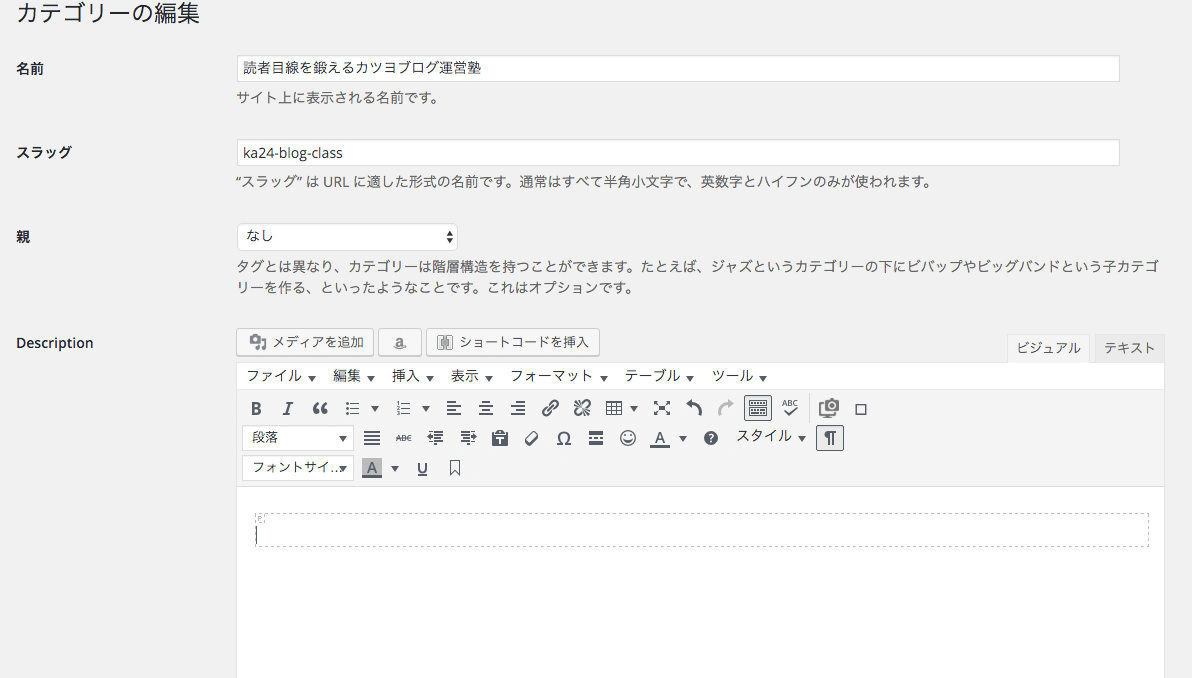
あ〜〜〜、カテゴリーの説明欄が変わってる!!
 カツヨ
カツヨ
インストール前

インストール後

そそ。これで画像やリンクを書けるようになるんだよ。
 やまもと
やまもと
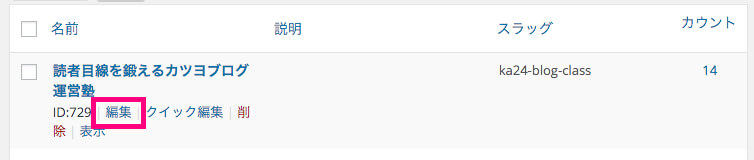
じゃぁ〜、早速、カテゴリーの説明欄を編集するわよ。
 カツヨ
カツヨ

投稿や固定ページと同じね。
 カツヨ
カツヨ

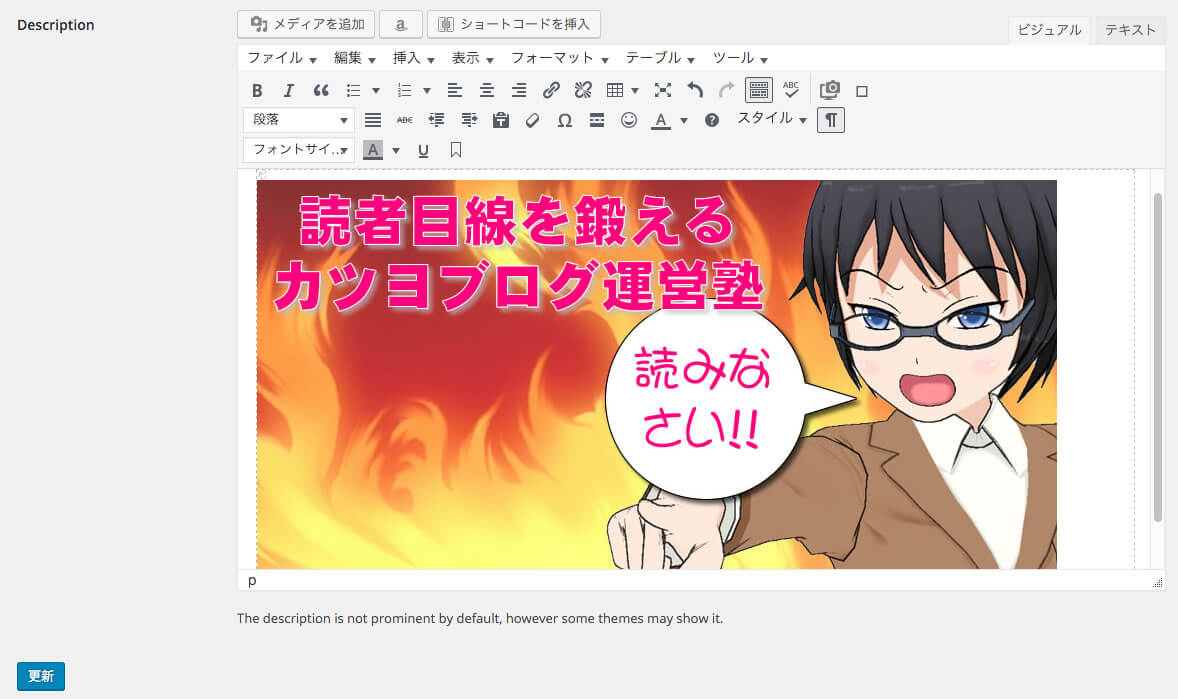
とりあえず、さっき作った画像を貼ってみたわ。
 カツヨ
カツヨ

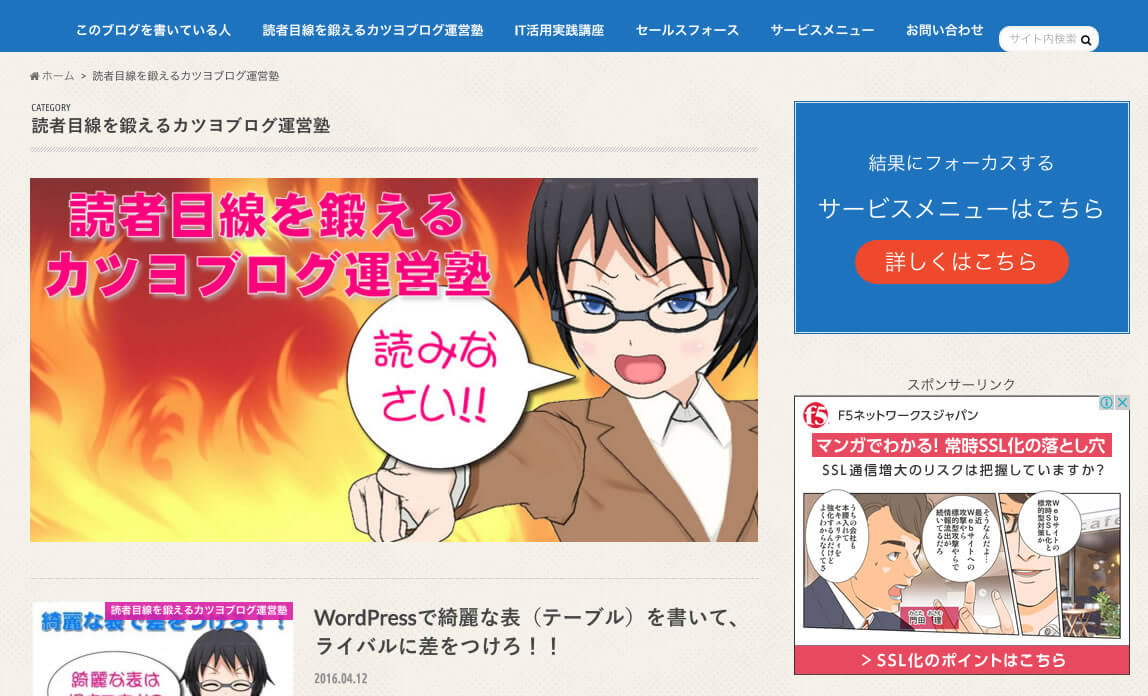
更新したら、早速、カテゴリー一覧を見てみよう。
 やまもと
やまもと

やった〜〜〜〜!!!!!
もっともっと、カスタマイズして差別化よ。
 カツヨ
カツヨ
全てのカテゴリーの変更をしても良いし、必要なカテゴリーだけ変更しても良いからね。
 やまもと
やまもと
やまもとの視点
WordPressのカスタマイズに関する記事は、ググれば幾らでも見つけることができる。ぼくも色々なカスタマイズの方法を見つけては、自分自身のブログで試してきた。
しかし、現在使っているテーマ「ハミングバード」を導入してからは、カスタマイズにかける時間は圧倒的に減った。それほどまでに、ハミングバードは完成度が高い。
今回、カテゴリーの記事一覧をカスタマイズしようと思った時もググって色々な方法を見つけることができたが、この方法が最も簡単な方法だった。
しかも、ハミングバードのショートコードも使うことできる。
カテゴリーの記事一覧は、ほとんどのテーマでカスタマイズできない事を考えると、今回のカスタマイズはかなり喜んで頂けるのではないだろうか。
今回のカスタマイズの動作はこの「ハミングバード」で確認しています。有料の優良テーマです。お買い求めは下の画像をクリックして下さい。