YouTubeにアップロードした動画再生後、関連動画を表示させない方法
折角、YouTubeに動画をアップしても、再生後関連動画が表示されて他人の動画やチャンネルに離脱されるちょっと残念ですよね。
また、動画セミナーのコンテンツの場合、意図しない順番でコンテンツが表示されると、折角のコンテンツシナリオが台無しです。
そんなことにならないようにするための、今日はYouTubeの動画再生後、関連動画を表示させない方法を紹介します。
スポンサーリンク
YouTubeの関連動画とは・・・

動画の再生が終わった後、視聴者に合わせて最適化された動画を表示させる機能です。
アップロードした動画毎に、動画終了後のアクションを指定することができるのですが、何も指定しない場合は「関連動画」が表示されます。
この関連動画が表示されると、あなたのYouTubeチャンネルから離脱されるわけです。
できれば、あなた自身のチャンネルにある別の動画を見て欲しいですよね。
その場合は、「終了画面」で設定することが可能です。

しかし、動画の内容によっては何もせずにそっと終わって欲しいケースもあります。
今回の関連動画を表示させないという方法は、そんな時に使える方法です。
関連動画を表示させない方法
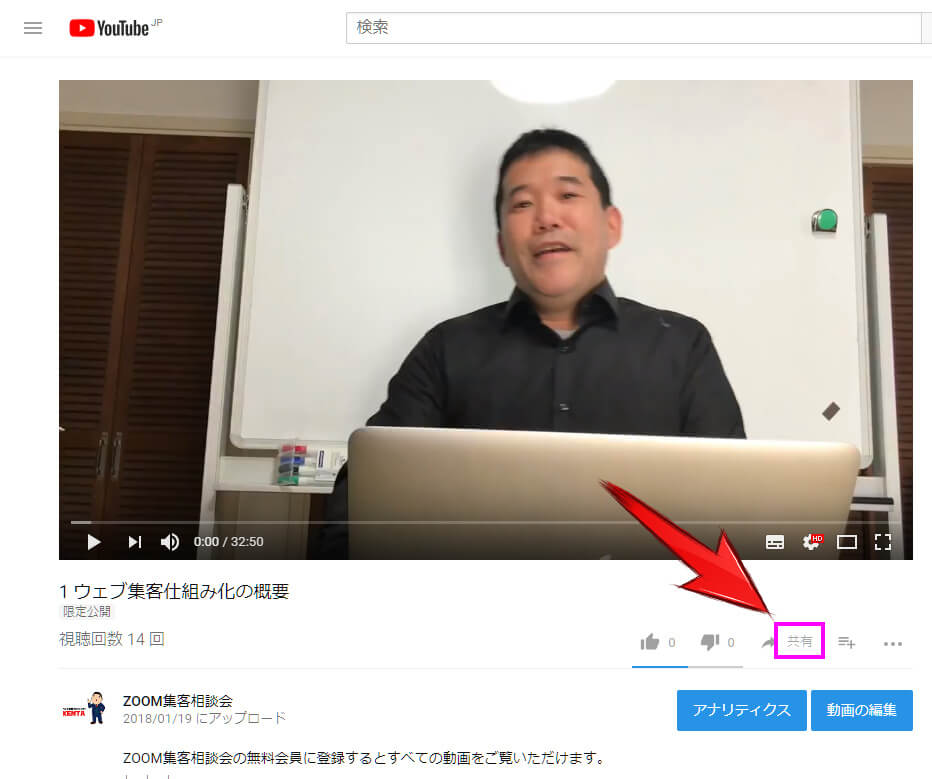
1.「共有」をクリックする

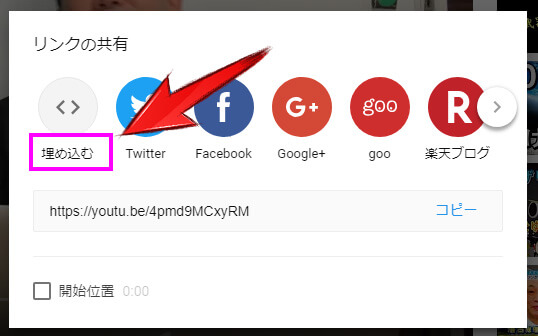
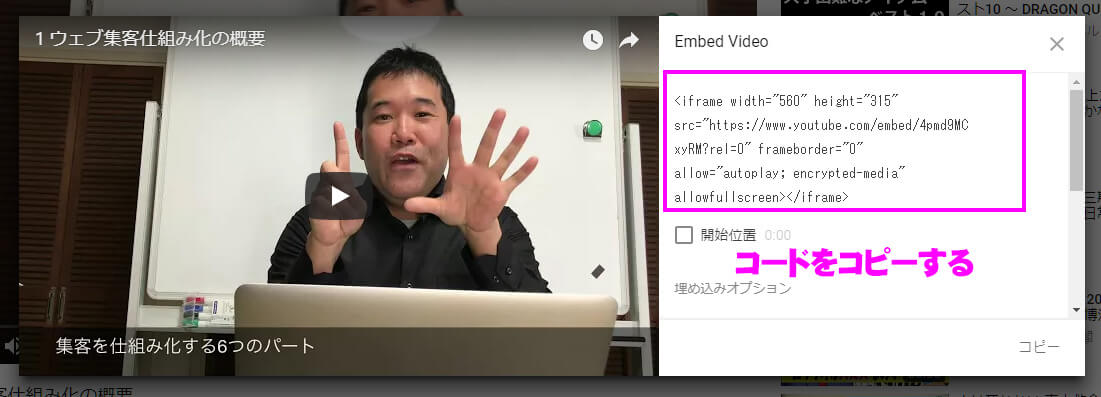
2.「埋め込む」をクリックする

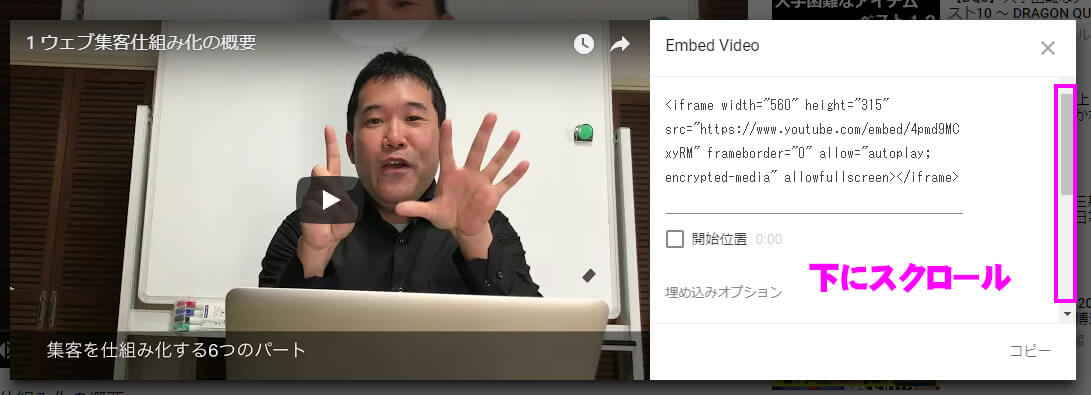
3.下にスクロールして、埋め込みオプションを表示する

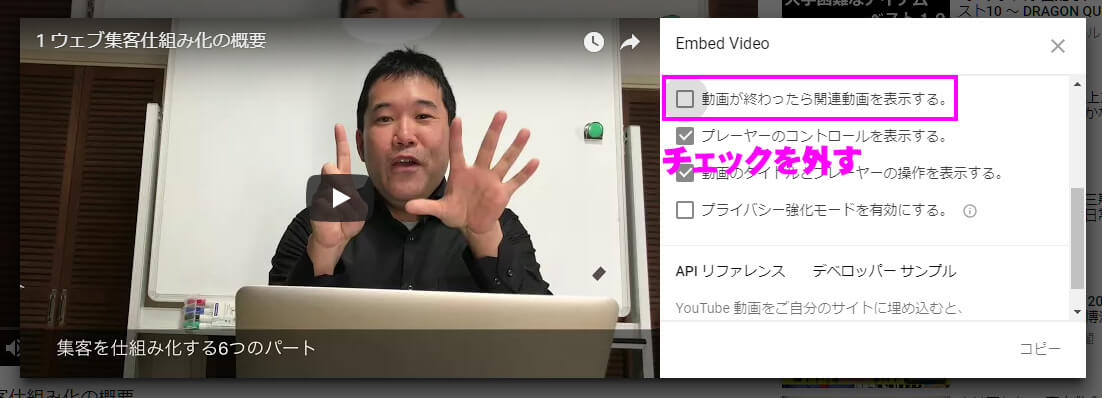
4.「動画が終わったら関連動画を表示する」のチェックを外す

5.コードをコピーする

6.WordPressをテキストモードにしてコードを貼り付ける


これで「関連動画」が表示されなくなります!!
カラムの幅に合わせてYouTubeの動画を表示させる
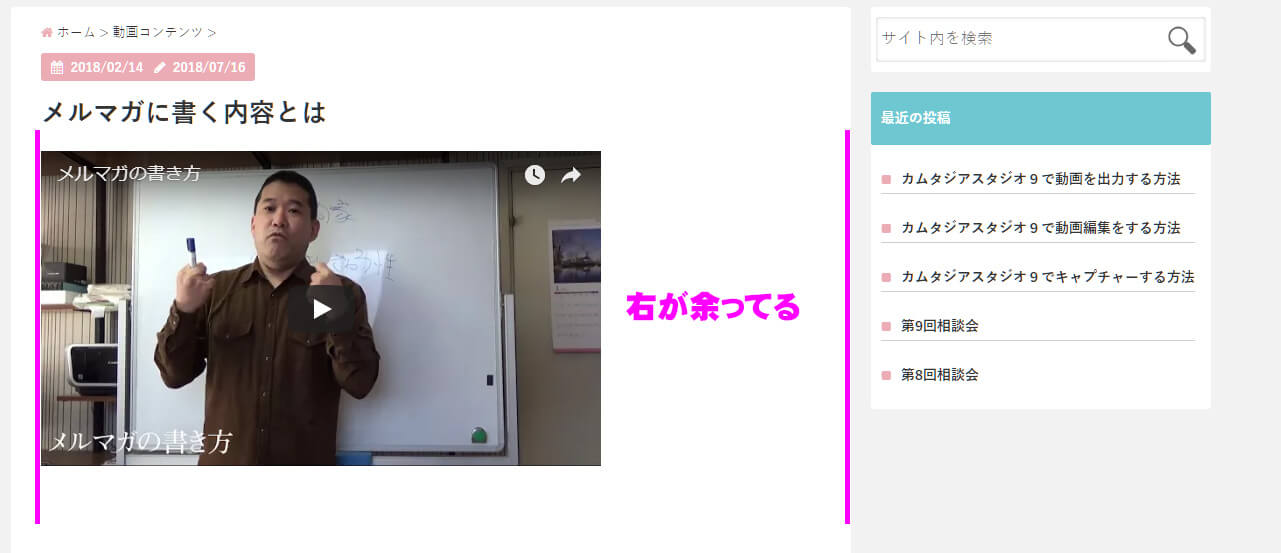
ただ、上記のコードを貼ったままだと見た目が美しくありません。

こんな感じで、動画の右側に空白ができてしまいます。
これは、上記で貼り付けたコードで高さと幅を指定しているためです。
しかし、スタイルシートを使うことで簡単にカラム幅に合わせることができます。
スタイルシート
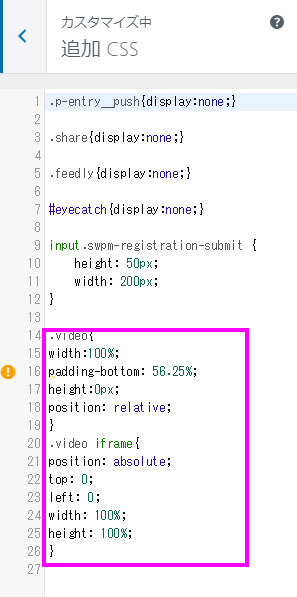
.video{
width:100%;
padding-bottom: 56.25%;
height:0px;
position: relative;
}
.video iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
このコードを追加CSSに貼り付けます。
Elephantシングルの場合は、次の通りです。
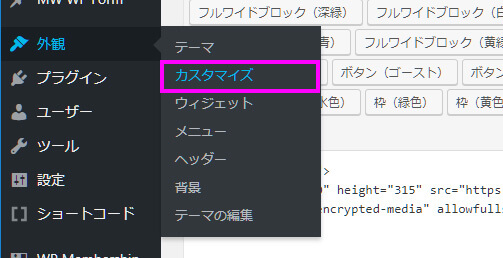
1.「外観」→「カスタマイズ」をクリックする

2.「追加CSS」をクリックする

3.上記のコードを貼り付ける


保存を忘れないでね
記事のテキストモードにHTMLタグを追加する
以下のHTMLで<iframe>~</iframe>を囲む。



これで、バッチグ~~~~!!
ついでに関連動画を表示しない設定の解説
今回、動画の共有から埋め込みを作成して、関連動画を表示しなくさせました。
関連動画を表示する場合と、表示しない場合の違いは以下の通りです。
■表示する場合
違いは、srcに書かれている動画のURL部分です。
表示する場合は、
https://www.youtube.com/embed/4pmd9MCxyRM
表示しない場合は、
https://www.youtube.com/embed/4pmd9MCxyRM?rel=0
そうです。
違いは、「?rel=0」です。
この「rel=0」が関連動画を表示しないという意味なのです。
たったこれだけの記述でYouTubeの動画が制御できるんですね。
便利でしょ。








