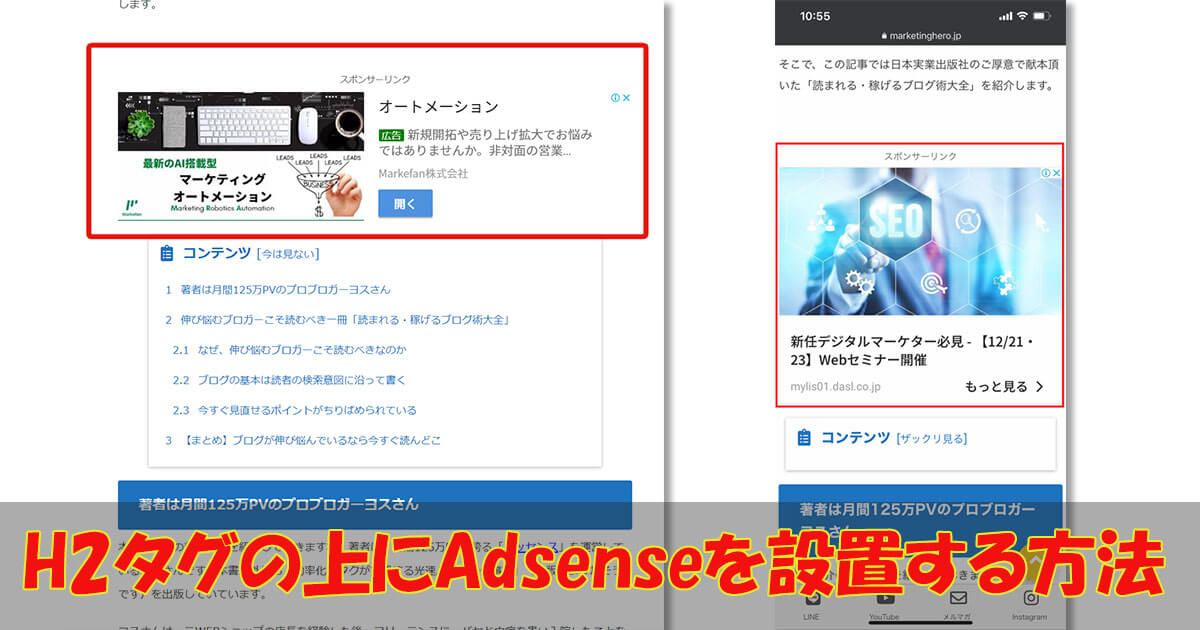
WordPressでGoogle AdsenseをH2タグの上にプラグインを使わずに挿入する方法
ブログから収益を上げる方法として、いまだに根強い人気なのがGoogle AdSenseです。なんと言っても、ブログを書いて記事に広告を貼っておけば自動的に収益が発生することが可能です。しかし、何処に広告を貼ったら良いのか良くわからないという人も多いはず。この記事を見に来たあなたも、そんな一人ではないでしょうか。
最初に答えを書きますが、Google AdSenseの広告を貼る場所は、最初のH2タグの上が最強です!なぜ、最強なのかは別の記事で紹介する予定なので、楽しみにしていて下さい。
そこで、本記事ではWordpressでGoogle AdSenseを最初のH2タグの上にプラグインを使わずに挿入する方法を紹介します。
- H2タグの上に広告を設置できるようになる
- プラグインを使わなくてもOK
スポンサーリンク
プラグインを使わずにH2タグの上にAdSenseを挿入する2ステップ
WordPressにAdSenseを挿入するには、プラグインを使う方法が有名です。しかしながら、プラグインの場合、
- インストールして利用するまで使い方が分からない
- プラグインの情報が見つからない
- プラグインの更新が止まっている
などの、初心者には困った問題が発生してしまいます。ということで、本記事ではプラグインは使わずにfunctions.phpにコードを追記する方法を紹介することにしたわけです。
では、具体的な手順を紹介しますね。具体的な手順は、次の通り。
- AdSenseコードを取得する
- WordPressのfunctions.phpにコードを追記する
ステップ1.AdSenseのコードを取得する
Google AdSenseのコードは、「Google AdSense」のWebサイトから取得します。
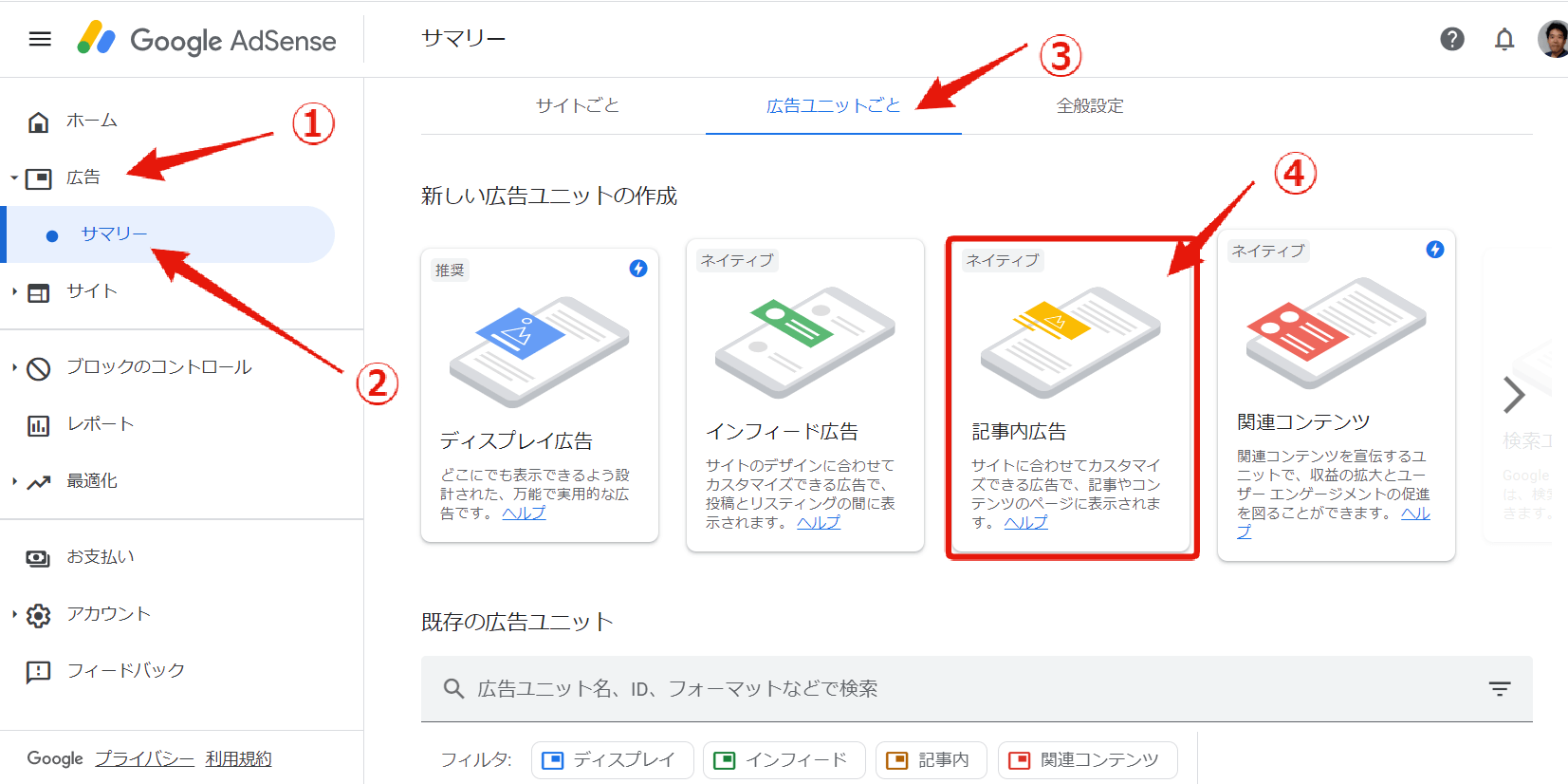
ログイン後、「広告」→「サマリー」→「広告ユニットごと」の順番にクリックして、新しい広告ユニットの作成を表示します。
そして、新しい広告ユニットは「記事内広告」を選びます。

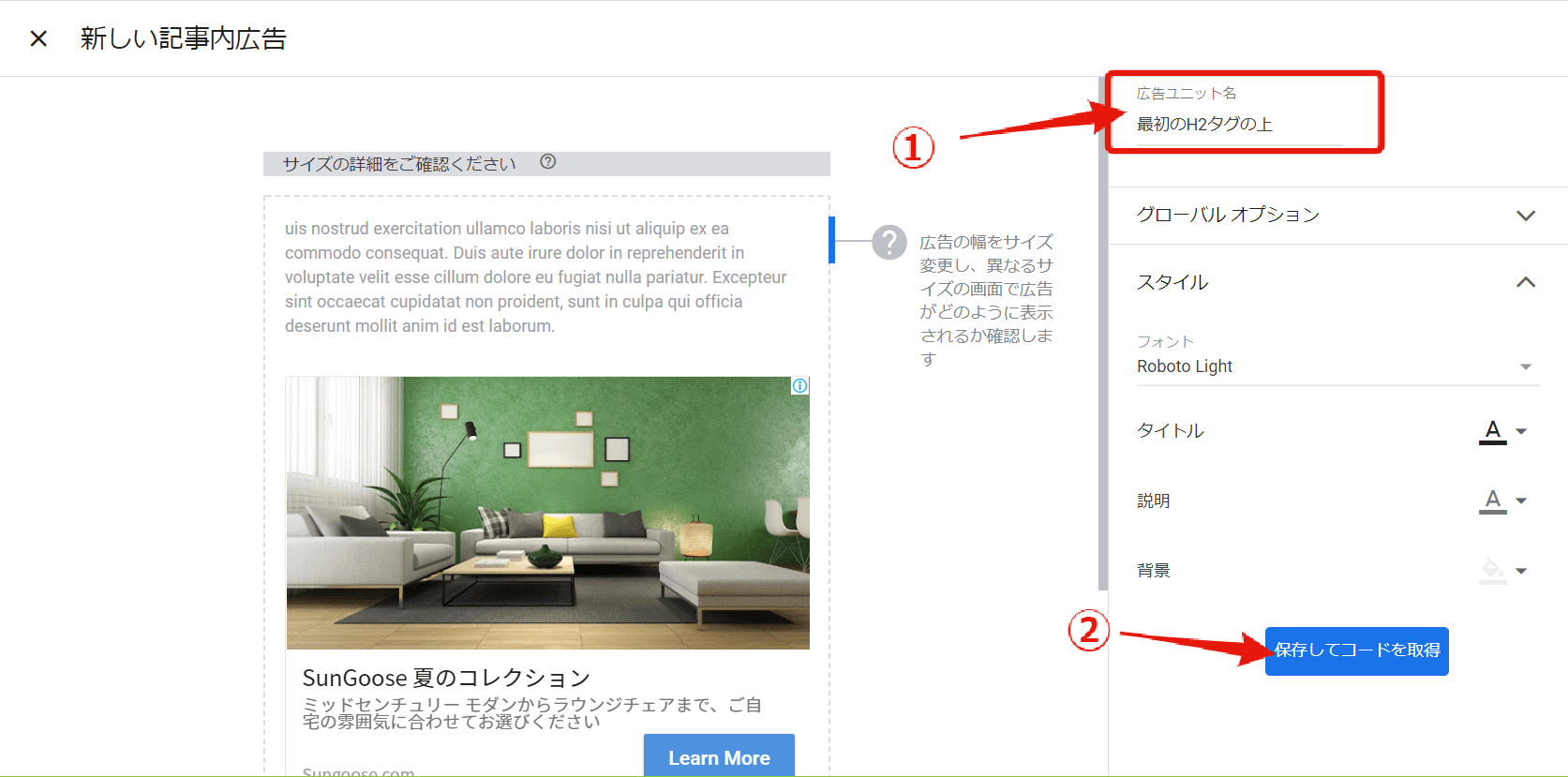
次に広告ユニット名を入力し、「保存してコードを取得」をクリックします。広告ユニット名は、後から何処に設置したのか分かるようにするとデータも整理しやすくなります。ちなみに、ぼくは設置場所をユニット名にすることが多いです。

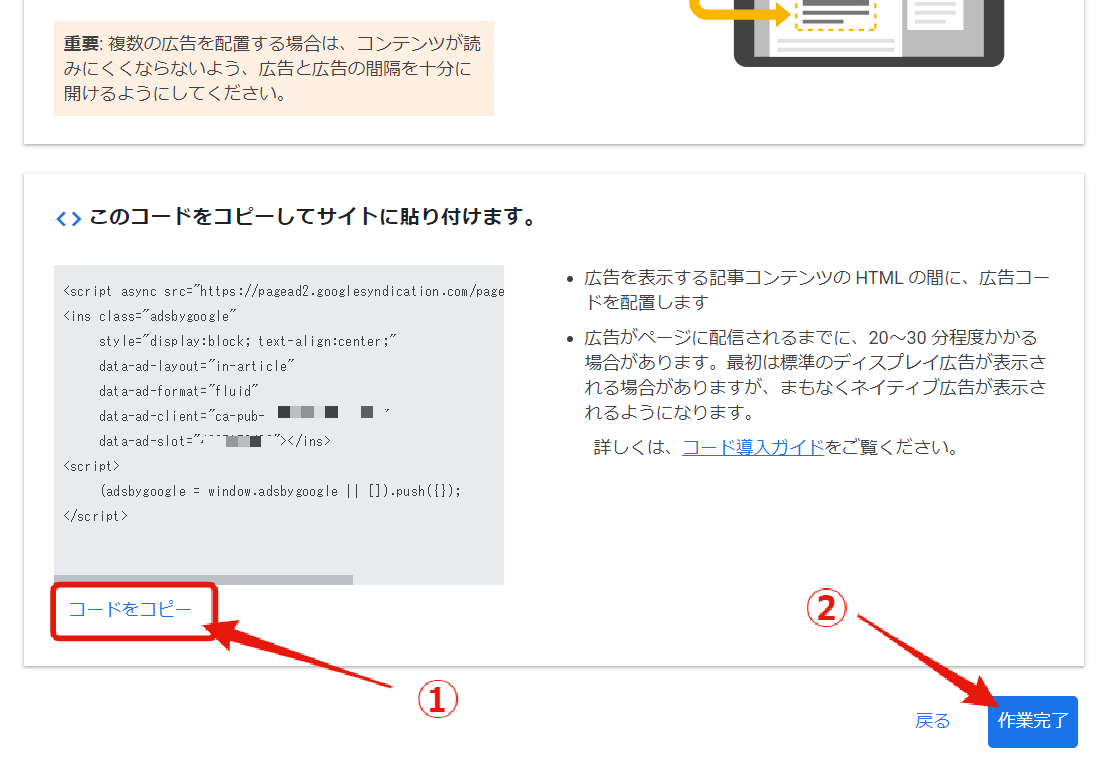
最後に、「コードをコピー」し、作業を完了します。コードはWordPressにAdSenseの設定する際に使用します。メモ帳などに保存しておくと便利です。

ステップ2.WordPressのfunctions.phpにコードを追記する
この作業を失敗するとWordPressが真っ白になってしまうコトがあります。十分に注意して作業を進めて下さい。
まずは、以下のコードをコピーして下さい。
function add_ad_before_h2_for_3times($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
<p style="color: #666; text-align: center;"><span style="font-size: 80%;">スポンサーリンク</span>
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
</p>
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか
if ( $h2s[0] ) {//チェックは不要と思うけど一応
if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times', 10);
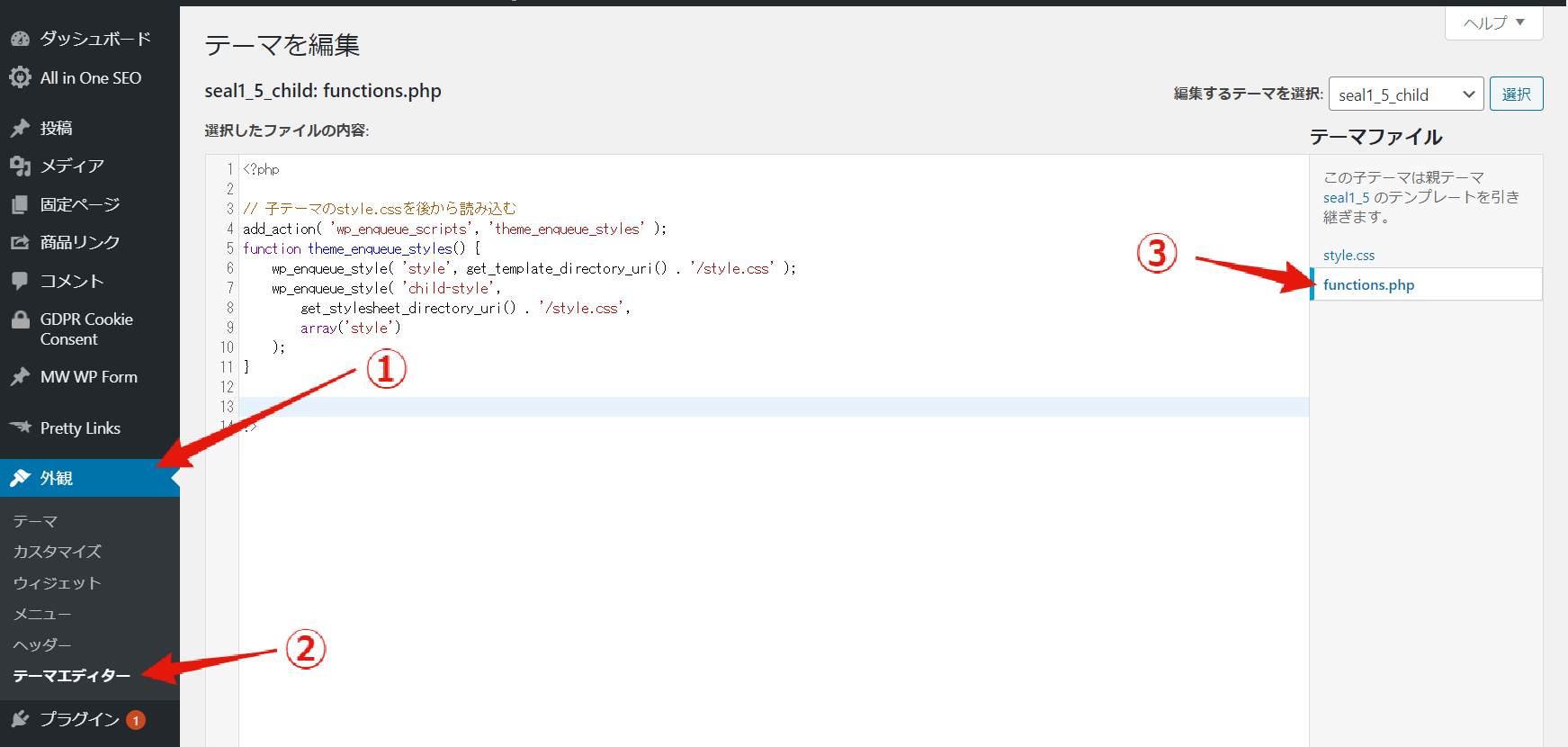
次に、WordPressの管理画面から「外観」→「テーマエディター」へ移動します。そして、テーマファイルの中から「functions.php」をクリックします。

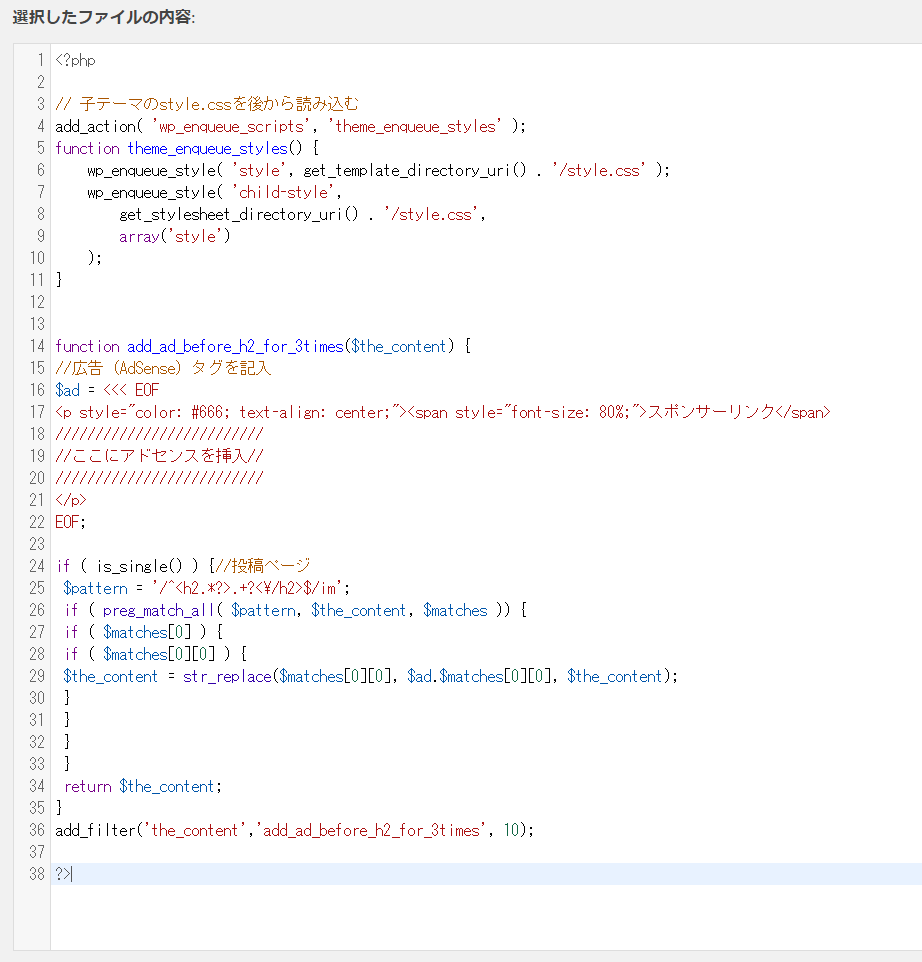
一番下の「}」と「?>」の間に上記コードを貼り付けます。

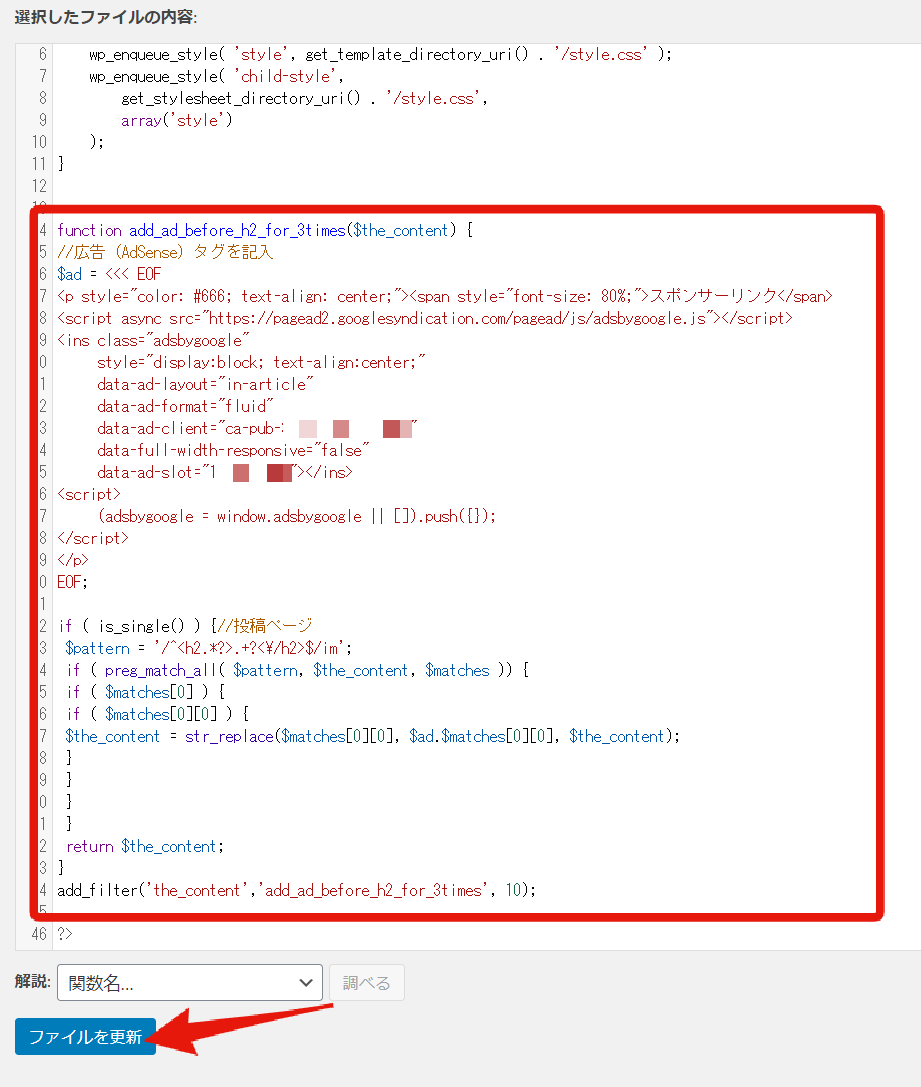
ステップ1で保存したコードを「ここにアドセンスを挿入」の行と上下2行、合わせて3行の場所に貼り付け、ファイルを更新します。

以上で、Google AdSenseを最初のH2タグの上に表示するコードの設置が完了です。
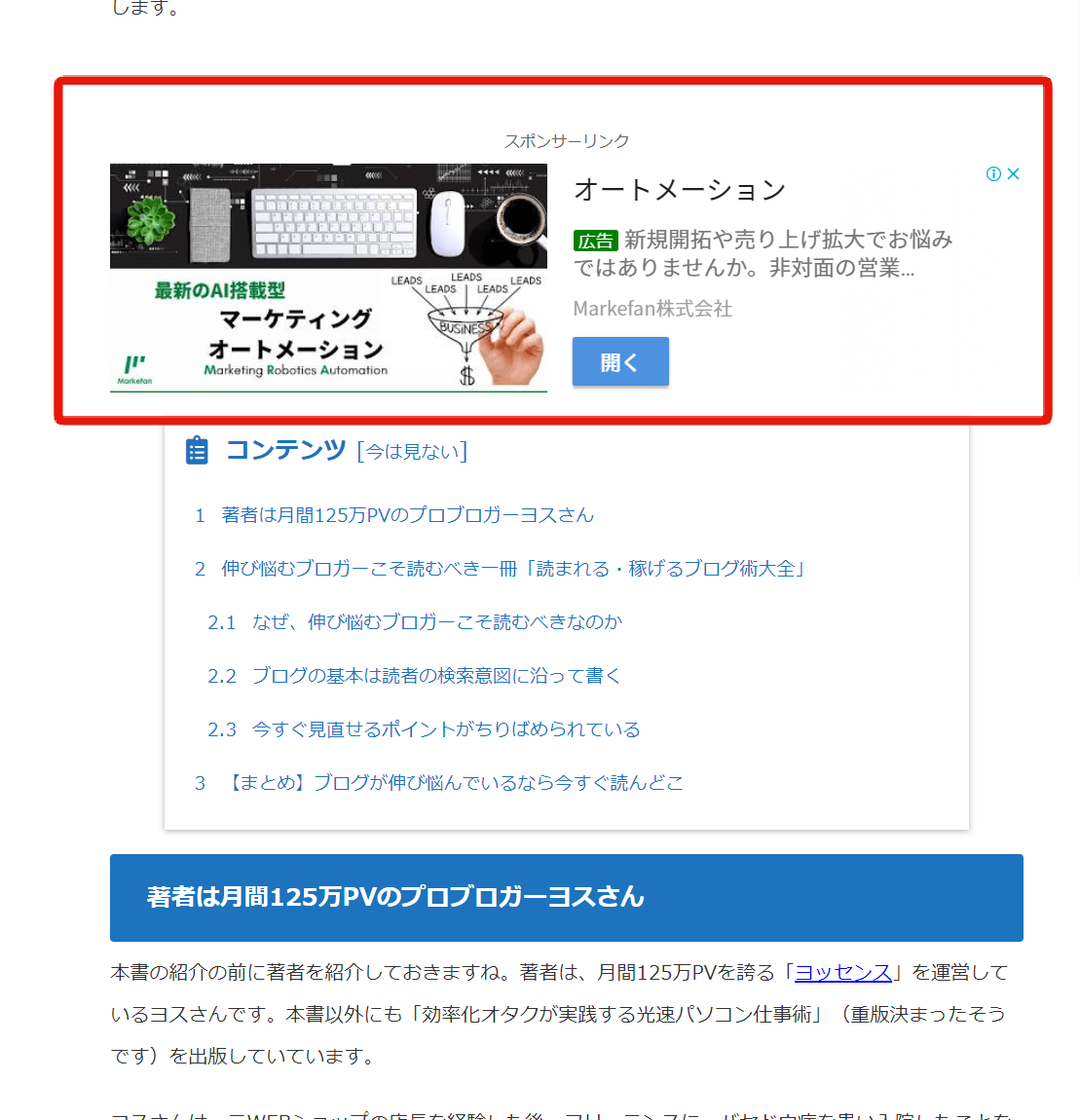
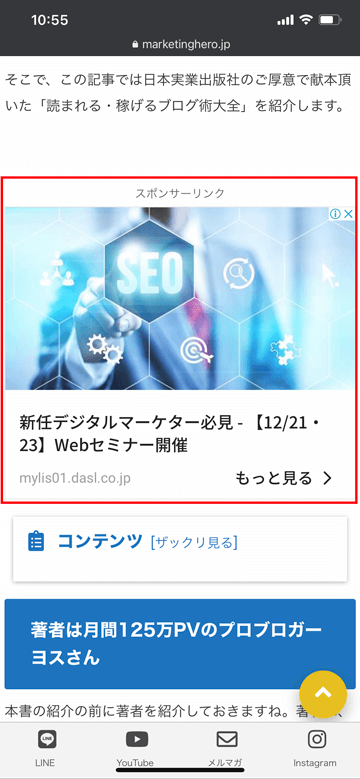
実際にブラウザとスマホで表示してみると、以下の様になります。


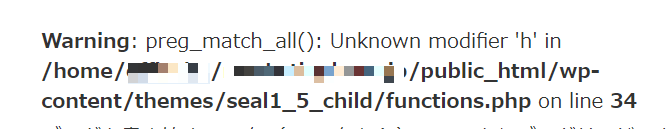
「preg_match_all():Unknown modifier ‘h’ in」エラーが表示された場合
AdSenseの設置が完了しページを表示した際、以下の様なエラーが発生する場合はコードの修正が必要です。

原因は、以下のコードに本来必要な文字が記述されていないためです。
$pattern = '/^<h2.*?>.+?</h2>$/im';
上記のコードの「</h2>」の部分を「\/h2>」に変更します。
$pattern = '/^<h2.*?>.+?<\/h2>$/im';
【まとめ】WordPressでGoogle AdsenseをH2タグの上にプラグインを使わずに挿入する方法
Google AdSenseは、ブログから収益を上げることができる方法です。もし、あなたのブログが月間1万PV程あれば2~3000円位の収益化も見込めるのではないでしょうか。
そのためにも、最も効果のある場所にAdSenseを貼っておきたいですね。
是非、この記事を参考に挑戦してみて下さい。