【WP・ハミングバード】記事タイトル下にページランキングを表示させるカスタマイズ
こんにちわ。
IT部門のない会社の社外No.2、Web集客先生のやまもとです。
ぼくのブログは、Wordpressにテーマはハミングバードを使って運用しています。このハミングバードは、痒いところに手が届いていて、基本的にカスタマイズする必要を感じません。
というか、カスタマイズするくらいなら、その時間をブログの記事を書く時間に回した方が良いくらいです。
しかし、今回どうしてもやりたいことができたので、ちょっとスタイルシートをいじってみました。
今回、どうしてもやりたかったこと・・・、それは記事タイトル下にページランキングを表示させること。
今日は、ハミングバードで記事タイトル下にページランキングを表示させる方法をシェアしていきます。
相棒はゴールデンウィークは寝て過ごした自称美人アンカーウーマンのカツヨです。
スポンサーリンク
記事タイトル下のページランキングは回遊率を上げる
いきなりだけど、最近、記事タイトル下にブログ記事のページランキングを表示しているブログを見かけるようになったけど、意味あるのかしら?
 カツヨ
カツヨ
さすがカツヨさん、細かいところに気がついたね~
 やまもと
やまもと
そう?
 カツヨ
カツヨ
うん。ぼくもヨッセンスで記事タイトル下にランキングを入れていたから、ちょっと気になってたんだ。
 やまもと
やまもと
そうなのね。
 カツヨ
カツヨ
他にも、はてなブログを使っている人は、ランキングや関連記事を記事タイトル下に入れてる人が多いみたい。
 やまもと
やまもと
何でなのかしら?
 カツヨ
カツヨ
それは、回遊率が上がるからだよ。このブログでも本文の最後に関連記事をプラグインの「Related Posts」を使って入れているけど、本文最後よりも記事タイトル下の方が目につくからね。
 やまもと
やまもと
確かに、記事を読む前に「へ~、こんな記事もあるんだ~」って気になるから、後で読んでみようって思うわよね。
 カツヨ
カツヨ
そうなんだ。ブログのサイドメニューにも記事ランキングをおいているけど、ココはあまりクリックされていないんだよね。ぼくのブログの場合はね
 やまもと
やまもと
ふ~~ん。同じ、ページランキングでも設置する場所によってクリック数とか変わるのね。
 カツヨ
カツヨ
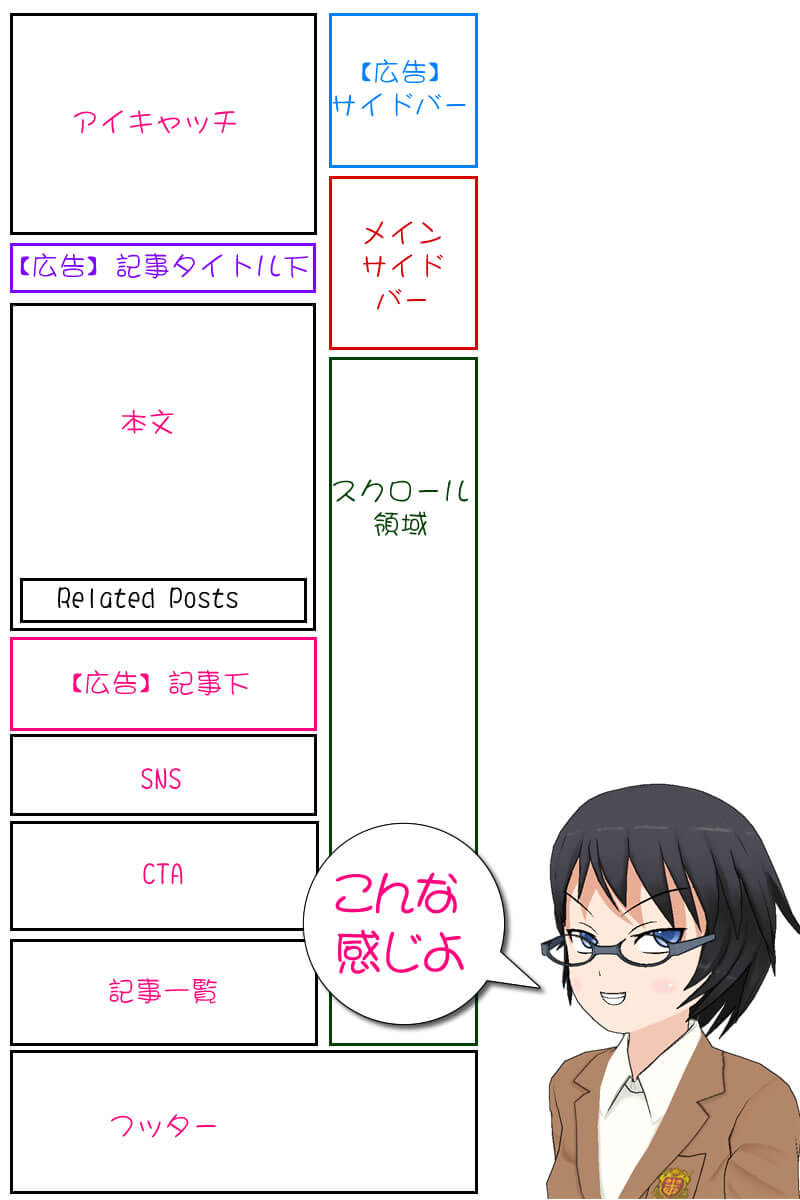
そういうものだよ。サイドメニューのページランキングは、スクロール領域には設置していないから、本文を読んでいる間は視界に入って来ない傾向がある。スクロール領域にページランキングを設置しておけば、回遊率は上がるかもしれないけど、検索で流入してきた人の興味を引く記事とは限らない。検索からの流入した人の回遊率を上げるには、本文最後の関連記事の方が効果があるよ。
 やまもと
やまもと
位置関係は、下の図で確認してね
 カツヨ
カツヨ

ということで、今回は記事タイトル下にブログのページランキングを表示させる方法をシェアするよ
 やまもと
やまもと
記事タイトル下にページランキングを表示する5分間カスタマイズ
では、先ず必要なプラグインを2つ紹介しておこう。1つ目は「jetpack」、2つ目は「WordPress Popular Posts」。jetpackのインストール方法は、「記事ごとにCTAを変えろ!!記事に最適なCTAやバナーを表示する方法」を参照して欲しい。
WordPress Popular Postsのインストール
既にインストールが完了している人は無視して次にすすもう。
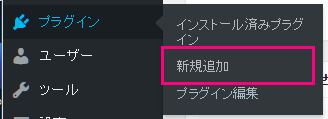
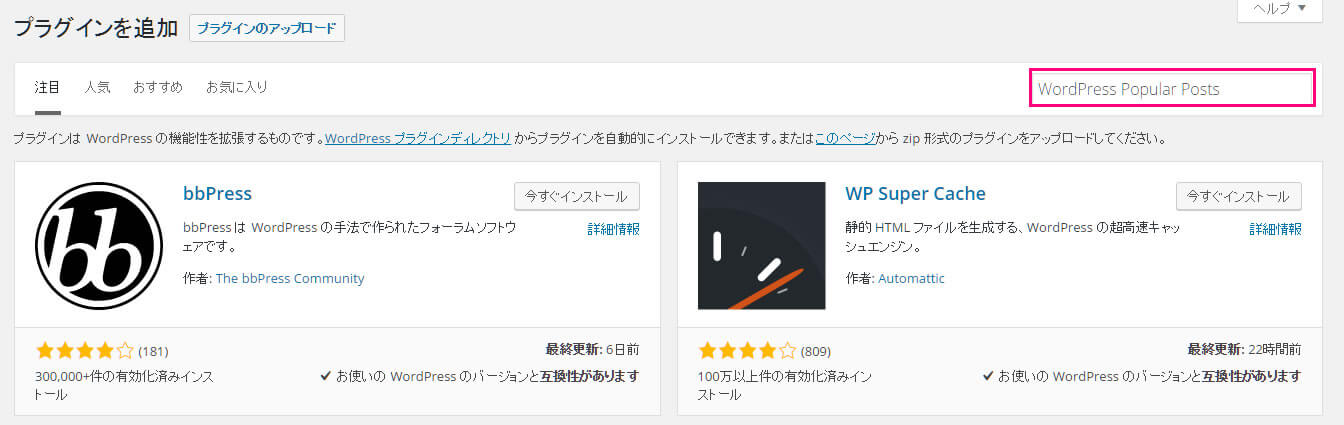
まずは、管理画面でプラグイン→新規追加よ
 カツヨ
カツヨ

次に検索窓に、「WordPress Popular Posts」と入力して、エンターをバシ!!!
 カツヨ
カツヨ

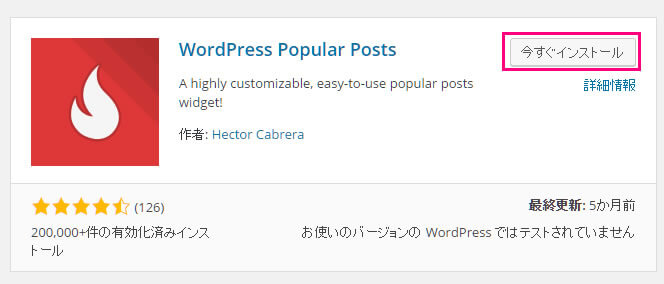
今すぐインストールをクリック
 カツヨ
カツヨ

インストールが完了したら、早速、有効化をクリックね
 カツヨ
カツヨ

これでプラグインの準備は完了よ。さっさと次に行っちゃってね。
 カツヨ
カツヨ
ウィジェットの追加
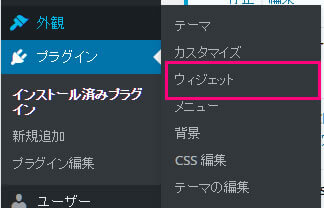
「外観」→「ウィジェット」をクリック
 カツヨ
カツヨ

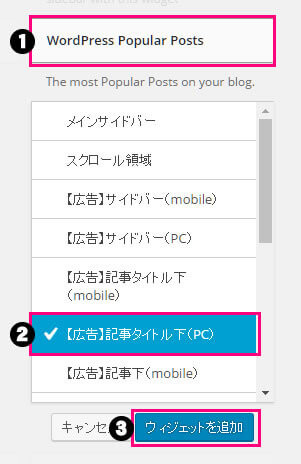
数あるウィジェットの中から「WordPress Popular Posts」をクリック(1)し、「【広告】記事タイトル下(PC)」をクリック(2)、ウィジェットを追加をクリック(3)よ
 カツヨ
カツヨ

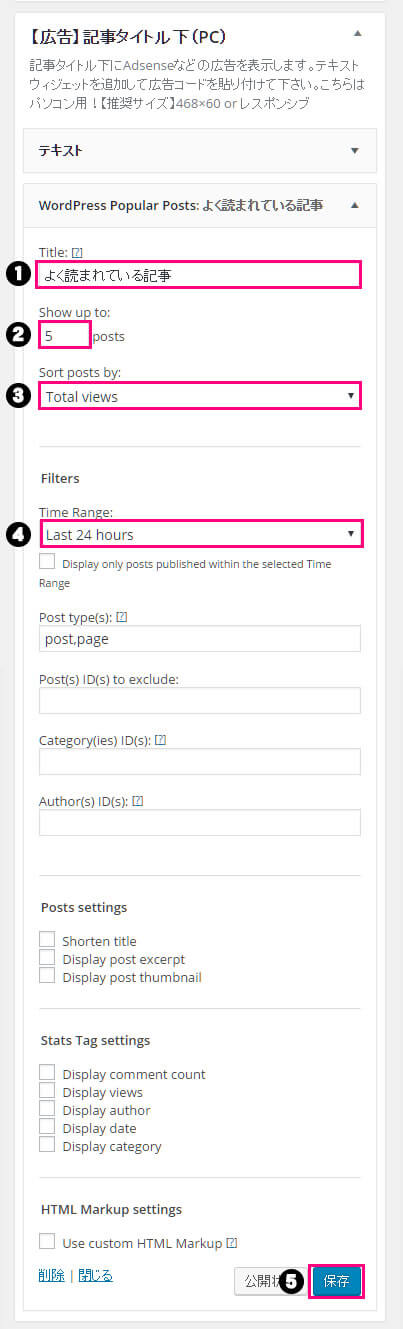
ウィジェットの設定をするわよ。
- Titleは、目を引きやすいタイトルが良いわね。例)よく読まれている記事、人気の記事
- Show up toは、少なからず多からずということで5
- Sort posts byは、Total viewsね
- Time rangeは、Last 24 hours。他にもWPPを使ってランキングを表示させているなら、他とは違うフィルターを選んでね
設定ができたら、保存をクリックね
 カツヨ
カツヨ

スタイルシートの設定
後は、スタイルシートを書くだけよ。説明は面倒だから、コピペして頂戴。では、外観→CSS編集をクリックね。
 カツヨ
カツヨ

じゃぁ~、これをそのままペタッとはってね
 カツヨ
カツヨ
/* 記事タイトル下にページランキング表示(wpp) */
div#wpp-10 {
background: #fff;
}
div#wpp-10 .widgettitle {
background: none;
color: #ffffff;
box-shadow: none;
}
div#wpp-10 .widgettitle span {
border-top: none;
border-bottom: none;
display: block;
width: 100%;
height: 100%;
padding: .75em .8em;
color: #3E3E3E;
}
div#wpp-10 ul.wpp-list {
counter-reset: ranking;
}
div#wpp-10 .wpp-list a:hover.wpp-post-title {
text-decoration: underline;
}
div#wpp-10 .wpp-list a.wpp-post-title {
color: #1E73C1;
}
div#wpp-10 ul.wpp-list li {
padding-bottom: 0;
margin-bottom: 0;
}
div#wpp-10 ul.wpp-list li:before {
counter-increment: ranking;
content: counter(ranking) ".";
font-size: 100%;
font-weight: bold;
color: #1e73be;
background: white;
top: 0;
text-align: center;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
div#wpp-10 ul.wpp-list li a.wpp-post-title {
padding-left: 5px;
}
最後に保存よ。
 カツヨ
カツヨ

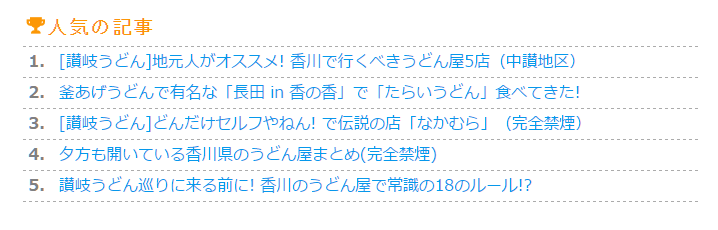
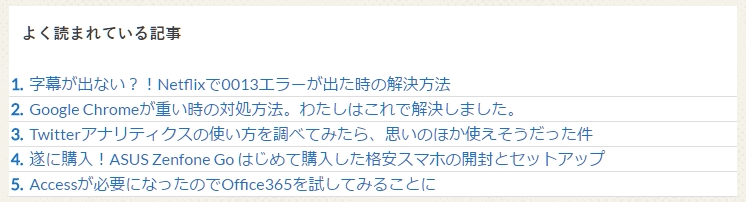
記事タイトル下のページランキングはこんな感じで表示されているはずよ
 カツヨ
カツヨ

スタイルシートの修正
とか言ったりなんかして、実はまだ表示されないはずなのよ。実は、上でコピペしたスタイルシートの一部を修正する必要があるからなのよ。
じゃぁ~、早速、修正の方法を説明するわ
 カツヨ
カツヨ
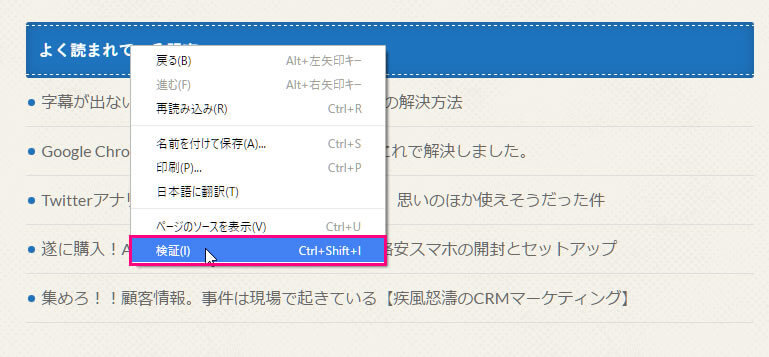
ブラウザはGoogle Chromeで説明するわね。適当にページを開いて記事タイトル下のランキングのタイトルを右クリックして、検証をクリック
 カツヨ
カツヨ

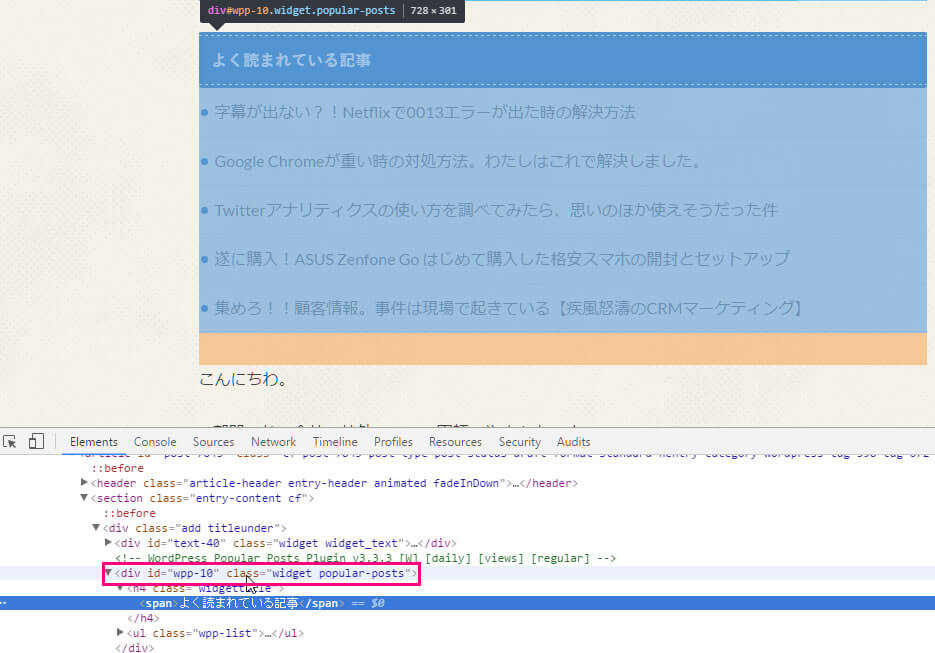
表示されたソースで少し上に書かれている<div id=“wpp-○” class=”widget popular-posts”>を探して、wpp-○の部分を覚えるの
 カツヨ
カツヨ

後は、CSS編集でwpp-10と書いてある部分をwpp-○に変更すればOKよ
 カツヨ
カツヨ
やまもとの視点
ブログのカスタマイズは、はっきりってしまえば読者にはあまり関係ないことだ。ブロガーの自己満足に過ぎない。その中に、読者を引き付けるきらりと光る要素があったりする。
ぼくはブログのカスタマイズやデザインに時間をかけるくらいなら、読者の読みたい記事をたくさん書いた方が良いと考えている。過去の自分の経験から見ても、カスタマイズに時間を費やすのは時間の無駄だ。
今回のカスタマイズも、Google Chromeを使って2時間位スタイルシートをいじり倒して作った。しかし、スマホ用には対応できなかった。
是非、次回のハミングバードのバージョンアップで記事タイトル下にWPPを使ってページランキングを作れるようにスタイルシートを書いてほしいと切に願っている・・・。