【解説】FacebookコメントをWordPressに設置するプラグイン「Facebook Comments by Vivacity」とは
ども、マンツーマンでできるまで。ウェブ集客先生のやまもと(@heronokenta)です。
 やまもと
やまもと
先ずは、先日FacebookコメントをWordpressに表示させるプラグインの導入しました(^^)
これです。

実は、前々からブログの各記事の下にFacebookコメントをつけたいと思っていたのです。
しかし、Facebookコメントを追加できるプラグインを探し出せず時間だけが経過していましたが、先日、やっと見つけることができました。
そこで、今日はWordpressにFacebookコメントを追加するプラグイン「Facebook Comments by Vivacity」の設定方法をシェアしていきます。
スポンサーリンク
Facebookコメントをブログ記事に表示するメリット
まず、「何故、Facebookコメントをブログに表示させたかったのか」を簡単に紹介します。
もちろん、メリットがあると思ったからです。
では、どんなメリットがあると思ったのか・・・
1.モチベーションアップ
ブログを運営していると、読者の方からメールやメッセージを頂くことがあります。
そんなメールやメッセージってメチャクチャ嬉しいです。
も~~~、もらったらやる気100倍界王拳です。
実は、先日、ちょっとあるイベントの集客が上手くいかなくってちょっとだけ悩んでいた時期がありました。
しかし、ブログ経由でメルマガを読んで頂いている方や、ブログを読んだ方、はたまたYouTubeで動画をご覧頂いた方からメールを頂き、すっかり悩みも吹き飛ばし、やる気満々になりました。
2.読者との交流
で、1番の「モチベーション」にも繋がるのですが、やはり読者の方との交流は、ブログを運営している人なら絶対に欠かすことはできません。
WordPressにもコメント欄を表示する機能がありますが、匿名にすると「ネガティブ」なコメントが付くことがあります。かつて、とあるアイドルのことを記事に書いたら、「ディスられた」とアイドルのファンの人達がなんやかんやとからんできたことがあり、匿名のコメント欄は付けたくありませんでした。
しかし、Facebookのコメントなら実名なので、ネガティブコメントが付く可能性も少ないですし、何よりFacebookってプラスの情報を発信する人が多く集まるメディアです。
楽しく読者の方と交流ができるに違いありません!!
3.Facebookへの拡散
そして、3つ目のメリットはFacebookへの拡散です。
Facebookコメントは基本クローズなのですが、ちょっとした「お願い」で、Facebookに拡散されやすくなります。
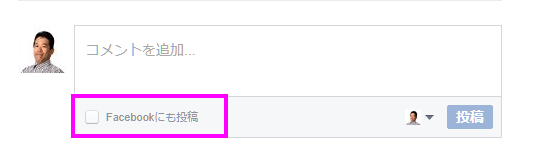
そのちょっとしたお願いとは、『「Facebookにも投稿」にチェックを入れてくれると嬉しいです!!』というものです。

上図の「Facebookにも投稿」にチェックを入れると、読者のタイムラインに記事のリンクと一緒にコメントが投稿されるようになります。
この仕掛けを使って、意図的に拡散をおこしていく方法はもはや当たり前になってきています。
名付けて、バイラルブースター
 やまもと
やまもと
Facebook アプリの設定
では、早速、FacebookコメントをWordpressに追加するプラグインの解説をしたいところですが、初めにちょっとした準備をする必要があります。それが、Facebook App ID です。
その為に、まずはFacebook開発者ページに行きます。
以降は、ぼくの環境で行った手順です。なので、実際にあなたが行う場合とは異なる可能性があります。
 やまもと
やまもと
次に、「新しいアプリを追加」をクリックします。
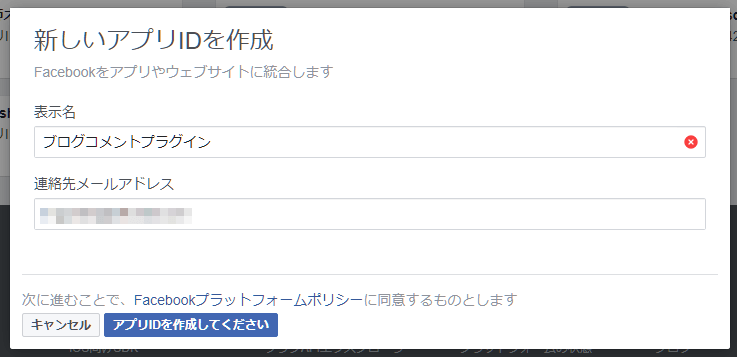
表示名と連絡先メールアドレスを入力します(連絡先メールアドレスは、Facebookアカウントに登録しているアドレスが初期値として表示されます)。

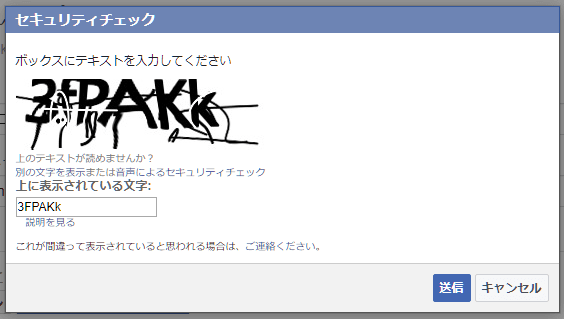
セキュリティチェックを行えば、アプリの作成が完了です。

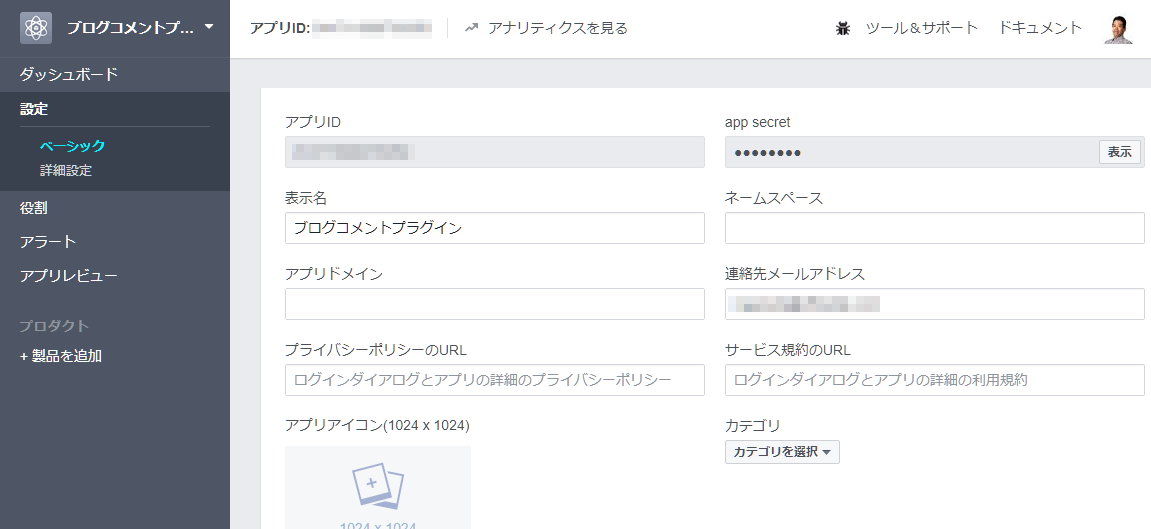
で、必要になるFacebook App IDは「ダッシュボード」や「設定」ー「ベーシック」で確認できます。

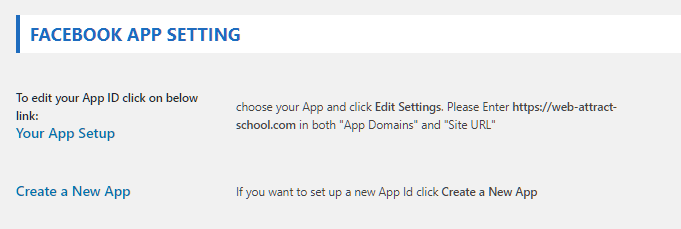
実は、「アプリドメイン」と「サイトURL」にFacebookコメントを設置するドメインを設定しなさいということらしいのですが、上手く設定ができません。
でも、動いているので良しとしています(^^;
Facebook Comments by Vivacityのインストールと設定
では、次にWordpressのプラグイン「Facebook Comments by Vivacity」をインストールしていきます。
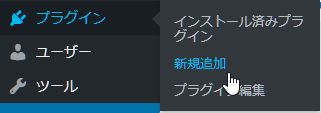
まずは、Wordpressの管理画面からプラグインの新規追加です。

で、キーワード欄に「Facebook Comments by Vivacity」と入力して、表示されたプラグインを「インストール」→「有効化」すればインストール作業は無事完了です。

プラグインのインストールは、以上で完了です
 やまもと
やまもと
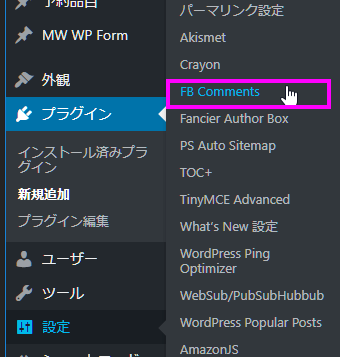
次にインストールした「Facebook Comments by Vivacity」の設定を行います。

プラグインを使うためには、FACEBOOK APP IDが必要なるので、先ほど準備をしたわけです。

では、以下、ぼくの設定画面をそのまま載せておきます。
プラグインのメイン設定。

| 項目 | 値 |
|---|---|
| Facebook App ID | 準備したID |
| Enable XFBML | チェックを入れる |
| Use Facebook NameServer | チェックを入れる |
| Use Open Graph NameServer | チェックは入れない |
| Use HTML5 | チェックを入れる |
| Show plugin site url: | チェックは入れない |
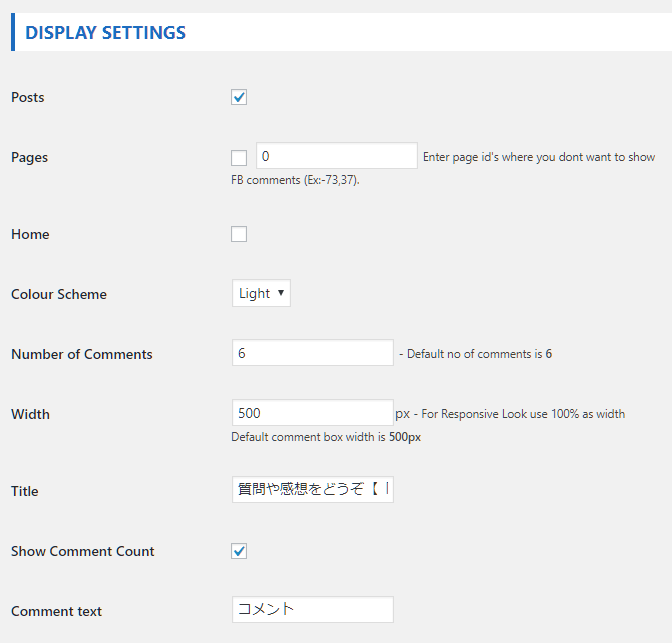
どのページに表示するか、どんな風に表示するのかの設定

| 項目 | 値 |
|---|---|
| Posts(投稿ページ) | チェックを入れる |
| Pages(固定ページ) | チェックは入れない |
| Home(トップページ) | チェックは入れない |
| Colour Scheme(色) | Light |
| Number of Comments(表示するコメント数) | 6 |
| Width(コメント欄の幅) | 100% |
| Title(コメント欄のタイトル) | 質問や感想をどうぞ【「Facebookにも投稿」にチェックを入れて下さい】 |
| Show Comment Count(コメント数を表示するか) | チェックを入れる |
| Comment Text(コメント数の横のラベル) | コメント |
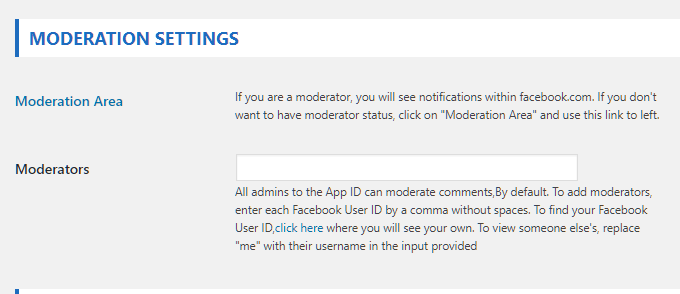
モデレーターの設定

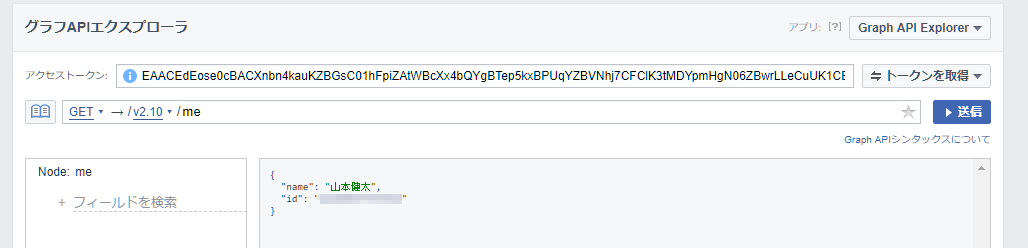
上記の「click hre」をクリックすると、あなた自身のFacebook User IDを調べられる画面が表示されます。この画面で、「送信」をクリックすると、IDが表示されます。

このidをコピーして、Moderatorsに貼り付けます。
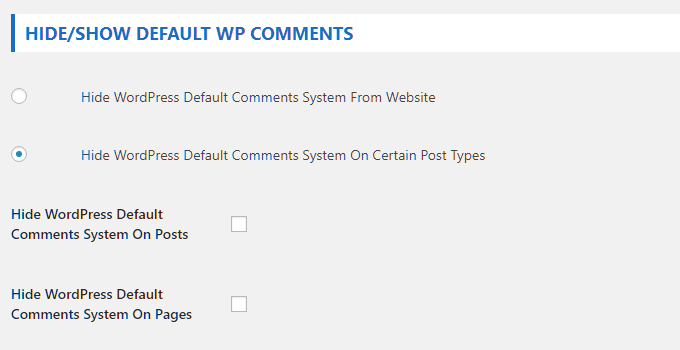
WordPressのコメント欄を使うか使わないかの設定

| Hide WordPress Default Comments System From Website | WordPressのコメント欄を全て隠す |
| Hide WordPress Default Comments System On Certain Post Types | 投稿ページ(Post)、固定ページ(Page)毎にコメント欄を隠すか設定する |
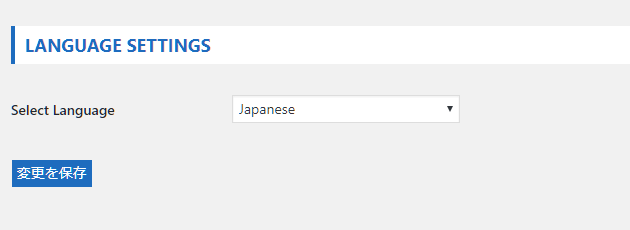
使用する言語の設定

最期に「変更を保存」をクリックすれば、設定は完了です。
特定の記事にだけFacebookコメント欄を表示する方法
上記の設定では、「投稿ページ」のみにFacebookコメント欄を表示する設定になっています。
しかし、全ての投稿ページではなく特定の投稿ページにだけFacebookコメント欄を表示したい場合は、ショートコードを使います。
まずは、「DISPLAY SETTING」で「Posts」のチェックをハズて保存して下さい。
では、早速、ショートコードの使い方を紹介します。
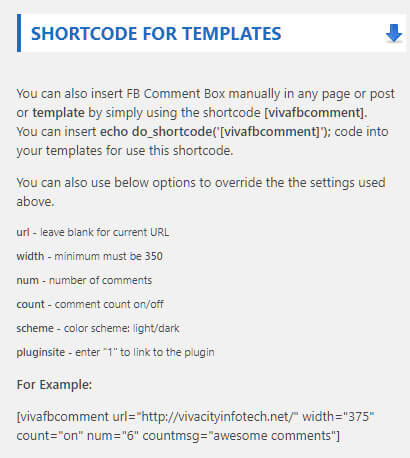
「Facebook Comments by Vivacity」のショートコードの使い方
ショートコードとは、『[』と『]』で囲まれた特別な命令です。
『Facebook Comments by Vivacity』のショートコードの使い方は管理画面に書かれています。

基本のショートコードの書き方
[vivafbcomment]
※上記のショートコードの『[』『]』は全角になっています。コピーして使う場合は、半角にして下さい。
これで、このページの下に表示されているFacebookコメント欄がそのまま表示されるようになります。
幅を500ピクセルに変更したい場合
[vivafbcomment width="500"]
Facebookコメントを表示する数を10個にしたい場合
[vivafbcomment num="10"]
コメント数のカウントを表示しない場合
[vivafbcomment count="off"]
Facebookコメント欄のデザインを変更する場合
[vivafbcomment scheme="dark"]
タイトルを変更する場合
[vivafbcomment title="質問やコメントお待ちしております"]
コメント数表示の横の文字を変更する場合
[vivafbcomment countmsg="件だがや"]
ショートコードで使えるオプションは組み合わせて利用することができます。
「Facebook Comments by Vivacity」のコード修正
実は、ショートコードを利用するにあたり、プラグインのコードを修正する必要があります。
修正しなくても利用はできるのですが、タイトル欄が空白になってしまうのです(かっこ悪い・・・)。
ということで、修正方法です。
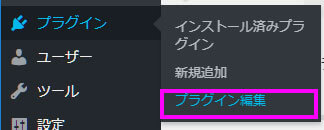
1.管理画面の「プラグイン」⇒「プラグインの編集」をクリック。

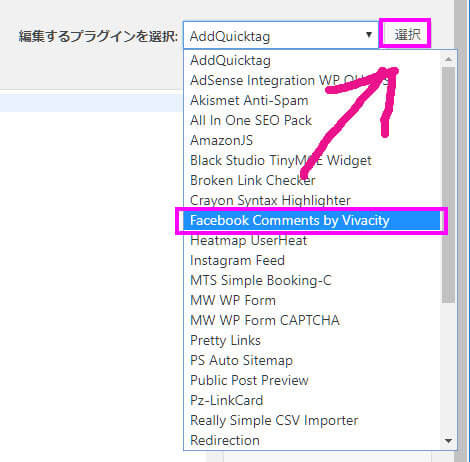
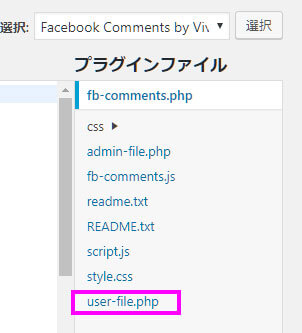
2.編集するプラグインを選択から『Facebook Comments by Vivacity』をクリックし、『選択』ボタンをクリックする

3.『user-file.php』をクリックする

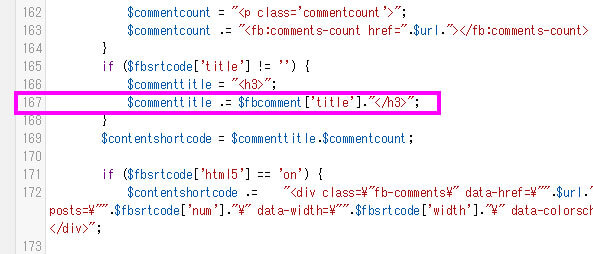
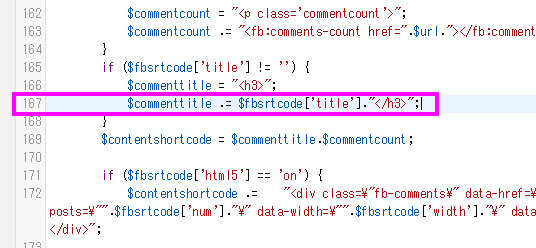
4.167行目の『$fbcomment』を『$fbsrtcode』に書き換える


5.『ファイルを更新』をクリックする

Facebookコメント欄を設置したい特定の投稿(固定ページ)にショートコードを貼り付ける
あとは、Facebookコメント欄を設置したいページにショートコードを貼り付ければ完了です。
ちなみに、以下のページには次のショートコードを貼り付けています。
[vivafbcomment countmsg="awesome comments" title="質問や感想をどうぞ"]
※上記のショートコードの『[』『]』は全角になっています。コピーして使う場合は、半角にして下さい。
https://marketinghero.jp/profile/
FacebookコメントをWordpressに設置するプラグイン「Facebook Comments by Vivacity」のまとめ
さて、FacebookコメントをWordpressに追加するプラグインは簡単に使うことができます。
でも、忘れちゃいけないのは「何の為」に、WordpressにFacebookコメントを追加するのかということです。
その為にも、このプラグインを使う前に目的をしっかりと考えて下さいね。
「何となく、良さそうだ・・・」という雰囲気で導入するのもありですが、一事が万事です。
「何となく、良さそうだ・・・」という雰囲気で始める人は、色々始めては途中で投げ出してはいませんか?
投げ出したらそれまで使った時間は無駄になります。
そんなことにならないように、まずは「目的」をしっかりと確認して、導入を検討して下さい。
次は、Facebookコメント欄に書き込みがあったら通知する設定を行います。
詳しい手順は『【2018年版】ブログに設置したFacebookコメントに書き込みがあった場合に通知する方法』を参照して下さい。









