記事ごとにCTAを変えろ!!記事に最適なCTAやバナーを表示する方法
こんちにわ。
ITが苦手な会社をITが活用できる会社に変える専門家、Web集客先生のやまもと(@heronokenta)です。
今日もサービスメニューを作っていました。サービスメニューは、ブログを見た読者の方から仕事の依頼を受ける為の道標。分かりやすいサービスメニューがとても大事です。今まで、サービスメニューを後回しにしてブログを書いていましたが、順序が逆でした。サービスメニューがないビジネス向けブログは、どんなに読まれてもビジネスには待ってく役立ちませんね。
さて、今日の記事はサービスメニューのバナーを記事に合わせて表示できると良いなぁ〜というぼくの要望をあなたにシェアしていきます。
相棒はサービスメニューにも自分を登場させたい自称美人アンカーウーマンのカツヨです。
スポンサーリンク
記事に最適なCTAとバナーを表示したいなんて贅沢かな?
今日は、良い事を思いついちゃったから記事にするよ
 やまもと
やまもと
なになに?
 カツヨ
カツヨ
カツヨさん、ブログの記事に最適なCTAやバナーが表示できたら良いと思わない?
例えば、ブログ関連の記事ならブログコンサルティングのバナーやカツヨが斬るのCTAみたい感じ。
 やまもと
やまもと
そうね〜。すべての記事に共通のCTAやバナーでも良いけど、記事に合ったCTAやバナーならコンバージョンも上がって行きそうな気がするわ。
 カツヨ
カツヨ
でしょでしょ!!できた方がいいでしょ!!!!
 やまもと
やまもと
で、そんなことが出来るわけ?
 カツヨ
カツヨ
そうなんだよ!しかも、簡単にできるんだよね。
だから、今日はこの方法を特別にシェアしようと思ってるんだよね
 やまもと
やまもと
記事に最適なCTAとバナーを表示する方法
では、早速、記事に最適なCTAとバナーを表示する為に必要なプラグインから紹介しよう。
そのプラグインとは、JetPackだ。
プラグインの準備
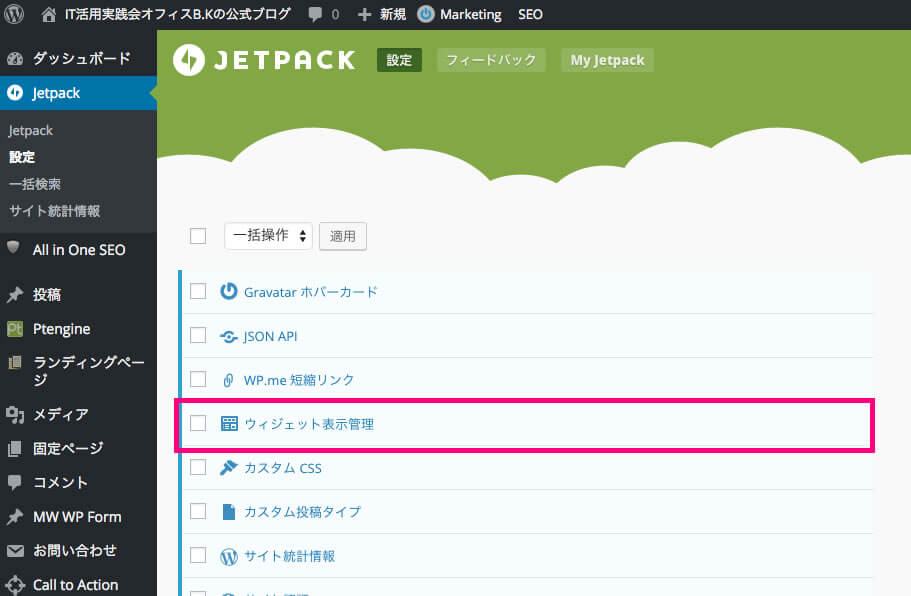
インストールが出来ていない人は、インストールをしよう。そして、「ウィジェット表示管理」を有効にする。

ウィジェット表示管理とは、ヘルプによると次の様な機能だ。
ウィジェット表示管理機能を使って、ページごとに表示されるウィジェットをコントロールしましょう。
表示をコントロールするにはウィジェット詳細を開いて「保存」ボタンの横にある「公開状態」ボタンをクリックし、オプションを選択してください。
例えばアーカイブウィジェットをカテゴリーアーカイブとエラーページのみに表示したい場合は、一つ目のドロップダウンで「表示」を追加して「ページが 404 エラー」「カテゴリーがすべてのカテゴリーページ」という2つのルールを追加してください。
表示中のページに基づいてウィジェットを非表示にすることもできます。例えばアーカイブウィジェットを検索結果ページに表示したくない場合は、「非表示」を選んで「ページが検索結果」を指定してください。
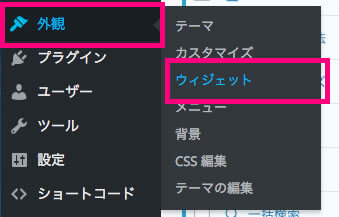
具体的に見てみよう。「外観」→「ウィジェット」に移動する。

ウィジェットを確認すると、「公開状態」が追加されている。これで準備完了だ!!

ウィジェットにバナーを登録する
早速、記事ごとに表示したいバナーをウィジェットに登録していこう。解説は、現在ぼくが使っているテーマ「ハミングバード」で行う事にする。
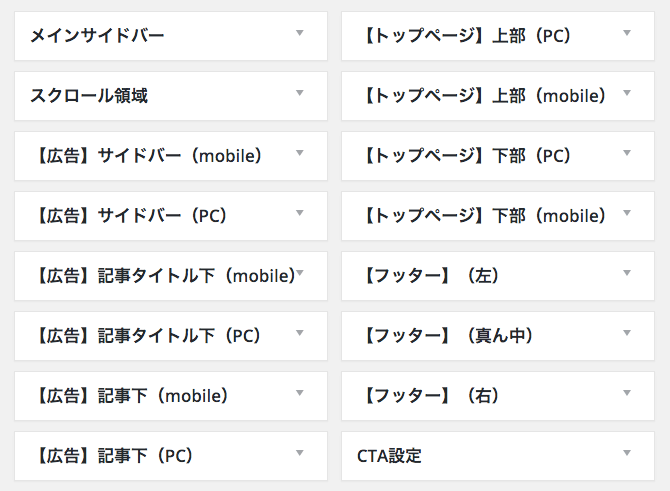
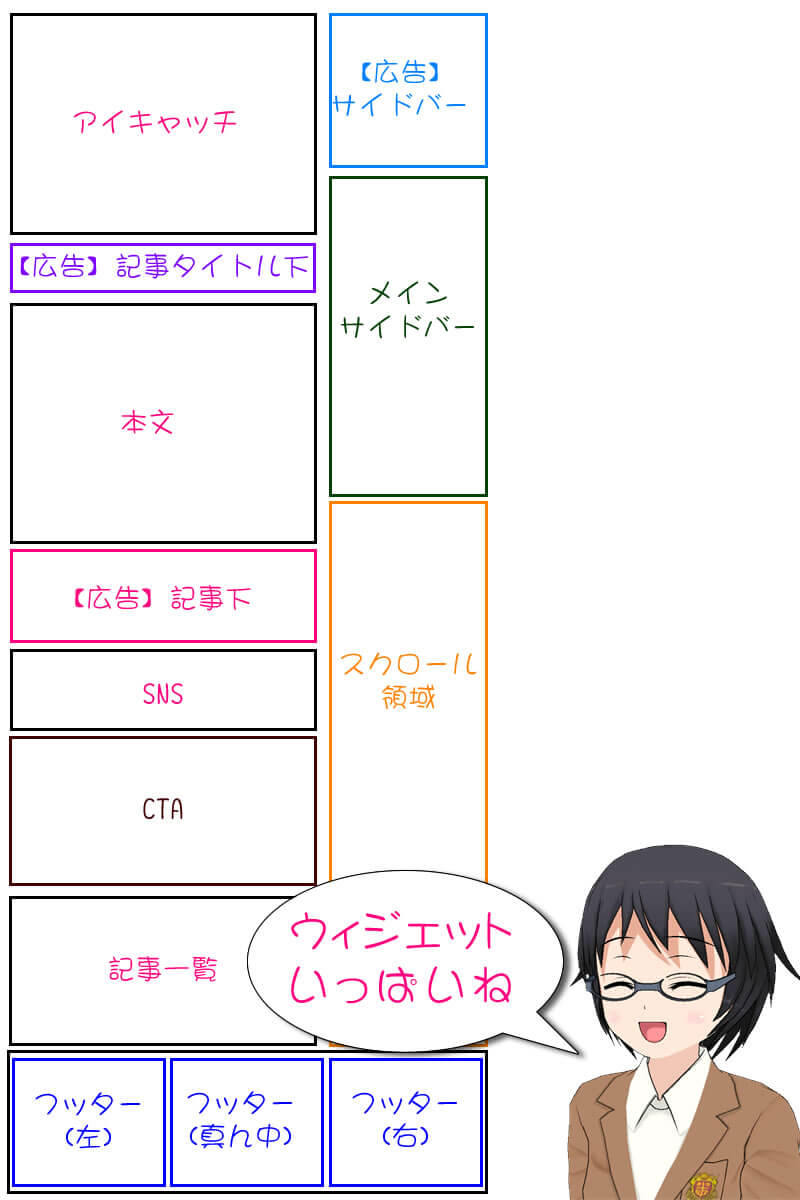
ハミングバードには次の様なウィジェットが用意されている。

ちなみにウィジェットとは、パーツ(バナーやリンク等)を配置できる入れ物みたいなモノだ。テーマごとにパーツを入れる場所がウィジェットとして決まっている。
ハミングバードでは、全部で16個のウィジェットがあり、それぞれの場所に色々なバナーやリンクを入れる事ができるのだ。
ハミングバードでは、サイドバーにスクロールをしても消えることなく表示させる事が出来るウィジェットが用意されている。それがスクロール領域だ。

スクロール領域に設置したバナーやリンクは、縦長の記事が表示されている間、ずっと読者の目に触れることになる。ココに記事に最適なバナーやリンクを貼っておけば、記事に興味を持った読者もクリックしやすくなる。
では、登録していく。
追加したいウィジェットパーツ(テキスト)を選び、追加するウィジェット(スクロール領域)→ウィジェット追加をクリックする。

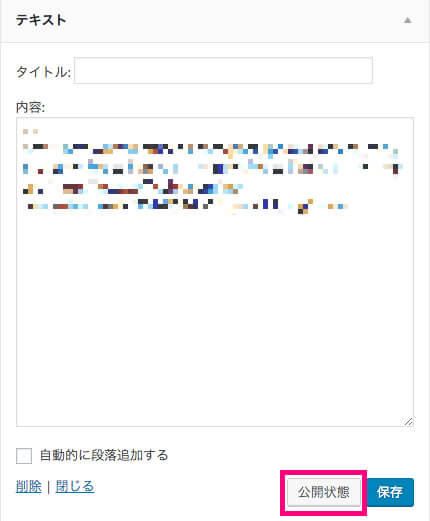
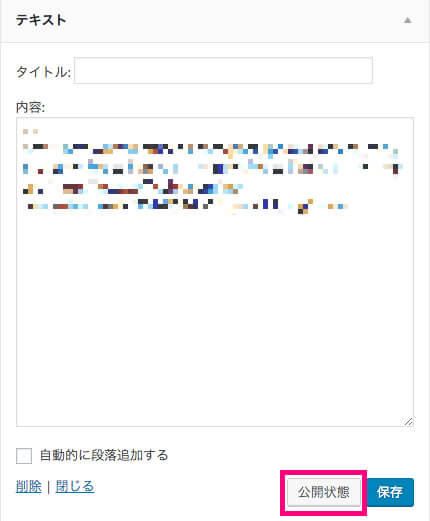
テキストの内容を入力し、公開状態をクリックする。

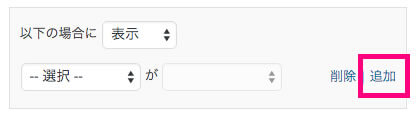
すると、以下の様な表示がされるので、追加をクリックする。

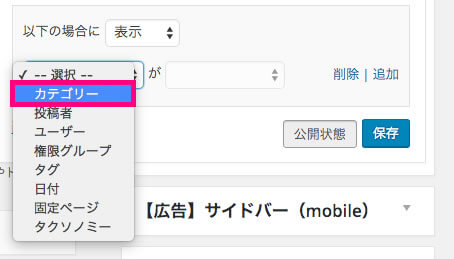
左の選択欄から「カテゴリー」を選ぶ。

選択欄は、以下の項目から選択ができる。
- カテゴリー
- 投稿者
- ユーザー
- 権限グループ
- タグ
- 日付
- 固定ページ
- タクソノミー
タグを使えば固定ページではなくても、特定の投稿にバナーやリンク、CTAを表示することができる。
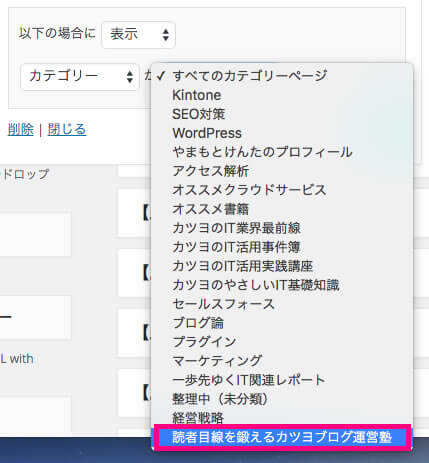
右の選択欄からカテゴリーを選ぶ。

カテゴリーは、あなたのブログに登録しているカテゴリーから選ぶことができる。
左の選択欄で選んだ項目に対応して右の選択欄を選ぶことになる。
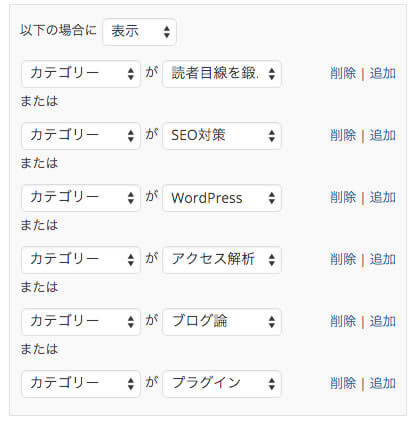
必要な項目をバシバシ追加していく。

そして、最後に保存を忘れないようにクリックする。
現在、「読者目線を鍛えるカツヨブログ運営塾」の全てのカテゴリーで「カツヨが斬る!」の新しいバナーが表示されている。

なるほどね!!後は同じ要領でCTAにも同じ事をすれば言い訳ね。
 カツヨ
カツヨ
やまもとの視点
さて、今日の記事は実践的で役に立つ内容だっただろうか?もし、役にやったという人は、シェアして欲しい(めちゃくちゃ喜びます!!!!)
ブログは何を書くかより、誰が書くかが重要な時代だ。もちろん、「誰が」は「あなた」だ。
あなたらしいブログが一番だ。
あなたらしいブログとは、あなたが好きな事を全力で書くブログだ。他にはない。
結果、それがビジネスに繋がるだけのことだ。
ビジネスでブログを成功させるなら、あなたの好きなことを発信し続けられることじゃないと長続きしない。