GoogleカレンダーをWordPressに埋め込む方法
Googleカレンダーを日常的に利用している人なら、コンサルやセミナー、ライブなどの情報をGoogleカレンダーを使って、WordPressで公開したいと思った事があるはずです。この記事では、GoogleカレンダーをWordPressに貼り付け、イベント情報を共有する方法を紹介します。
スポンサーリンク
STEP1.Googleカレンダーの共有設定
GoogleカレンダーをWordPressに貼り付け、イベント情報を共有するにはGoogleカレンダーの共有設定を行う必要があります。
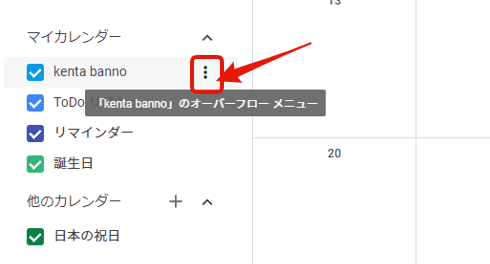
1.共有したいGoogleカレンダーの縦三点マークにマウスを乗せ「オーバーフローメニュー」表示します。

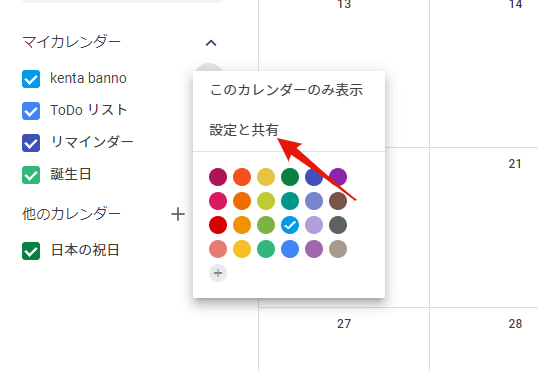
2.メニューの中から「設定と共有」をクリックします。

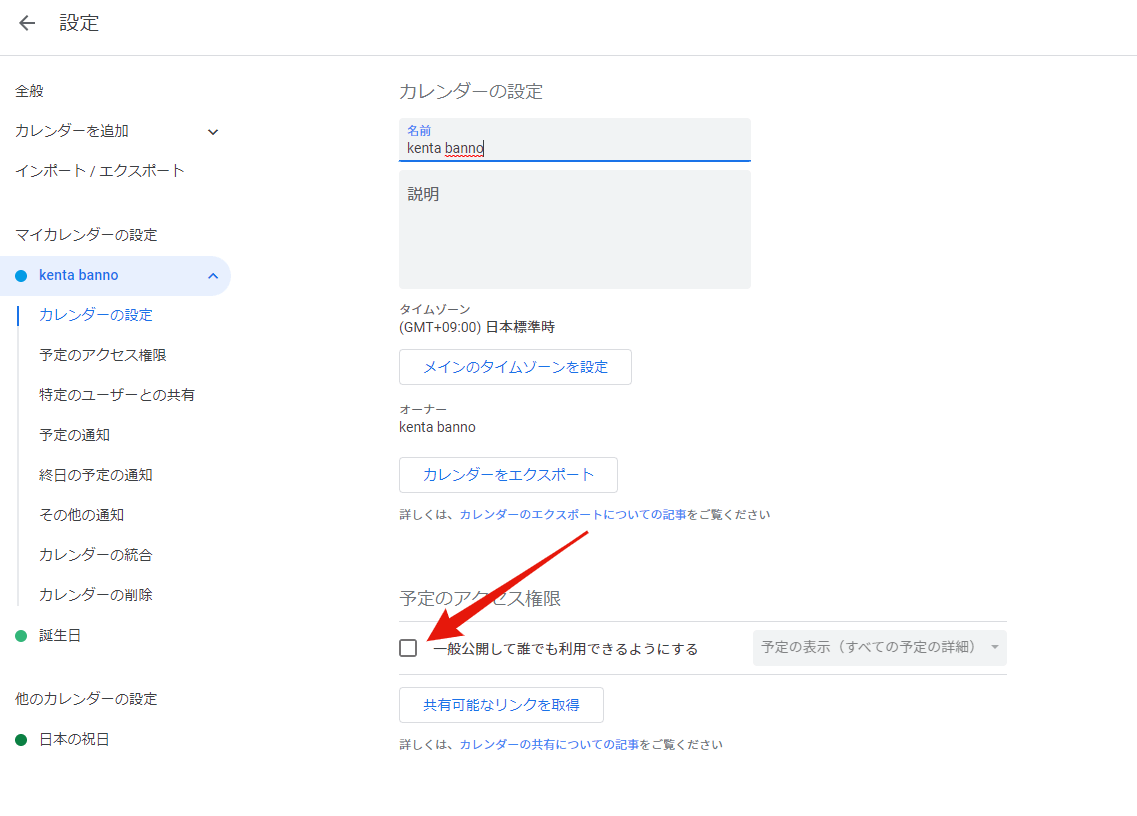
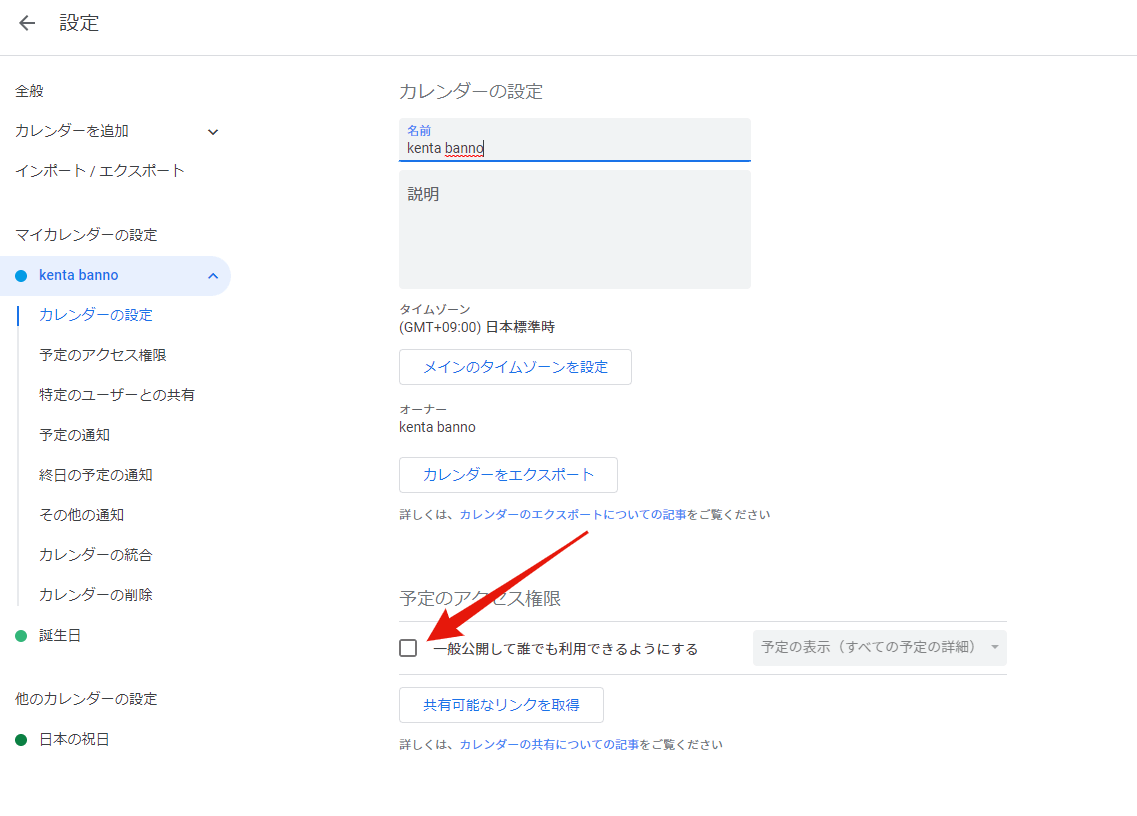
3.予定のアクセス権限の「一般公開して誰でも利用できるようにする」にチェックを入れます。

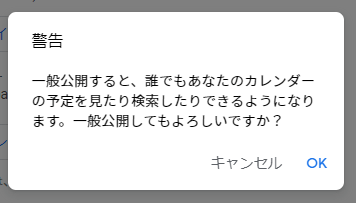
4.警告メッセージが表示されるので、「OK」をクリックします。

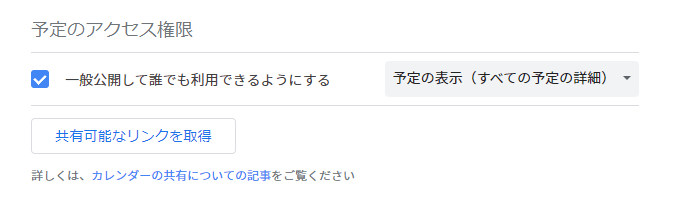
これで、共有設定が完了です。

STEP2.WordPressにGoogleカレンダーのカスタマイズを行う
続いて、共有設定を行ったGoogleカレンダーをWordPressに貼り付けるために、カスタマイズを行っておきます。カスタマイズとは、Googleカレンダーのデザインを自分の好みの色などにすることです。
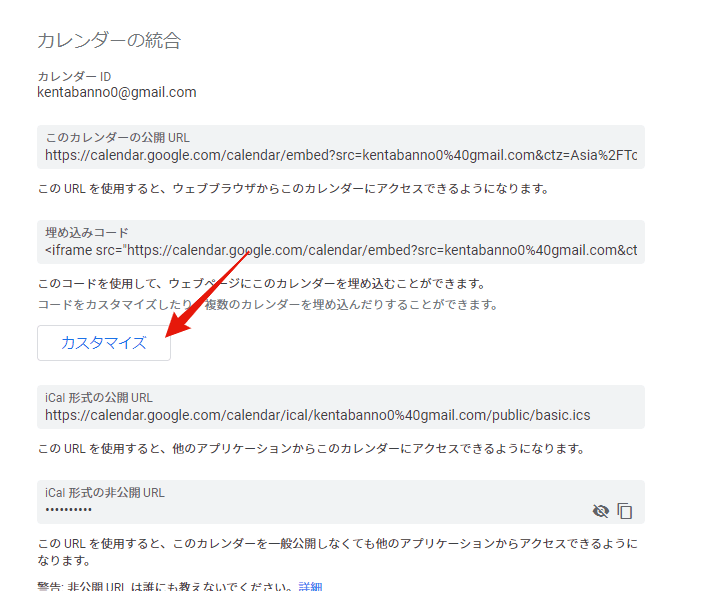
1.カレンダー統合の「カスタマイズ」をクリックします。

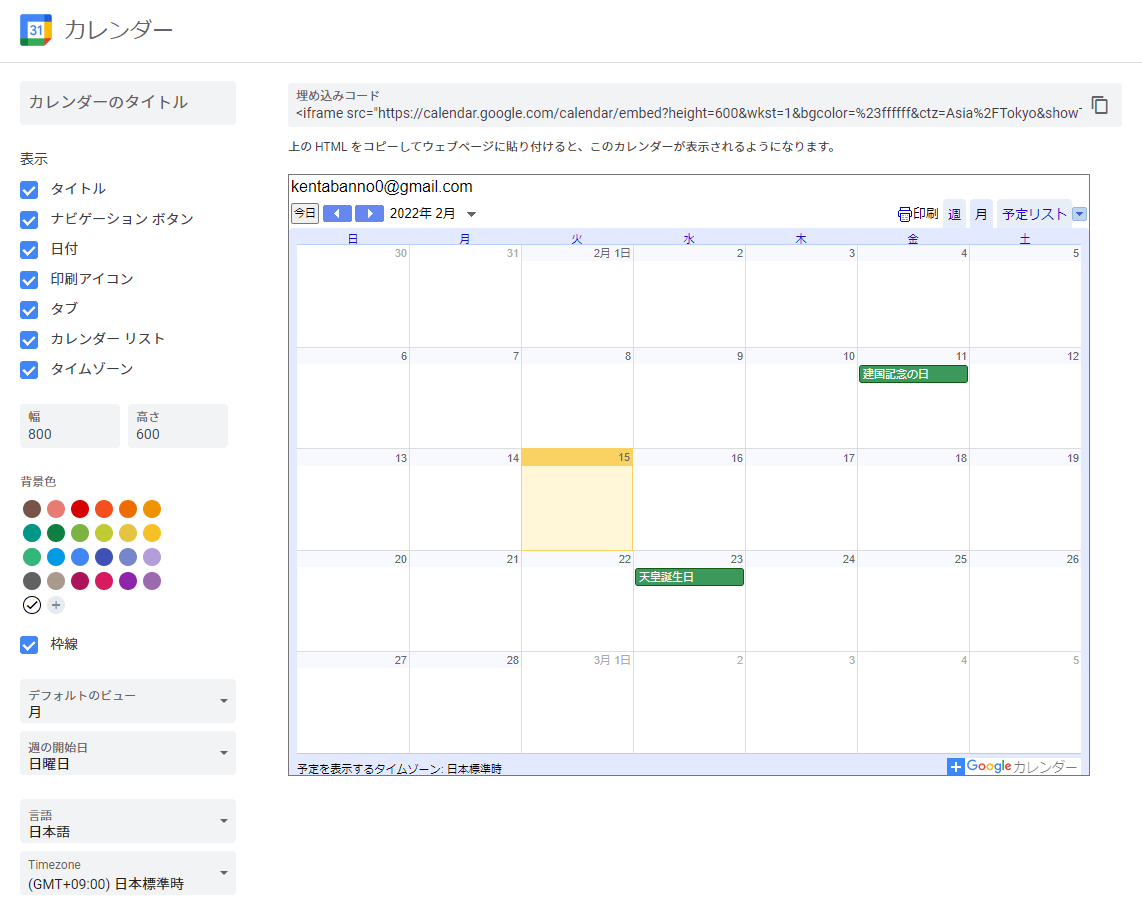
すると、以下の画面が開きます。

では、早速カスタマイズを行っていきましょう。
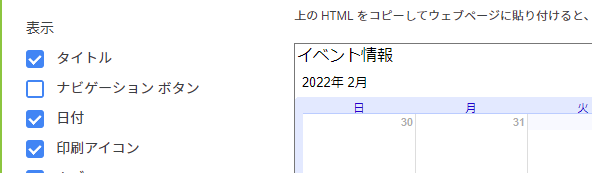
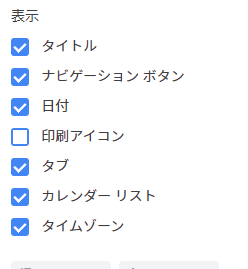
カスタマイズ1.タイトル
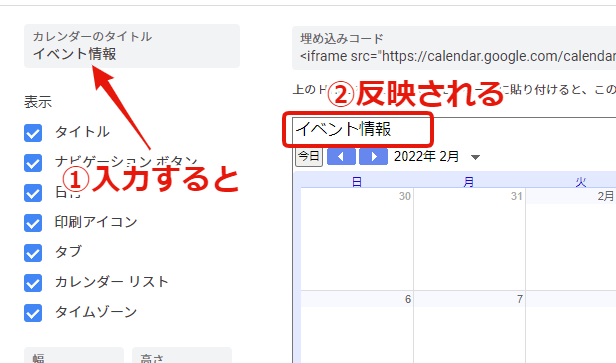
カスタマイズ画面左上にある「カレンダーのタイトル」に、カレンダーのタイトルを入力します。

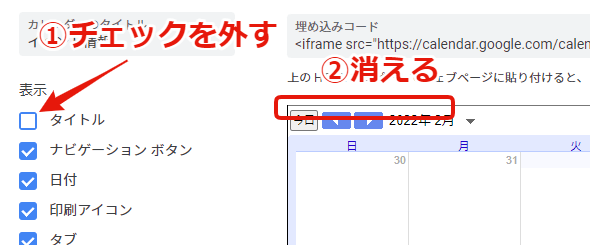
カレンダーのタイトルを非表示にしたい場合は、表示にある「タイトル」のチェックを外します。

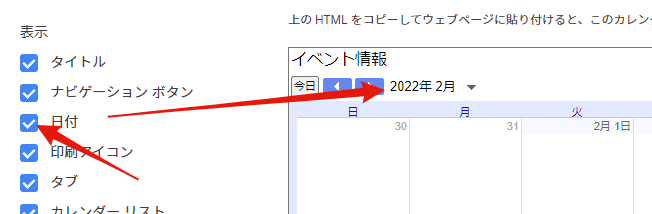
カスタマイズ2.ナビゲーションボタン
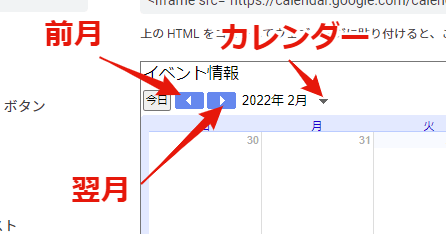
ナビゲーションボタンはカレンダーの移動を行うためのボタンです。左向き矢印をクリックすると前月、右向き矢印をクリックすると翌月、下向き三角(▼)をクリックするとカレンダーが表示されます。

このナビゲーションボタンを表示するか、非表示にするか決めます。

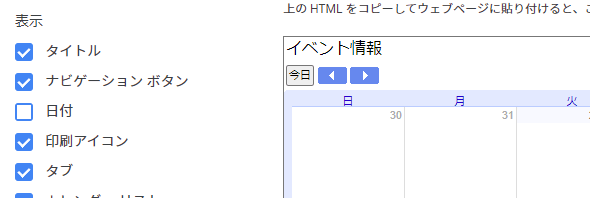
カスタマイズ3.日付
カレンダーに日付を表示する場合は、チェックを入れたまま。日付を非表示にする場合は、チェックを外します。


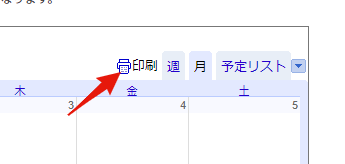
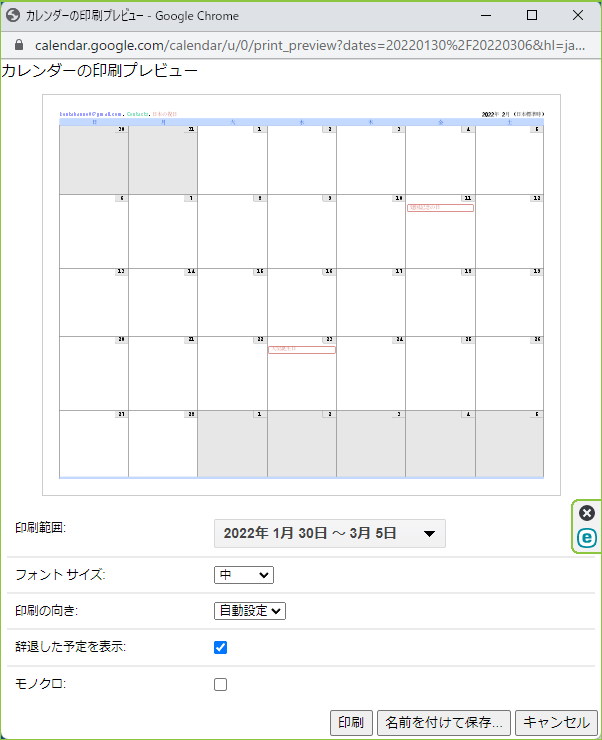
カスタマイズ4.印刷アイコン
印刷アイコンをクリックすると、印刷用ウィンドウが立ち上がります。


この印刷用ウィンドウを表示させる必要がない場合は、チェックを外します。

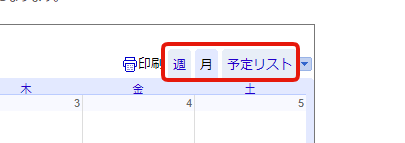
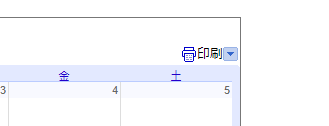
カスタマイズ5.タブ
タブは、カレンダー右上にある「週」「月」「予定リスト」を表示するかどうか。どれか一つだけ選んで非表示にすることはできません。タブをまとめて表示/非表示を設定できます。


カスタマイズ6.カレンダーリスト
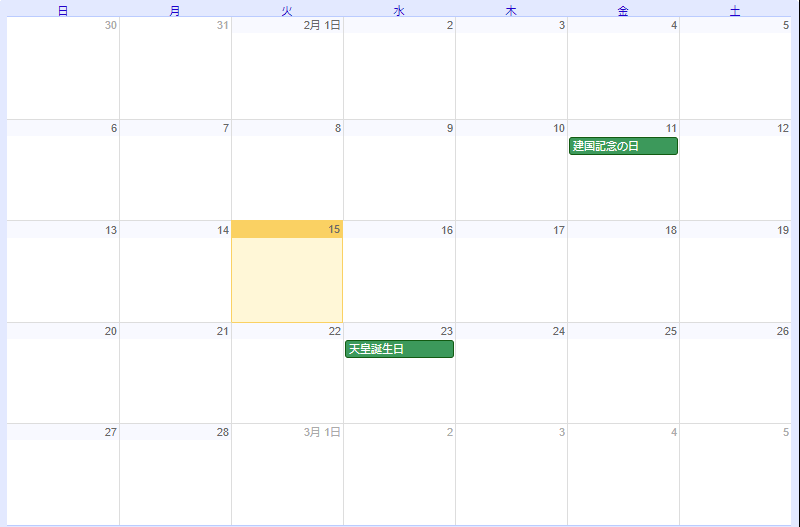
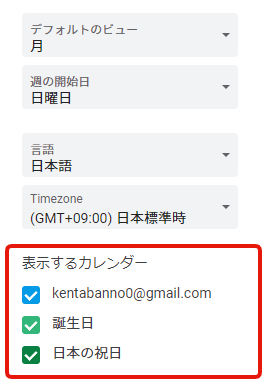
カレンダーリストは、共有するカレンダー上に表示できる「別のカレンダー」を表示できるようになります。例えば、下のカレンダーの場合「祝日」が表示されていますが、この祝日は「日本の祝日」という別のカレンダーの情報を表示しています。

設定している場所は、カレンダーの左下の方にある「表示するカレンダー」です。

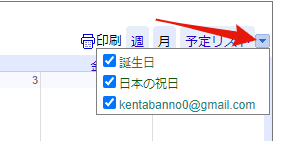
このカレンダーリストを表示するための「▼」の表示・非表示を設定します。

カスタマイズ7.タイムゾーン
タイムゾーンは、カレンダー下部に「予定を表示するタイムゾーン」の表示・非表示を設定できます。

カスタマイズ8.サイズ
サイズは、文字通りWordPressに埋め込む際の縦横の大きさの設定です。貼り付けるWordPressの環境に合わせて調整しましょう。

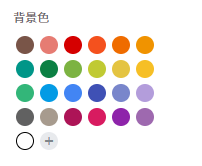
カスタマイズ9.背景色
背景色は、カレンダーのヘッダー部分の背景色の設定です。




カスタマイズ10.枠線
枠線の設定は、わかりにくいです。何故かというと、「カレンダーそのもの」に枠線をつけるか・付かないかの設定だから。百聞は一見に如かずということで、ご覧ください。


カレダーの縁に、黒い細線があるか、ないかだけの違いです笑。
カスタマイズ11.デフォルトビュー
デフォルトビューは、以下の3種類があります。
- 週
- 月
- 予定リスト
この中のどのビューを最初に表示するのかを設定します。
「週」のビュー

「月」のビュー

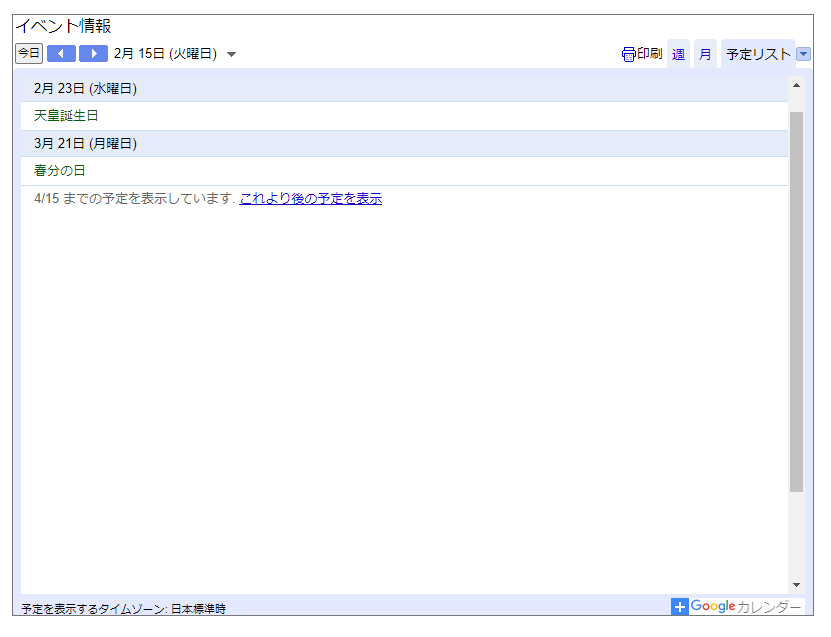
「予定リスト」のビュー

好きなビューを設定してください。ビューの切り替えは、「タブ」が表示されていれば自由に行うことができます。
カスタマイズ12.週の開始日
週の開始日は、カレンダーの一番左の枠を「土曜日」「日曜日」「月曜日」の中から設定します。日本のカレンダーのほとんどは、一番左の枠は「日曜日」になっています。
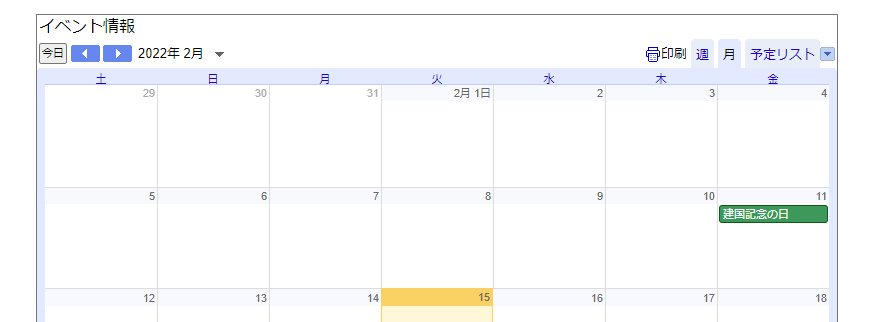
週の開始日「土曜日」

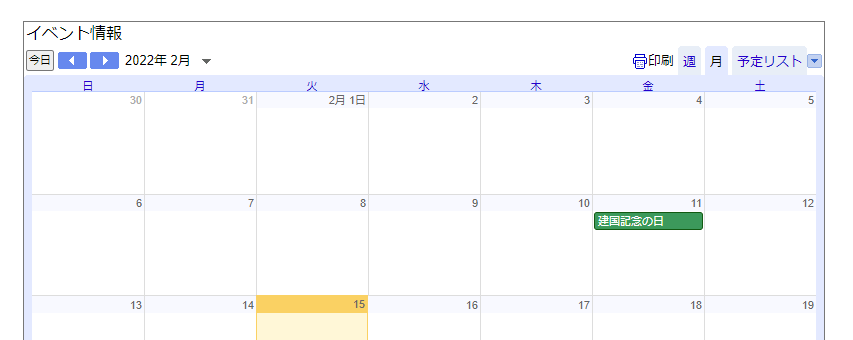
週の開始日「日曜日」

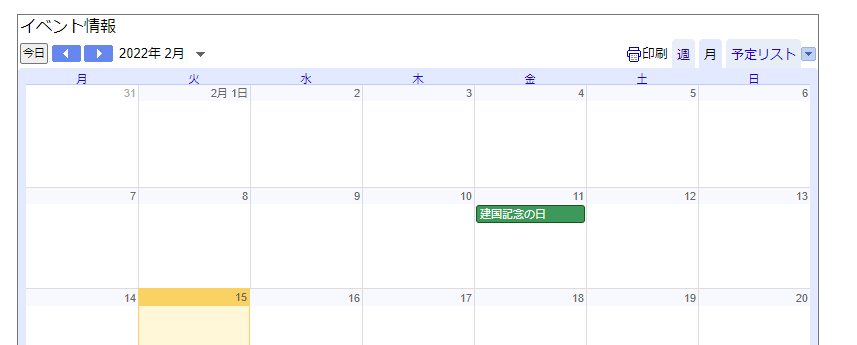
週の開始日「月曜日」

カスタマイズ13.言語
日本国内のユーザーに向けて公開することが多いと思うので、「日本語」のままでOK。
カスタマイズ14.タイムゾーン
基本、日本国内のユーザー向けに公開するので、気にする必要はありません。
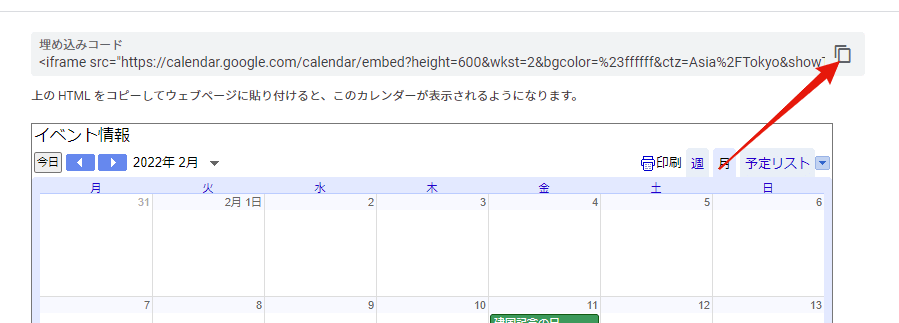
3.カスタマイズが完了したら、埋め込みコードをコピーします。

STEP3.WordPressにGoogleカレンダーの埋め込みコードを貼り付ける
カスタマイズが完了したら、後はWordPressに埋め込むだけです。WordPressに埋め込む際は、「カスタムHTML」を使います。
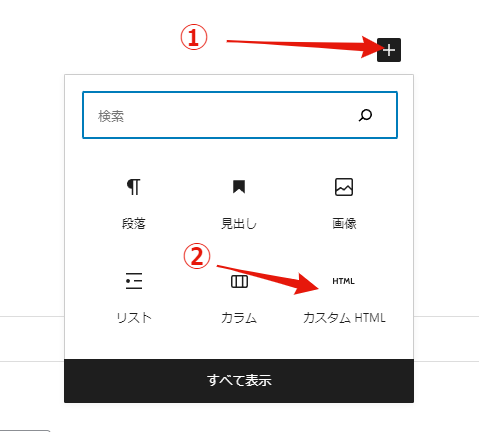
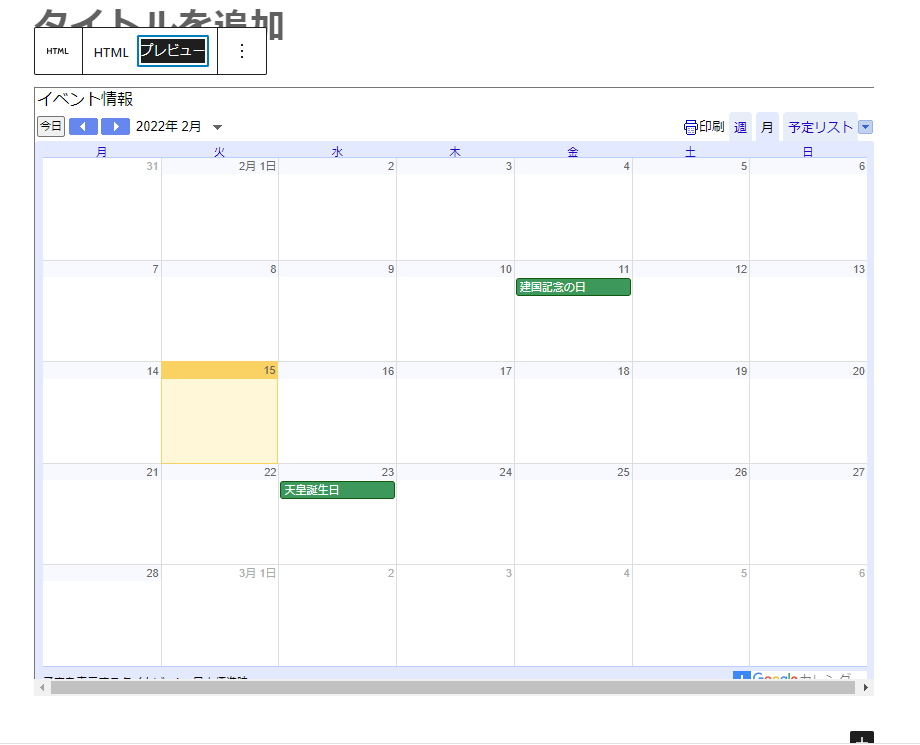
1.Googleカレンダーを埋め込みしたい場所に、「カスタムHTML」を追加する。

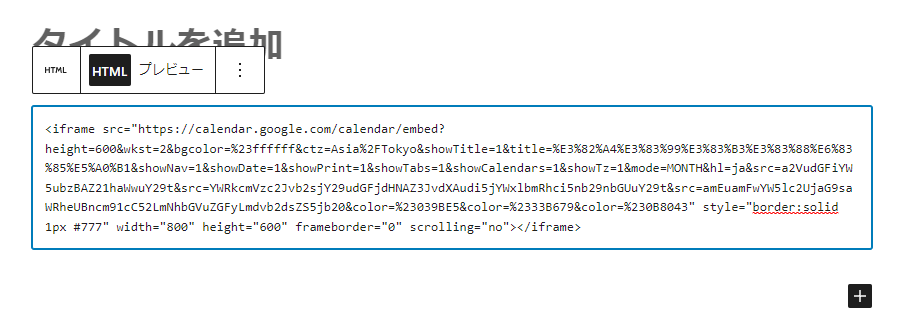
2.「HTMLを入力」と表示されている箇所に、Googleカレンダーの埋め込みコードを貼り付けます。


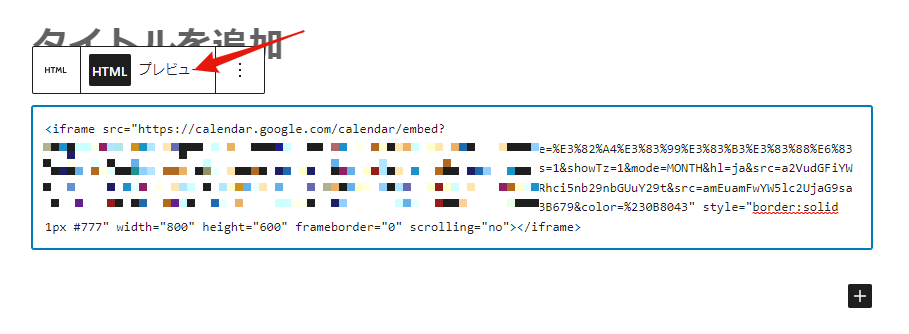
3.プレビューをクリックして、Googleカレンダーを表示を確認します。


設定したとおりに表示されていれば、WordPressで保存します。
以上で、埋め込み完了です。
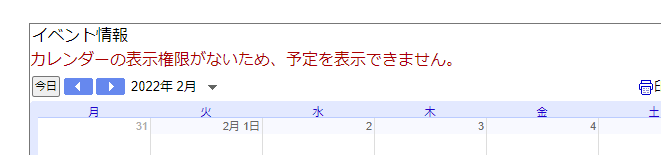
「カレンダーの表示権限がないため、予定を表示できません」と表示されたら

もし、上記のスクショのように「カレンダーの表示権限がないため、予定を表示できません」と表示された場合は、「共有設定」ができていません。
カレンダーの「予定のアクセス権」の『一般公開して誰でも利用できるようにする』のチェックを確認してください。

以上、GoogleカレンダーをWordPressに埋め込む方法でした笑。
【まとめ】GoogleカレンダーをWordPressに埋め込む方法
以上の手順で埋め込んだGoogleカレンダーがこちら
Googleカレンダーを表示することで、WordPressにカレンダーを作成しイチイチ入力する事も無くなりますね。